In diesem Artikel werde ich erklären, wie man in Tableau eine Dynamic Zone Visibility erstellt.
Mit der Dynamic Zone Visibility können Sie Zonen (gekachelte oder schwebende Dashboard-Elemente), basierend auf dem Wert eines Feldes oder Parameters, ausblenden oder anzeigen lassen. Beim Interagieren erscheinen oder verschwinden Zonen auf Ihrem Dashboard. Das Ergebnis ist ein dynamisches Dashboard, das Ihr gewünschtes Layout nicht beeinträchtigt.
In diesem Beispiel möchte ich eine Grundversion zeigen und wähle hierzu Daten aus dem Superstore-Datensatz aus.
Schritt 1
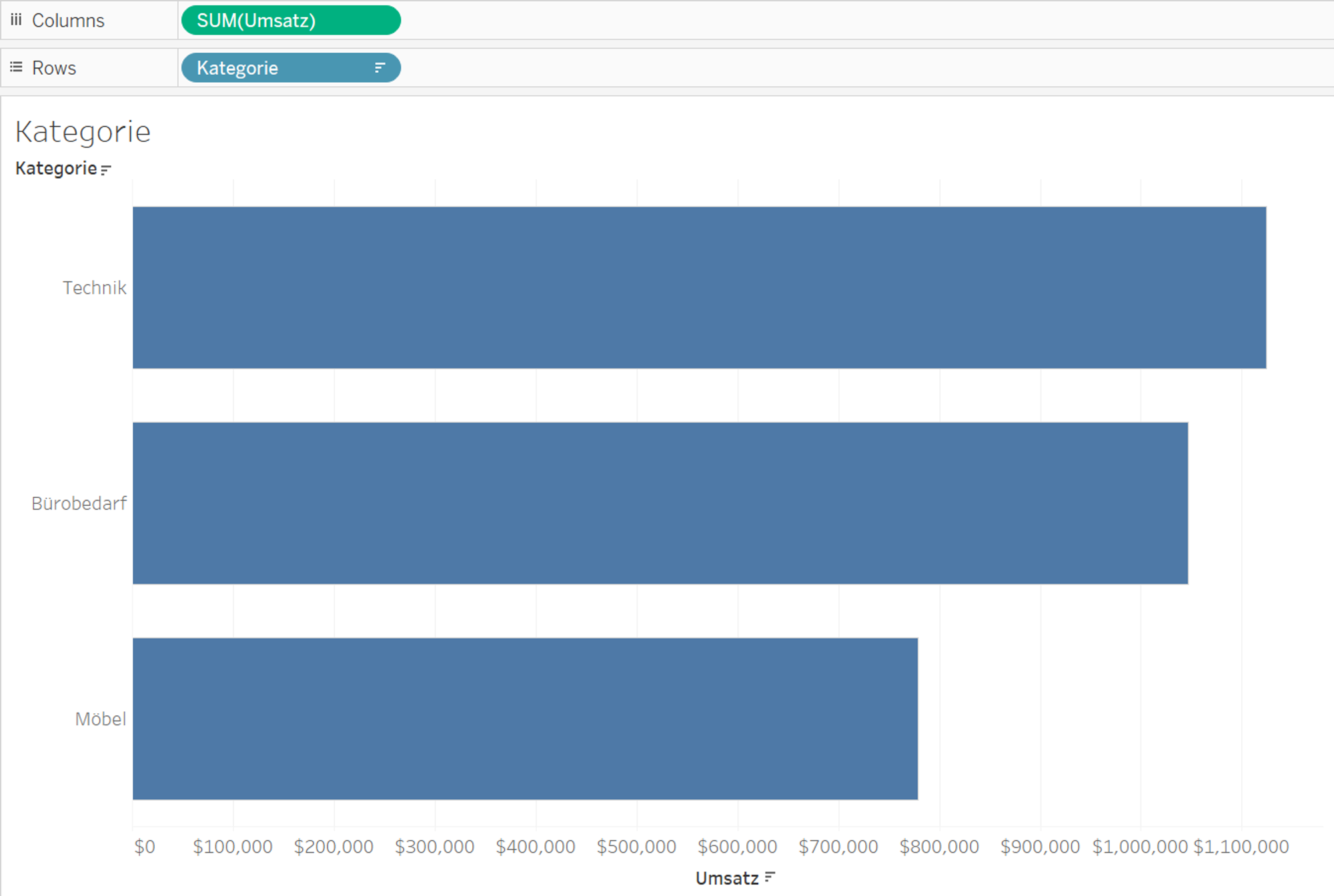
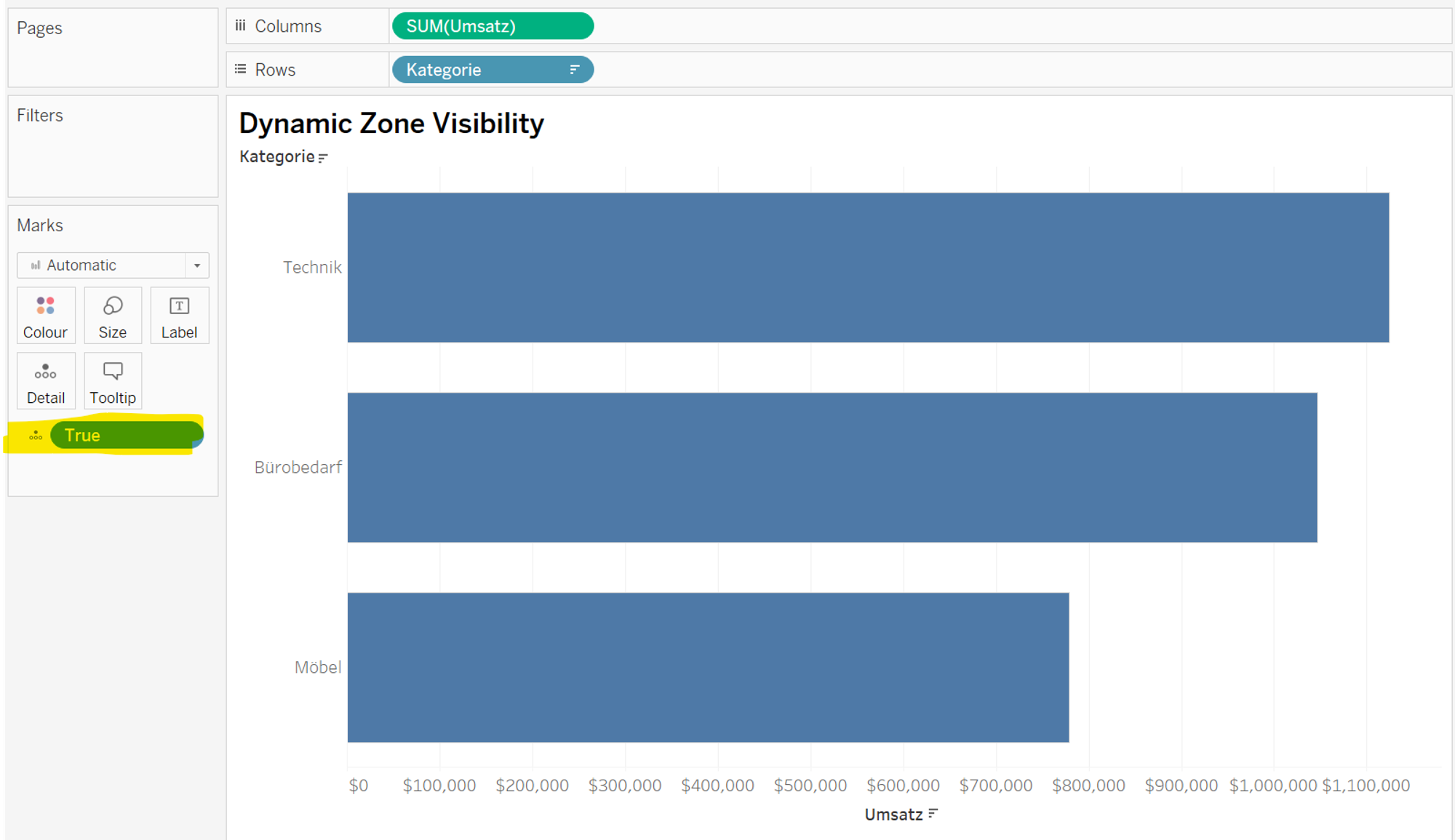
Erstellen Sie ein Arbeitsblatt für Kategorienumsätze und platzieren Sie die Dimension "Kategorie" auf dem Zeilenregal und die Summe der Umsätze auf dem Spaltenregal.

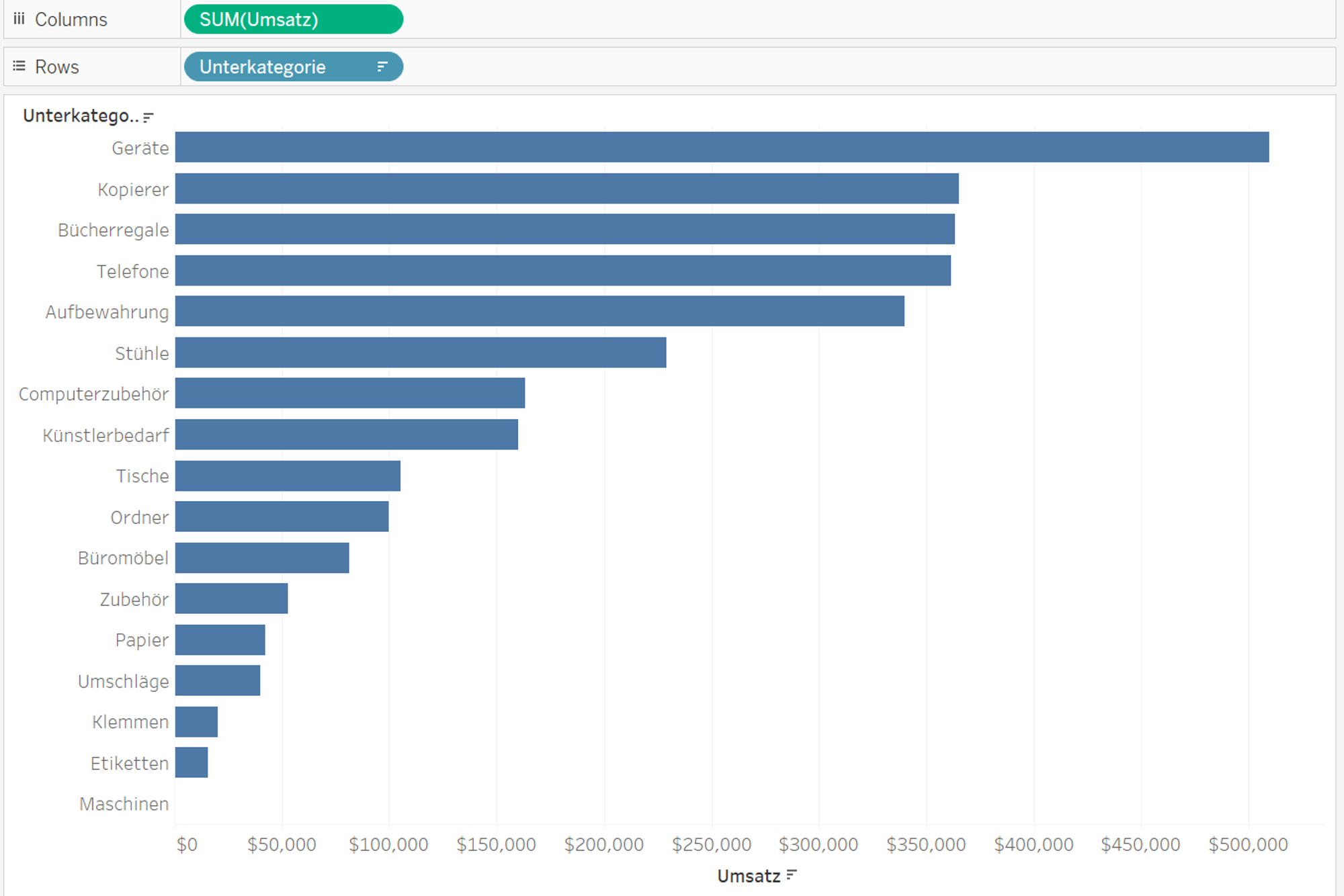
Erstellen Sie ein Arbeitsblatt für Unterkategorienumsätze und platzieren Sie die Dimension "Unterkategorie" auf dem Zeilenregal und die Summe der Umsätze auf dem Spaltenregal.

Schritt 2
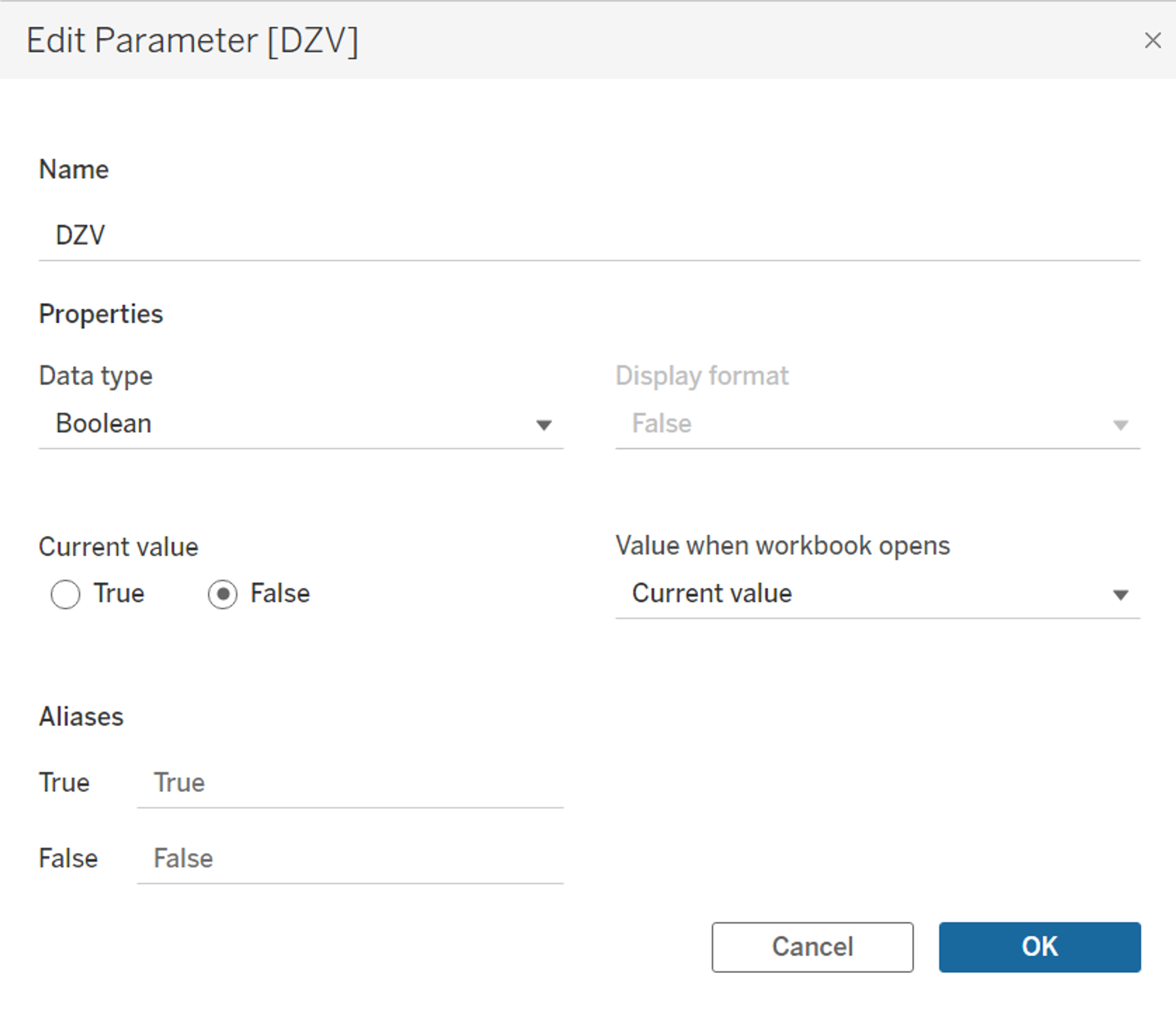
Erstellen Sie einen Parameter mit dem Namen "DZV" mit dem Datentyp Boolean und dem aktuellen Wert “False”.

Schritt 3
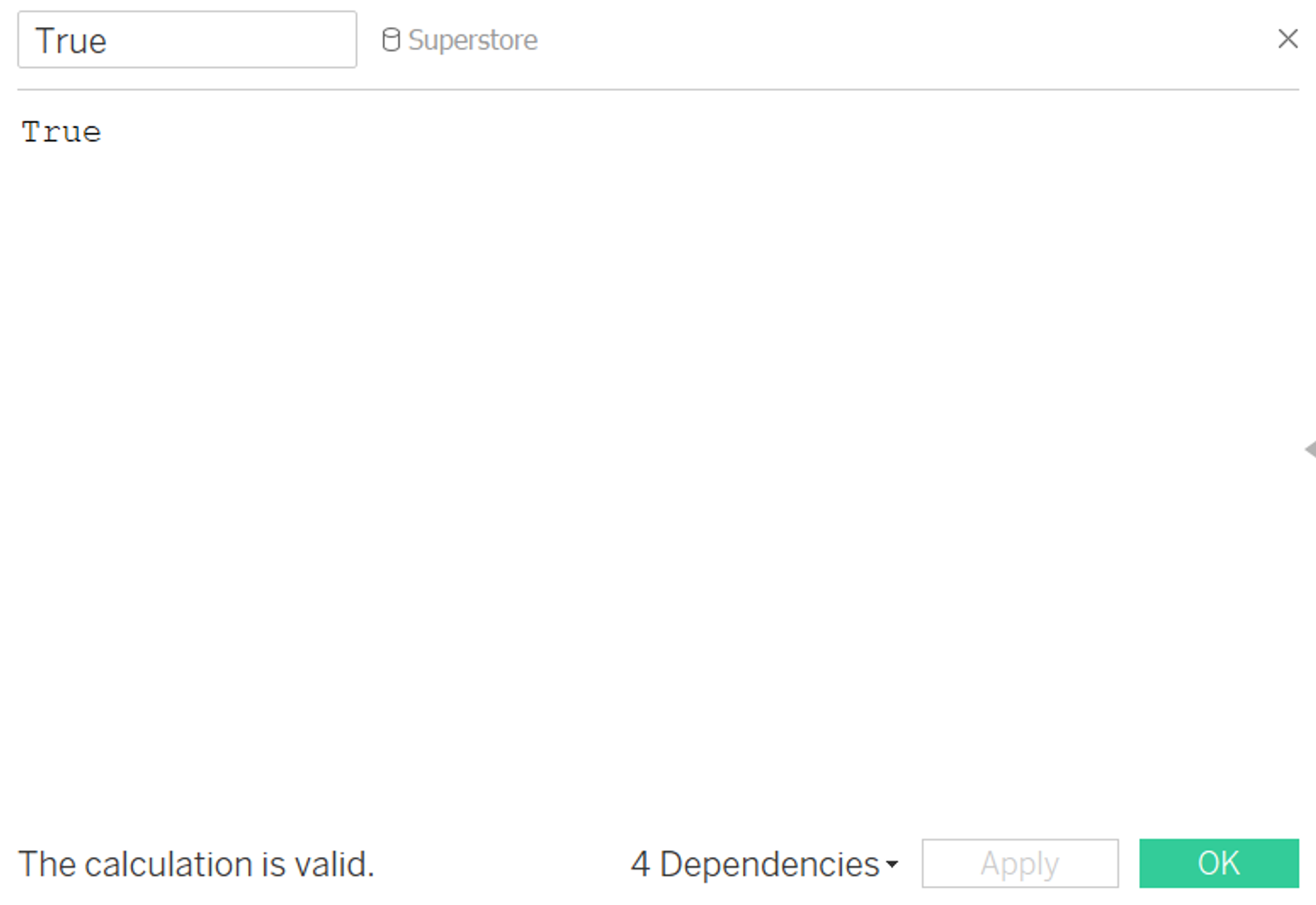
Erstellen Sie ein berechnetes Feld mit dem Namen "True" und dem Wert “True”. Dies wird verwendet, um die Parameterwerte zu ändern und die Diagramme mithilfe von Parameteraktionen anzuzeigen oder zu verbergen.

Schritt 4
Platzieren Sie das oben erstellte berechnete Feld "True" im Detail auf dem Arbeitsblatt für Kategorienumsätze.

Schritt 5
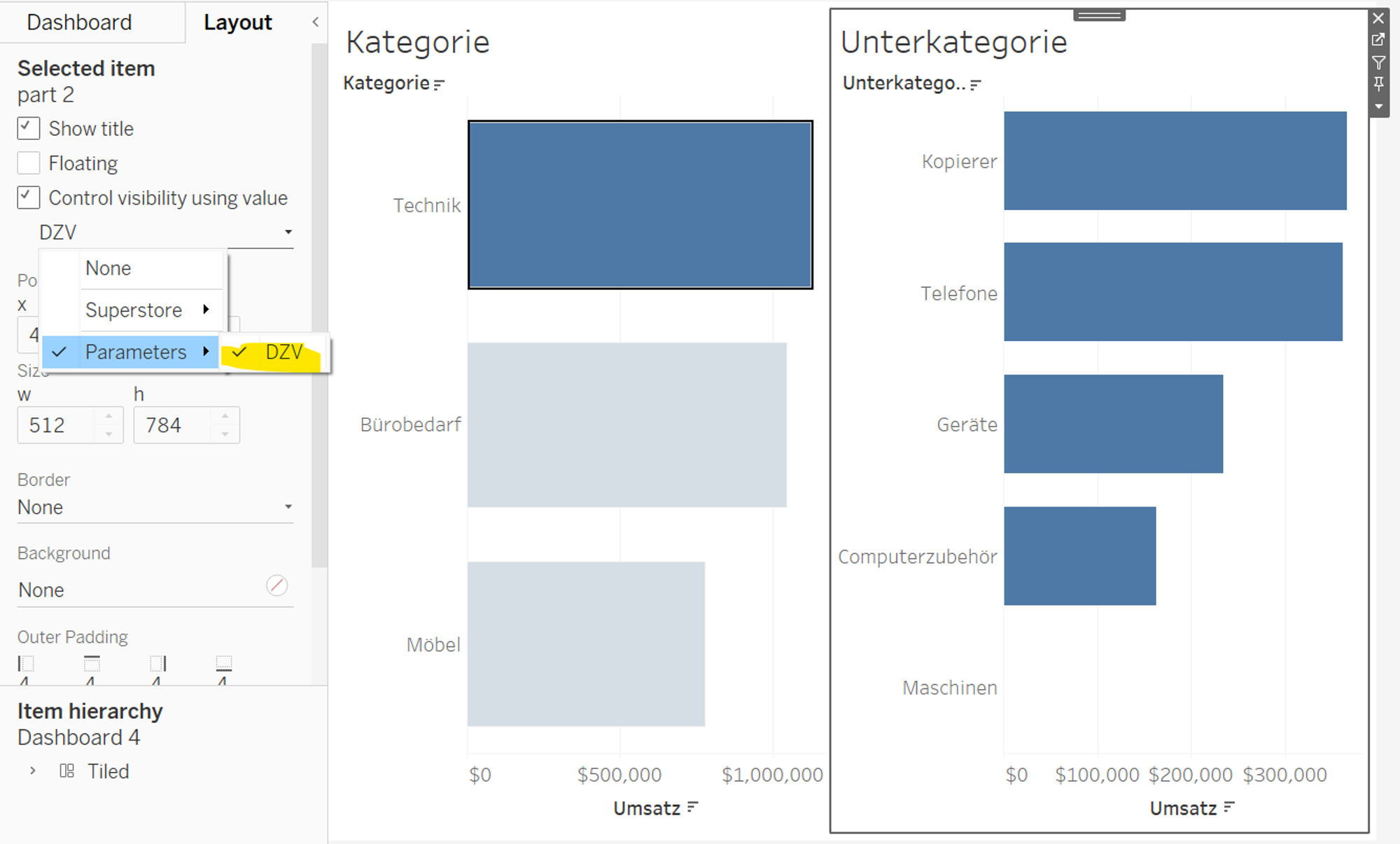
Erstellen Sie ein neues Dashboard und platzieren Sie die Arbeitsblätter "Kategorieumsätze" und "Unterkategorieumsätze" auf der Leinwand. Es ist wichtig, sie in den selben Container zu legen. Wählen Sie das Objekt-Arbeitsblatt für Unterkategorie aus und wählen Sie die Layoutoption aus dem linken Bereich. Hier sollten Sie eine neue Option zur “Control visibility using value” sehen. Wählen Sie Parameter und dann "DZV" aus, um die Dynamic Zone Visibility auszulösen.

Schritt 6
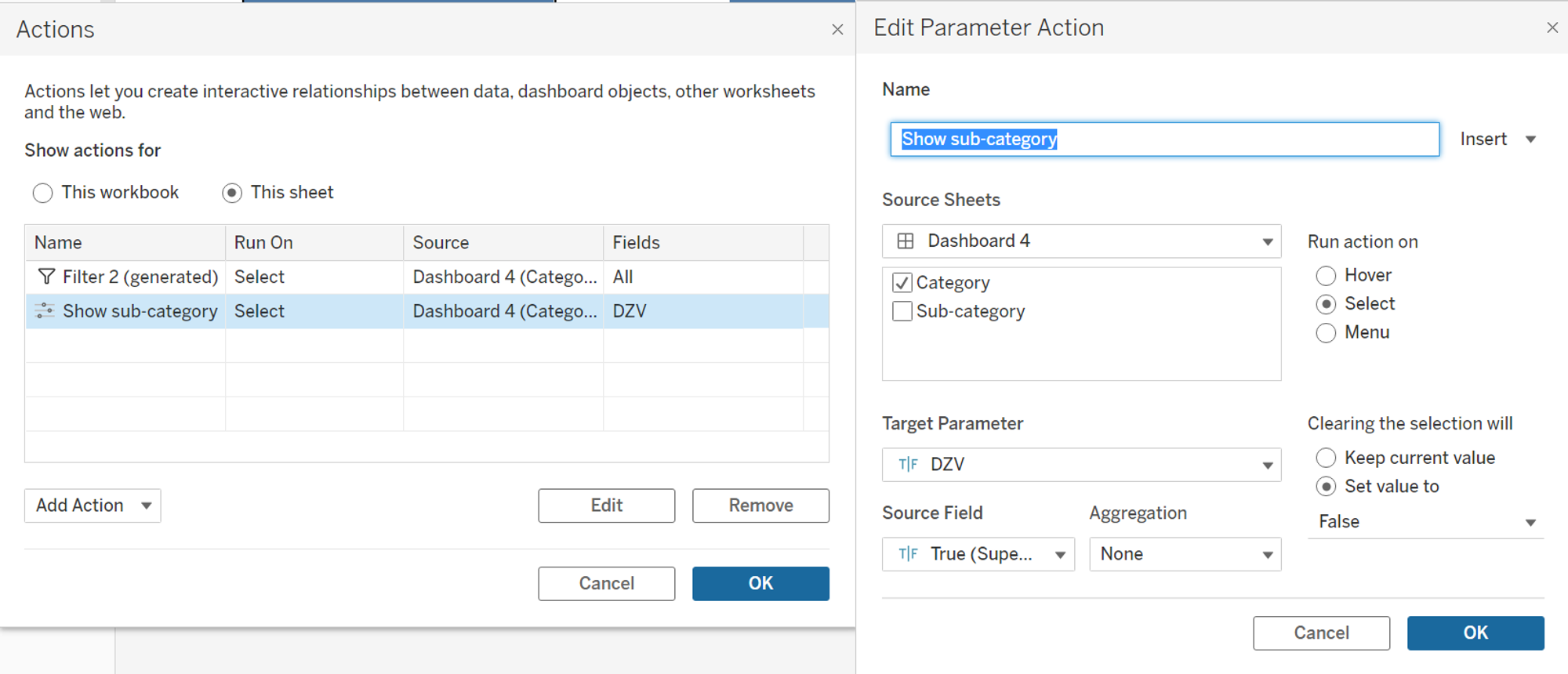
Erstellen Sie nun Parameteraktionen, um Benutzern das Ändern der Werte der oben erstellten Parameter, basierend auf ihrer Auswahl, zu ermöglichen.
Sie müssen Parameteraktionen erstellen, um die Parameter "Show-Subcategory" zu aktualisieren.
Wählen Sie ein Dashboard aus dem Menü aus → Aktionen → neue Parameteraktion hinzufügen wie unten gezeigt.

Schritt 7
Sie müssen auf "Filter" auf der Kategorienvisualisierung klicken, um die ausgewählte Kategorieauswahl zu aktualisieren, die die Unterkategoriendaten filtern wird.

Schritt 8
Wenn Sie nun auf das Balkendiagramm der Kategorie klicken, wird das Balkendiagramm der Unterkategorieumsätze mit Daten angezeigt, die auf die ausgewählte Kategorie gefiltert sind.
