This guide uses the Pokémon sprite archive, as well as Pokémon data from Kaggle.
First
Find the HTML link
It is important to check out the link that you are using.
In this example, if you follow the Pokémon sprite archive link and click on the first Pokémon in the list: Bulbasaur. You will be taken to another page with all of the available Bulbasaur sprites across all of the games. You will need to choose the one you like the look of; I chose the sprite from the X and Y game.

After choosing the image you want, look for the HTML code.
If you click on the image of your sprite, some codes will pop up with the instructions 'Copy the code below to display this sprite on your web page, blog or forum signature.' In this case we want to copy the HTML code, but only the part that is a URL of a png (a picture that can be saved to your files), which looks like this: https://img.pokemondb.net/sprites/x-y/normal/bulbasaur.png
The goal of using this code in Alteryx is to make the process of downloading multiple pictures very quick/easy. With this in mind, we know that something in the URL link needs to change to get other pictures.
To investigate the code, click on anther sprite picture from the same game (X, Y) and grab the same URL code (with png. in it), such as Ivysaur: https://img.pokemondb.net/sprites/x-y/normal/ivysaur.png

You can see that the only thing that changes in the URL is the name of the Pokémon. We can then start to think about what we need to import multiple files: a list of Pokémon names.
Second
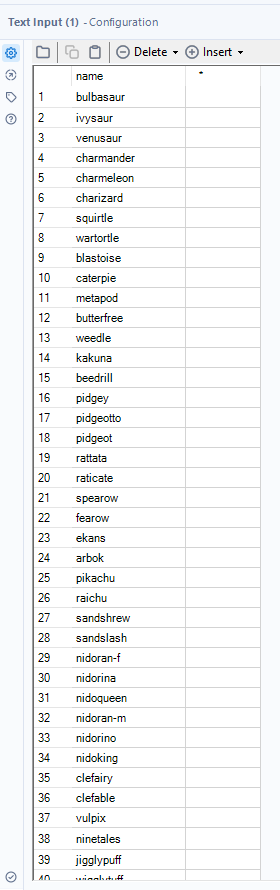
Get the list of Pokémon names.
I sourced this from the Pokémon stats dataset on Kaggle. I copied the column I needed and pasted this into a text input tool. Make sure that the names are all lowercase as these names will be included in the URL which is case sensitive. I also only included the first 151 names as this includes all of generation 1 Pokémon.

Some Pokémon names do have special characters that will not be recognised by the URL link. For example, 'Nidoran♀' and 'Nidoran♂' are not accepted. You would need to replace the special characters with a '-f' and '-m'. Double check the URL of these Pokémon if you are unsure.
Third
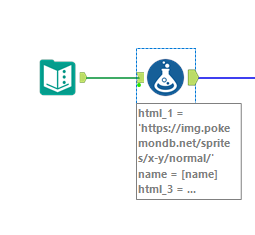
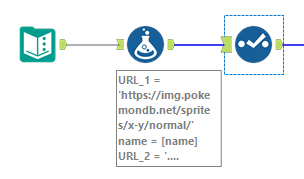
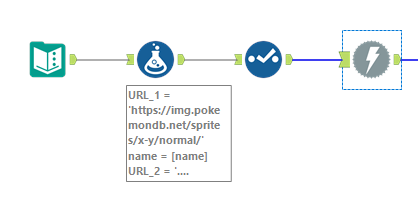
Join the text tool to a formula tool and clean up.

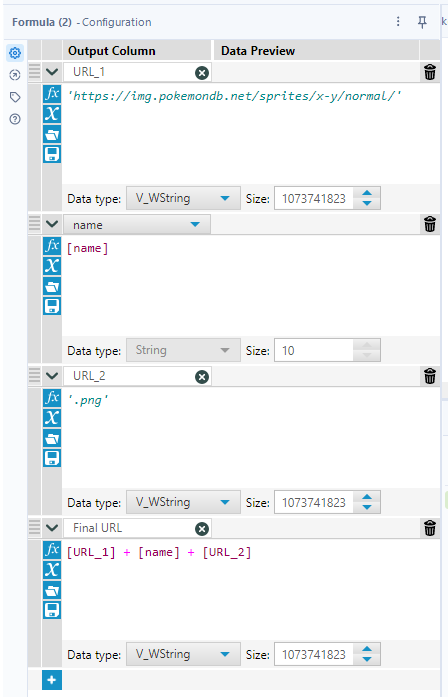
The formula tool needs to have 4 configured sections.

'URL_1' is the first half of the URL that always stays the same.
'Name' is the column from the text input with all the Pokémon names.
'URL_2' is the second half of the URL that comes after the the name.
'Final URL' is all three sections above combined to form a functioning URL.
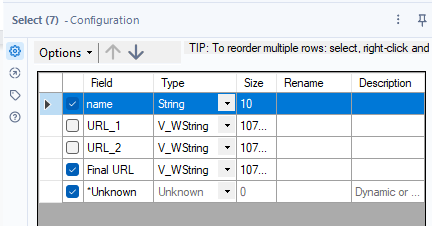
I added a select tool to clean up the data slightly by getting rid of the columns that are not needed.


Third
Download and output as a blob.
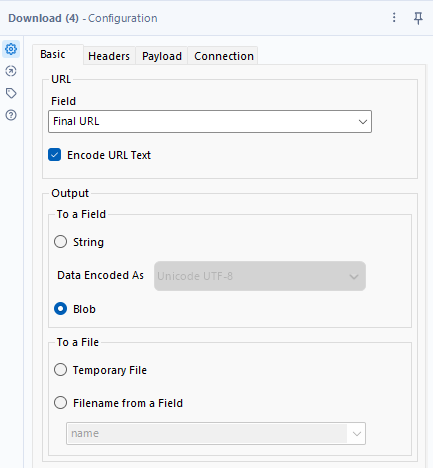
Add a download tool to the workflow.


The final URL is used as the field and it needs to be output as a 'blob'.
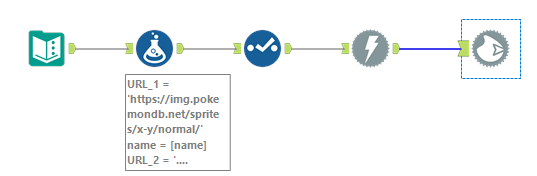
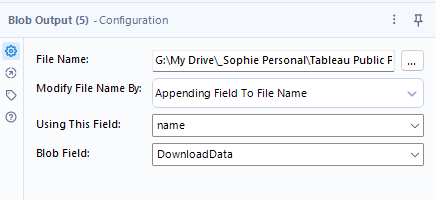
Next add a blob output tool.


You need to select where you want to save the files by clicking on the three dots next to 'file name' and choosing a location. You also need to choose how each image is going to be named. In this case I wanted to include the name of the Pokémon assigned to each picture, therefore, I chose 'appending field to file name' and the field I chose to use was the name column.
You can now run the workflow and each individual image will be saved to the location you specified.
