On Monday I learned a lot of things about visualization. It was one of the main factors that motivated me to apply for a job at TIL. During my studies I did empirical work and always wanted to have nice graphs and visualizations for my data, but it was unfortunately not really possible with the statistical programs I worked with.
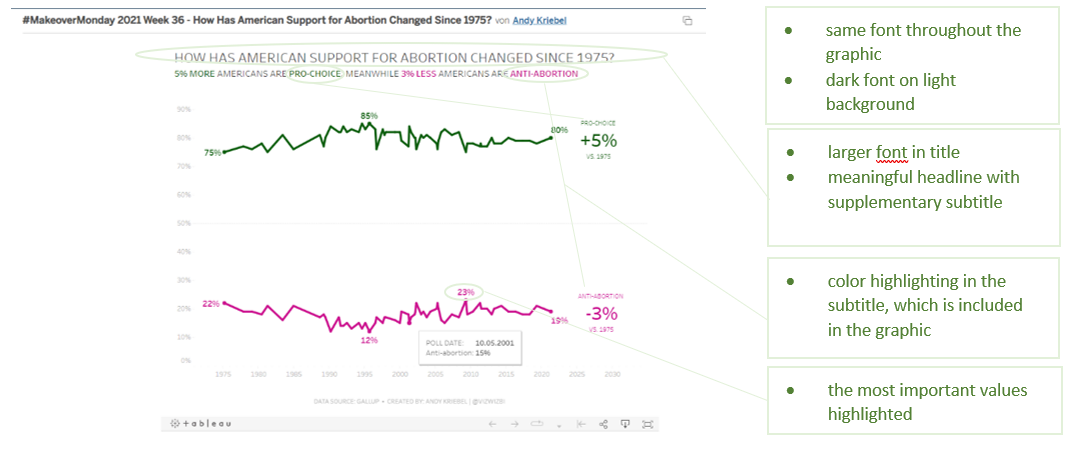
Besides the direct visual rules or advice, I learned again today from Andy Kriebel how important (the right) text is for a good visualization (so I picked an example from his Tableau Public history 📊 source: https://public.tableau.com/app/profile/andy.kriebel/viz/MakeoverMonday2021Week36-HowHasAmericanSupportforAbortionChangedSince1975/MM2021W36). From the title to the headline to the notes under a graphic, text is important. So here are a few tips to remember.
The title should prepare the viewer for what to expect in terms of content from the dashboard or graphic.The title should always have a larger font than the rest. A slightly more detailed subtitle can be used to explain any contexts (see Mary-Leena | DSDE2 post on this). It can be important that in the main title and also in the subtitle, words are emphasized by a different font or color and thus the viewers can be picked up even faster. But it is advisable that the font is uniform and a maximum of two different styles are used. It is not necessary to describe every single data point. Instead, individual labels can be inserted to highlight the most important values and information. If something is to be emphasized with color, then it makes sense that in the text and in the legend used, the colors are the same. On a dark background, light font colors are easier to recognize, and on light bars, for example, it is more advisable to use font in a dark color.

These are just a few small and simple tips to help support and incorporate visualization through text.
