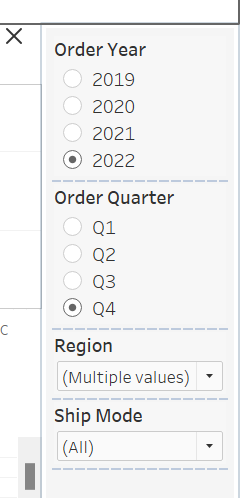
I saw this in one training session and I believed this could make dashboards look neater when you got lots of filters. This blog is going to demonstrate how to create a menu button that basically is used to show and hide objects.
The button looks like the following:


So first select all the items you want to be able to hide then press the drop down and select show/hide button. If you do not want to use an image you can use text instead. For this what we do is press text instead of image and we will set what we want for each:
You can change the image to whatever you want as well. To change the image you do the following:

If you do not want to use an image you can use text instead. For this what we do is press text instead of image and we will set what we want for each:

However the drawbacks to text is that it can only be one line so if you are going to do text try keep it short and simple.
This also works for containers as well ( its not just for filters) shown below: