When I first created the Tableau dashboard, it was a bit of a mess. Things were just floating around with no order because I didn't know about what are called layout containers and why they are useful. When I started using them, things got a little confusing.
In this article, I would like to give a brief overview:
- What are layout containers?
- Why should you use them?
- How to master skills?
- Tips to Keep in Mind
What are layout containers?
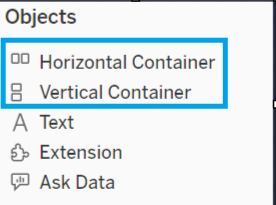
Containers help organize and standardize the size and layout of your Tableau dashboard’s worksheets. You can find them on the Dashboard → Objects.

Here is an example of vertical containers comprising two areas stacked one below the other:

The initial selection of either area is technically inconsequential, as the container's orientation—whether horizontal or vertical—will be determined only after you deposit your second object into it.
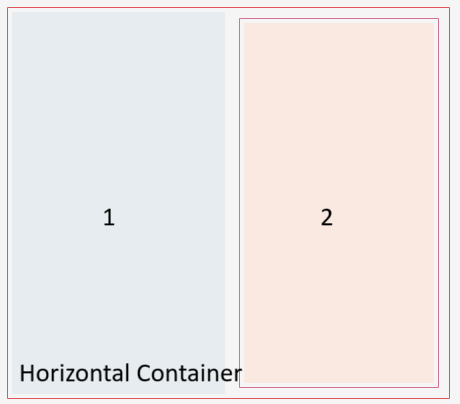
Here is an example of horizontal container:

You can see the entire structure of the containers in the layout. You can also rename elements for better navigation.

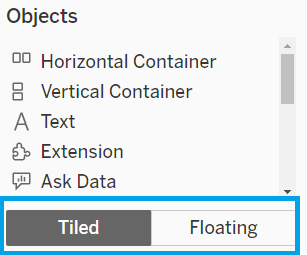
Containers can be arranged either as tiled or floating. However, if set to floating, they will simply hover on your dashboard and stay wherever you place them.

Why should you use them?
Here are the reasons for using containers:
- Containers allow you to group all dashboard objects such as sheets, texts, images, filters, etc.
- There is no limit to the number of containers that can be placed inside other containers.
- Saves time when resizing charts and filters
- Container formatting can take your dashboards to a whole new level. Containers can be formatted with different layout options such as borders, backgrounds and outer/inner padding to give them a dynamic look.
How to master skills?
To master the use of containers, you can use the following Dashboard by Chris Meardon. You can download it and try to solve a task with containers. Here you can see how the solved dashboard should look like with a solution.
Tips to Keep in Mind
- First of all, I would suggest sketching the dashboard. This will give you an idea of what your dashboard might look like and whether it is too much and meets the requirements. It's not about creating a piece of art, it's just about getting an idea of what the screen will look like.
- Once you have the sketch, start building the containers by working from the outside in.
- Use empty objects or text: To determine the position of a container, bring it to the dashboard and place an empty object or text inside it. This will help you visualize the container while you add other objects.
- Use the layout guide: Use the orientation guides on the Layout tab to optimize the placement of your containers.
