
Accessibility
Today was Day 1 of Dashboard Week - our focus for today was Accessibility.
In the morning, Tara introduced us to three design concepts: Accessible, Inclusive, and Universal design.
Accessible design
Accessible design refers to the practice of creating products, environments, or services that can be used and accessed by individuals with disabilities, ensuring they face no barriers or restrictions.
Inclusive design
Inclusive design involves designing products, environments, or services that consider the diverse needs and abilities of all users, regardless of their age, gender, race, or disability, to create an inclusive experience for everyone.
Universal design
Universal design aims to create products, environments, or services that are inherently usable by the widest range of people possible, without the need for adaptation or specialized design. It seeks to make everything usable by all individuals, regardless of their abilities or disabilities.
Designing Tableau Dashboards for Screen Reader Users
My brief for today was to re-design a particular dashboard to be accessible for screen reader users. My approach behind doing this was as follows:
1. Use a screen-reader on the original dashboard
This allowed me to understand and assess the current state of the visualisation. On the existing dashboard, the screen-reader wasn't working very well at all!
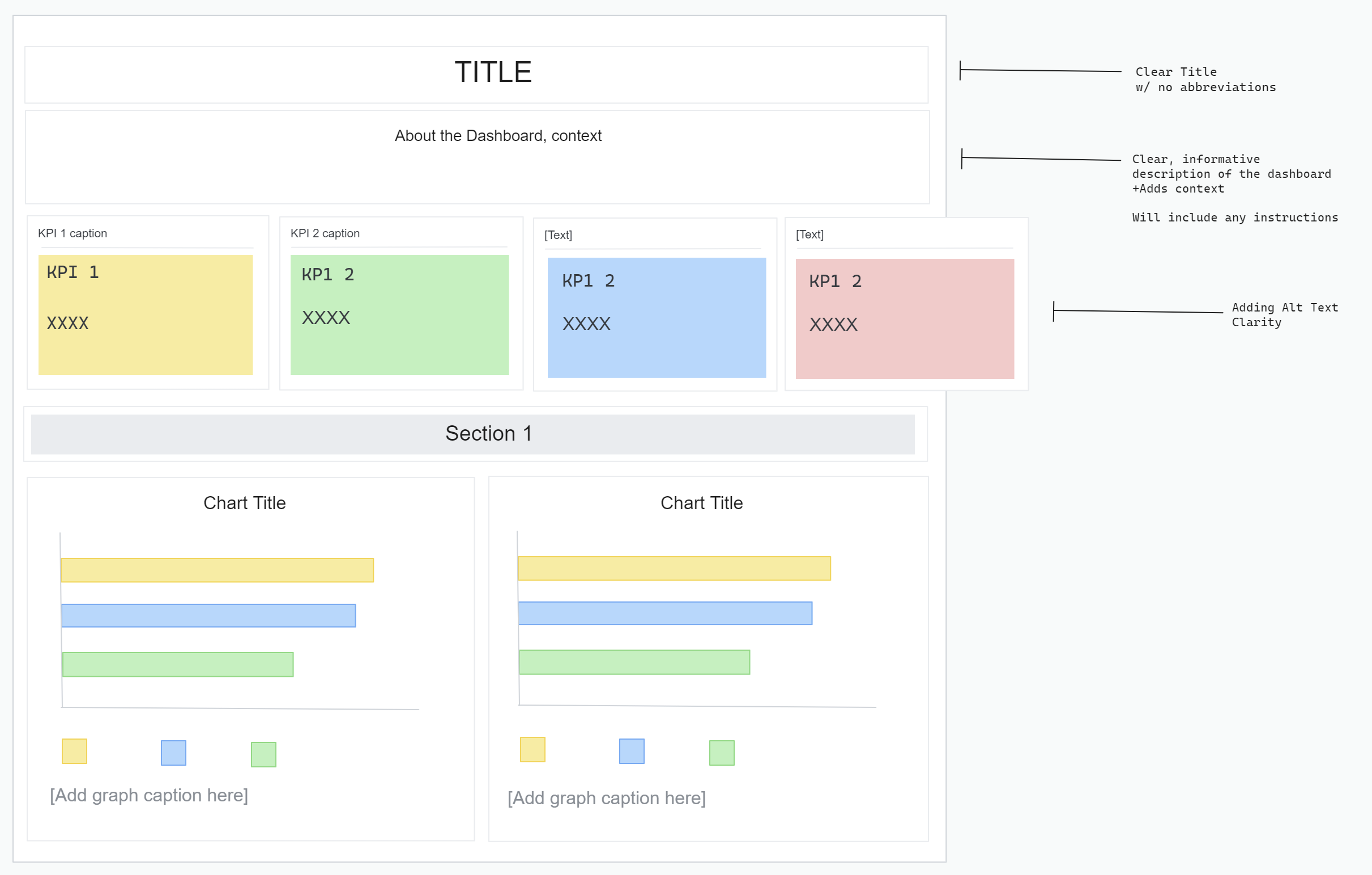
2. Plan out the re-design (containers)
I used Excalidraw to plan out how I wanted to layout the dashboard / containers. When designing for screen readers, the order in which you place your containers is really important (that's the order the TAB button will move through your viz!).
This was my plan:

3. Don't use text boxes, use sheet titles!
This is the part where I got frustrated.
Initially, I was dragging Text boxes onto the dashboard to write the captions. When I tested this using the screen reader, this didn't work. The text was not being read out and I believe the screen reader considered them to be images.
What did work for me (and from speaking around the office, has worked for other people) is using Sheet Titles for all text.
While not being able to use Text boxes as actual text for screen readers is a notable accessibility limitation, Tableau is working on improving their accessibility in future updates / releases.
Final Thoughts
All in all, today was an incredible eye-opener into why accessibility is important, considering others within the design process and why we should aim to build designs that are fully inclusive.
And that wraps up Day 1, looking forward to what tomorrow has in store for us! :)
