Enhance your Tableau dashboards with interactive buttons to toggle between views using Dynamic Zone Visibility and custom shapes.

Dynamic Zone Visibility introduced in Tableau 2022.3, allows you to show or hide dashboard elements based on user interactions.
In this blog post, we'll walk through creating buttons in Tableau that control Dynamic Zone Visibility. We'll use an Excel sheet to define button names, bring it into Tableau, create a parameter, and set up parameter actions controlled by the buttons. We'll also explore how to incorporate custom shapes to enhance the visual appeal of your buttons.
Prerequisites
- Tableau Desktop 2022.3 or later
- Basic understanding of Tableau dashboard creation
- An Excel file (we'll create one in this tutorial)
Step 1: Create an Excel Sheet with Button Names
First, we'll create a simple Excel file that contains the names of our buttons.
1. Open Excel and Create a New Workbook
- Open Microsoft Excel or any spreadsheet software.
- In Cell A1, enter the header "Button Name".
- In Cell A2, enter "Charts".
- In Cell A3, enter "Table".
Your Excel sheet should look like this:

2. Save the Excel File
- Save the file with a meaningful name, such as "ButtonNames.xlsx".
- Remember the location where you save this file, as we'll need to connect to it from Tableau.
Step 2: Connect Tableau to the Excel Sheet
Now, we'll bring the Excel data into Tableau.
1. Open Tableau Desktop
- Launch Tableau Desktop on your computer, specifically the workbook you want to add the Dynamic Zone Visibility.
2. Connect to the Excel File
- Under Data, select "New Data Source".
- Navigate to the location where you saved "ButtonNames.xlsx" and open it.
- Tableau will display the Data Source tab.
3. Verify the Data Connection
- Ensure that the "ButtonNames" sheet is added to the data canvas.
- You should see a preview of your data with the "Button Name" column showing "Charts" and "Table".
Step 3: Create the Parameter
We'll create a parameter that will store the user's selection when they click on a button.
1. Create a New Parameter
- In the Data pane, click the drop-down arrow next to Parameters and select "Create Parameter...".
2. Configure the Parameter
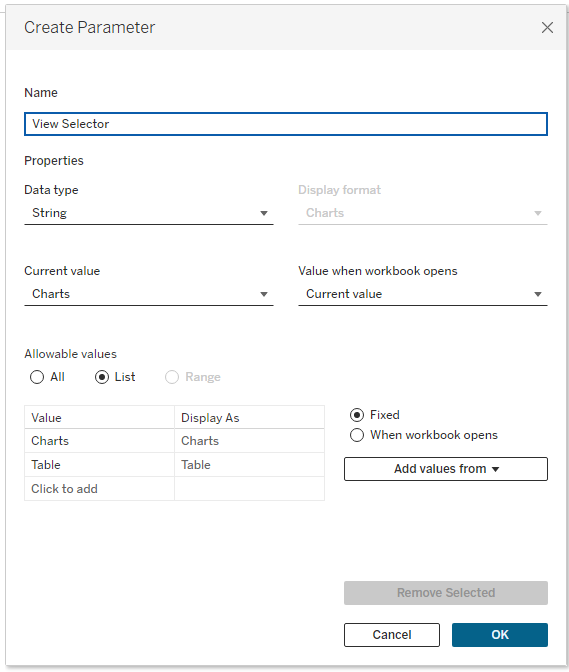
- Name: "View Selector"
- Data Type: String
- Current Value: "Charts" (you can choose either)
- Allowable Values: List
- Click "Add from Field" and select "Button Name" from the "ButtonNames" data source.
Your parameter configuration should look like this:

3. Click OK
- Your parameter "View Selector" is now created and appears under the Parameters section.
Step 4: Create the Calculated Fields for Dynamic Zone Visibility
We need calculated fields that determine when to show or hide certain dashboard elements based on the parameter value.
1. Create a Calculated Field for "Charts"
- Right-click in the Data pane and select "Create Calculated Field...".
- Name: "Show Charts"
- Click OK.
Formula:
[View Selector] = 'Charts'
2. Create a Calculated Field for "Table"
- Repeat the steps above.
- Name: "Show Table"
- Click OK.
Formula:
[View Selector] = 'Table'
These Boolean fields will return TRUE when the parameter matches the specified value.
Step 5: Create the Buttons Using Custom Shapes
Now, we'll create the buttons using the "ButtonNames" data and custom shapes.
1. Prepare Custom Shape Images
- Find or create images that you want to use for your "Charts" and "Table" buttons.
- Save these images in PNG or JPEG format with transparent backgrounds if possible.
- Name the images accordingly, e.g., "Charts.png" and "Table.png".
2. Add Custom Shapes to Tableau
- Navigate to your Tableau repository folder, typically located at Documents > My Tableau Repository.
- Inside, find the "Shapes" folder.
- Create a new folder named "CustomButtons".
- Place your custom shape images into this folder.
3. Refresh Shapes in Tableau
- Back in Tableau Desktop, open any worksheet.
- Click on "Shape" in the Marks card.
- Click the drop-down menu in the "Edit Shape" window and select "Reload Shapes".
- Your "CustomButtons" folder should now appear in the list.
4. Create a New Worksheet for Buttons
- Click the "New Worksheet" icon to create a new worksheet.
- Name: "Buttons"
5. Build the Buttons
- Drag "Button Name" from the "ButtonNames" data source to the Rows shelf.
- The worksheet will display the two button names.
6. Assign Custom Shapes
- In the Marks card, select "Shape" as the mark type.
- Click on "Shape" in the Marks card.
- In the "Edit Shape" window:
- Select your "CustomButtons" folder.
- Assign the "Charts" image to the "Charts" value.
- Assign the "Table" image to the "Table" value.
- Click OK.
7. Adjust the Layout
- Right-click on the "Button Name" header in the view and uncheck "Show Header" to hide it.
- Increase the size of the shapes using the Size slider in the Marks card.
- Ensure the buttons are displayed vertically for easy placement.
Step 6: Assemble the Dashboard
Now, we'll bring everything together on a dashboard.
1. Create a New Dashboard
- Click on "New Dashboard".
- Name: "Interactive Dashboard"
- Set the dashboard size as desired.
2. Add the Buttons
- Drag the "Buttons" worksheet onto the dashboard.
- Place it at the top or side, depending on your design preference.
- Tip: Use a vertical or horizontal container for better alignment.
3. Add the Views
- Drag the "Charts View" and "Table View" worksheets onto the dashboard. These can just be two charts you create, one being a chart of your choosing and table of your choosing.
- Place them in the same position so they overlap.
- Since we set up filters based on the "View Selector" parameter, only one will display at a time.
4. Enable Dynamic Zone Visibility
- Select one of the views (e.g., "Charts View") on the dashboard.
- In the Layout pane, find the "Add Show/Hide Button" option and ensure it's not enabled.
- Scroll down to "Control Visibility Using Value".
- Check the box "Control visibility using value".
- Select the corresponding calculated field (e.g., "Show Charts" for "Charts View").
- Repeat this for the "Table View", using "Show Table".
This setup ensures that only the view corresponding to the parameter value is visible.
Step 7: Set Up Parameter Actions
We need to configure the buttons to change the "View Selector" parameter when clicked.
1. Add a Parameter Action
- Go to the Dashboard menu and select "Actions...".
- In the Actions dialog, click "Add Action" and choose "Change Parameter...".
2. Configure the Parameter Action
- Name: "Button Selector Action"
- Source Sheets: Select "Buttons".
- Run action on: Select.
- Target Parameter: "View Selector"
- Field: "Button Name"
- Aggregation: Leave as Automatic
3. Click OK
- Your parameter action is now set up.
Step 8: Test the Dashboard
Now it's time to see everything in action.
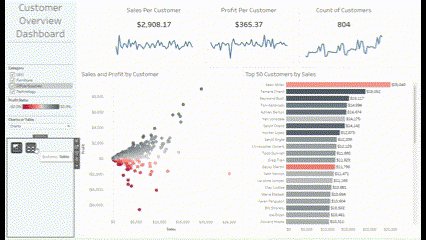
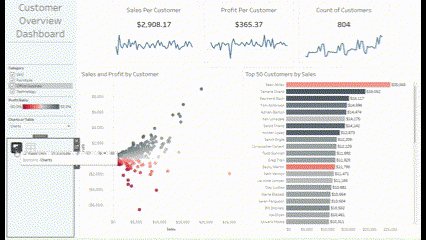
1. Interact with the Buttons
- In the dashboard, click on the "Charts" button.
- The "Charts View" should display, and the "Table View" should be hidden.
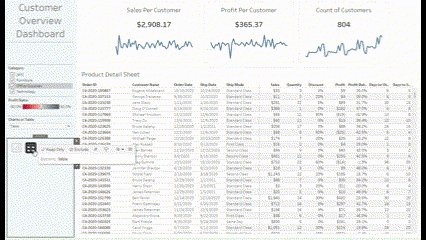
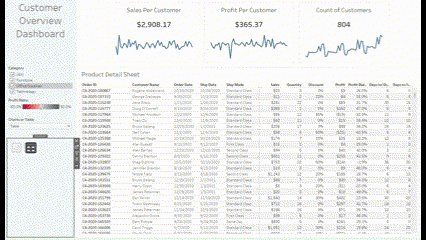
- Click on the "Table" button.
- The "Table View" should now display, and the "Charts View" should be hidden.
2. Verify Dynamic Zone Visibility
- Ensure that the views are toggling correctly without any lag.
- The transition should be seamless, enhancing the user experience.
