Creating a Tableau dashboard that’s both effective and easy to use is all about smart design choices. You want your dashboard to not only display data but also make it easy for users to understand and interact with it. Here are some key things I have learned this week:
Be Thoughtful with Colour
Keep It Simple
Colour can make a big impact, but less is more. Stick to 4-5 colours: one main colour, a couple of highlights, and colours for positive and negative values. Too many colours can make your dashboard feel chaotic and hard to read.
Avoid Low Contrast and Harsh Lines
Dark or super bright colours, along with harsh lines, can make your dashboard look cluttered. Use lighter shades and softer contrasts to keep things clean. Save the boldest colours for the most important info, so they really stand out.
Think About Accessibility
Make sure your colour choices work for everyone, including those with colour blindness. Don’t rely solely on colour to convey meaning—use text or icons too. And ensure there’s enough contrast to make everything easy to see.
Keep Things Consistent
Consistent Text Sizing
Use consistent font sizes for headers, sub-headers, and body text to create a clear structure. This helps users easily navigate and understand the information on your dashboard.
Balanced Use of Colour
While it’s important to use colour consistently, don’t overdo it. You want your dashboard to feel cohesive without making different sections hard to tell apart.
Alignment and Sizing Matter
Align your elements and keep sizes consistent. This makes your dashboard look neat and helps users focus on the content without getting distracted.
Use Containers and Whitespace Wisely
Leverage Padding and Whitespace
Whitespace (the empty space around elements) is your friend. It keeps your dashboard from feeling overcrowded and makes it easier for users to digest the information.
Creative Use of Containers and Dividers
Use containers and dividers to group related information together. This helps users quickly spot connections between data points and navigate the dashboard more intuitively.
Focus on Clear Communication
Guide Users Through the Dashboard
Make sure users know what they’re looking at and how they can interact with it. Consistent colour use, clear labels, and a well-organised layout can help with this.
Highlight Interactivity
Show users what’s interactive by using visual cues like different colours, icons, or hover effects. This makes it easy for them to see where they can click or filter data.
Keep It Simple
A simple, consistent design with plenty of whitespace makes your dashboard easier to use. It reduces the mental effort required to understand the data, helping users focus on what matters.
Examples
For illustration, here is an example of an "ugly" dashboard that we were given to re-design during the class:
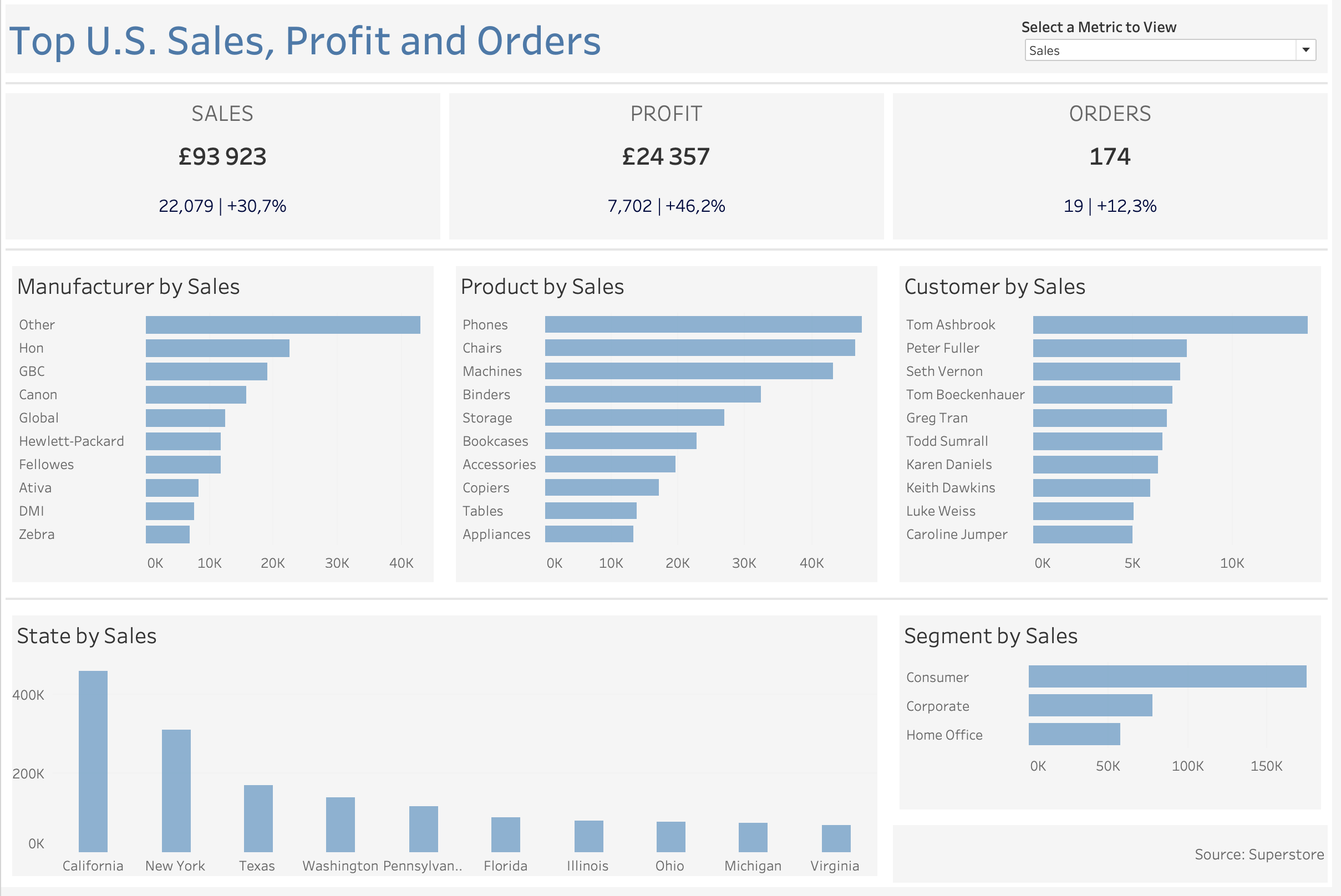
And here is my version (a less "ugly" dashboard):

Hopefully, you can spot some differences, especially in the consistency, alignment, use of colours, and padding.
