Sometimes it is nice to show not just the labels and the values on a dashboard or in a chart, but to make it more visual for the viewer. For that you can change shapes in Tableau.
If we have for example a data set with the London Airbnb listings (data source: https://data.world/kgarrett/inside-airbnb-london) you can have the following output:

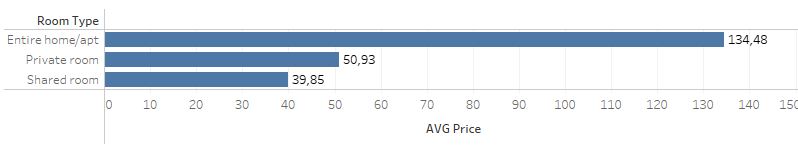
You can see the average Price by Room Type in London.
Now you can search for some images that fit to “Entire home/ apartment”, “Private room” and “Shared room”. When you find an image save it to your Tableau-Repository to the forms folder.
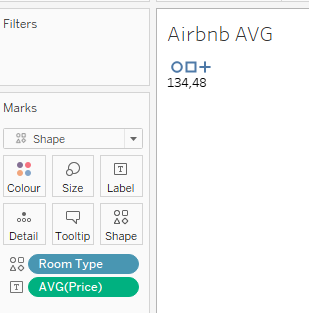
When you have done this, you can go back to Tableau and put the variables on the ‘Marks Field’ with Room Type on ‘Shape’ and the average Price on ‘Text’:

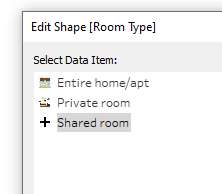
You can klick now on the ‘Shape-Field’ to assign new shapes to the dimensions. When the editor opens it is important to click on the ‘Reload Shapes’-Button (to make sure that your new images or shapes are available) and then select the shape palette in which you saved the new images/forms.

You can then assign the new shapes/ images by clicking on the selected item.
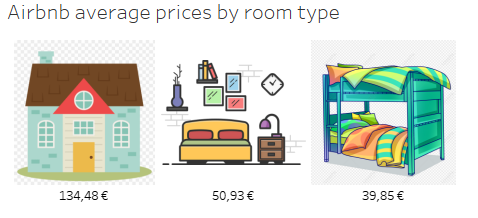
After that, show the values as an entire view and change the size in the marks card.

Now you have the images instead of the labels for your presentation. It can be a nice way to put some information on the dashboard by not just showing labels and values.
(Tip: It is always good to search for images with transparent background and with few details, so that they have low memory capacity. But like in my example sometimes the transparent background is not transparent and just for this example a few more details are okay 😉)
