Ever work in Tableau and have all your bars unhighlight once a user selects one? Sometimes, this is exactly what you want your dashboard to do, but other times that might not be the case.
There's a quick fix to avoiding this issue and it involves using a "Dummy" calculation. I use a dummy calculation when I color a selected bar and I want to keep everything else in view.
How to Build a Dummy Field:
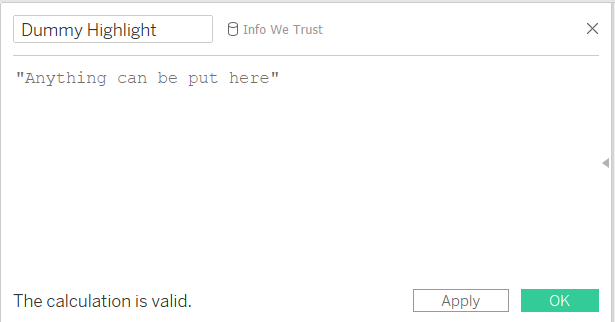
Step 1: Create a calculated field.

Create a calculated field and call it what you would like. I normally call it dummy so I don't get confused with any other calculations I may have created. What you put in the quotes does not matter and will not change how the highlight action works.
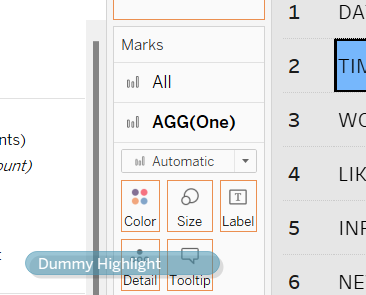
Step 2: Drag the field into detail.

Once the calculated field has been created all you have to do is drag and drop it into detail. In order for an action to be set up Tableau must be able to access it from some part of the view. Note that if you have tooltips enabled this would be a great time to remove the dummy highlight from the text (otherwise it will show up in your visualization).
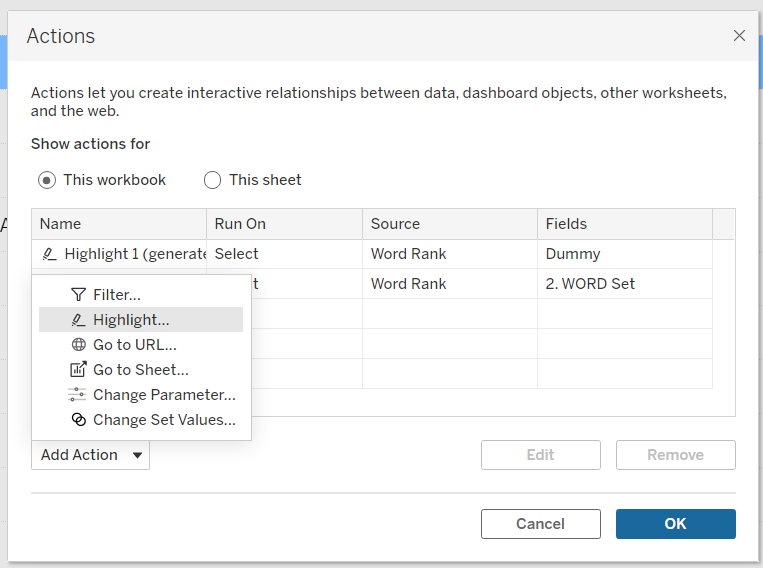
Step 3: Build your action

Head over to worksheet click it and then click 'Action'. The above screen will pop up. Select 'Highlight...' to be pushed through to the highlight setup screen. The screen is like the one below.

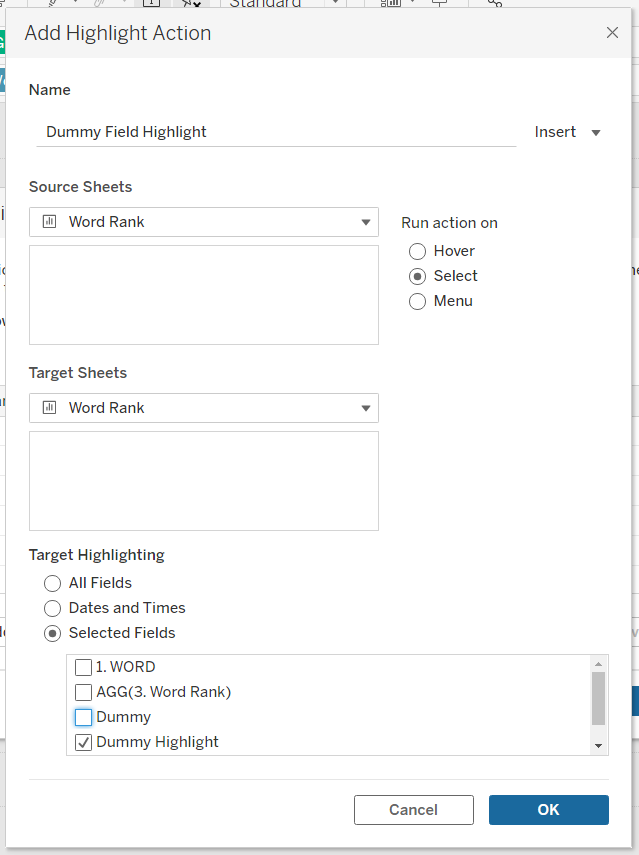
Here you will set up how you want the highlight field to work within your worksheet. For this one, the Source and Target Sheets will be the same. I have set it to run on Select. The most important part is to click Target Highlighting as Selected Fields and check Dummy Highlight.
Click OK and your dummy field is set!
