Donut-Charts sind eine vielseitige und attraktive Methode, um Daten anschaulich darzustellen. Im Gegensatz zu herkömmlichen Kreisdiagrammen bietet der innere Leerraum nicht nur eine klarere Darstellung, sondern auch Platz, um zentrale Zahlen oder Texte hervorzuheben. In diesem Beitrag zeige ich dir Schritt für Schritt, wie du in Tableau einen Donut-Chart erstellst.
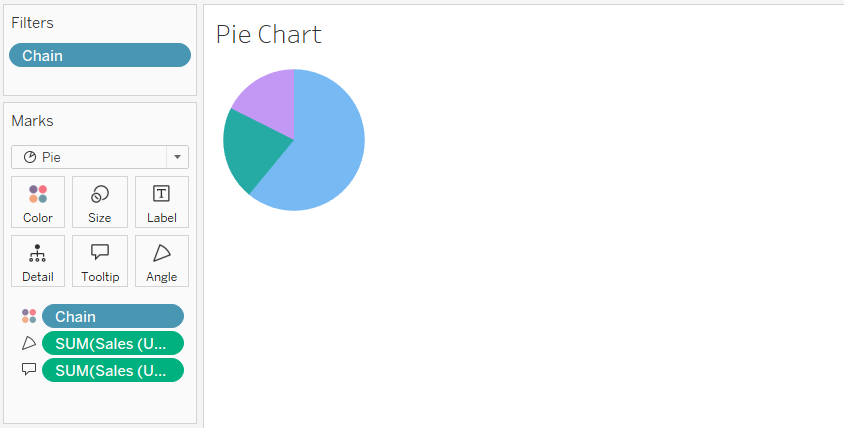
Schritt 1: Erstelle ein Kreisdiagramm
Zuerst legst du ein Kreisdiagram an. Dabei werden die entsprechenden Daten in Tableau eingepflegt:

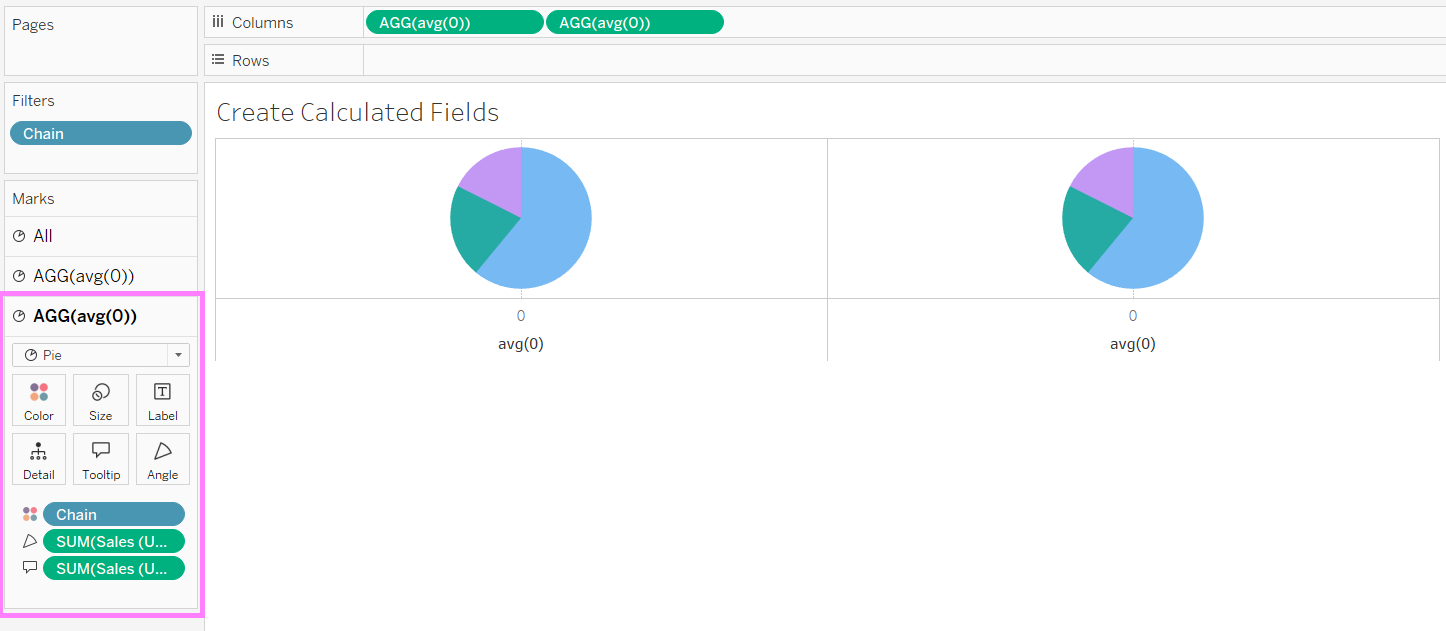
Schritt 2: Ad-hoc-Berechnung hinzufügen
Für diesen Schritt benötigst du keine vorbereiteten Kennzahlen, sondern lediglich eine einfache Ad-hoc-Berechnung. Dafür gibst du in deinem Spaltenfeld folgendes ein:
avg(0)
Anschließend wiederholst du den Vorgang erneut im Spaltenfeld:
avg(0)
Dadurch erscheinen auf der linken Seite automatisch zwei Achsen in der Markierungskarte (Marks) mit der Bezeichnung AGG(avg(0)). Diese dienen als Platzhalter für die weiteren Schritte. Jetzt klickst du auf eine der beiden Achsen AGG(avg(0)) , löscht dort die Farbe, und verkleinerst die Größe des Kreises.

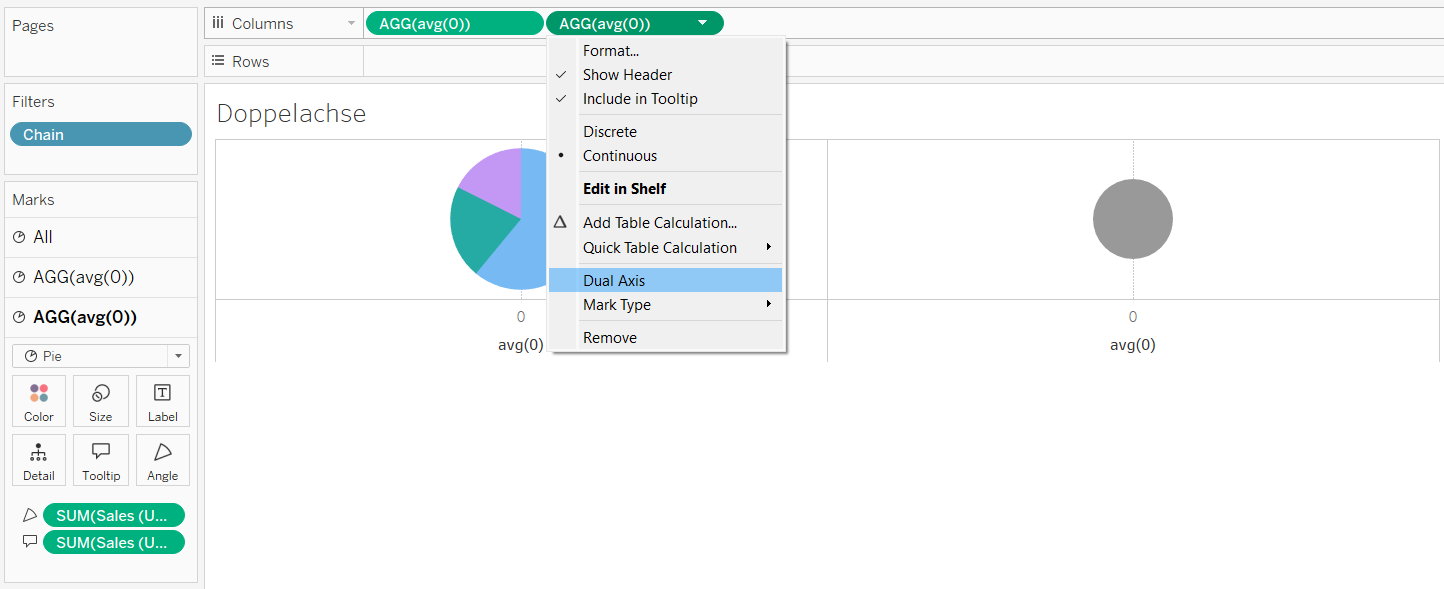
Schritt 3: Doppelachse erstellen
Anschließend klickst du auf den kleinen Pfeil (oder mit Rechtsklick) in das Feld, in dem du die Farbe gelöscht hast. Wähle die Option Doppelachse (Dual Axis) aus. Dadurch verschmelzen die beiden Kreise zu einem Donut.

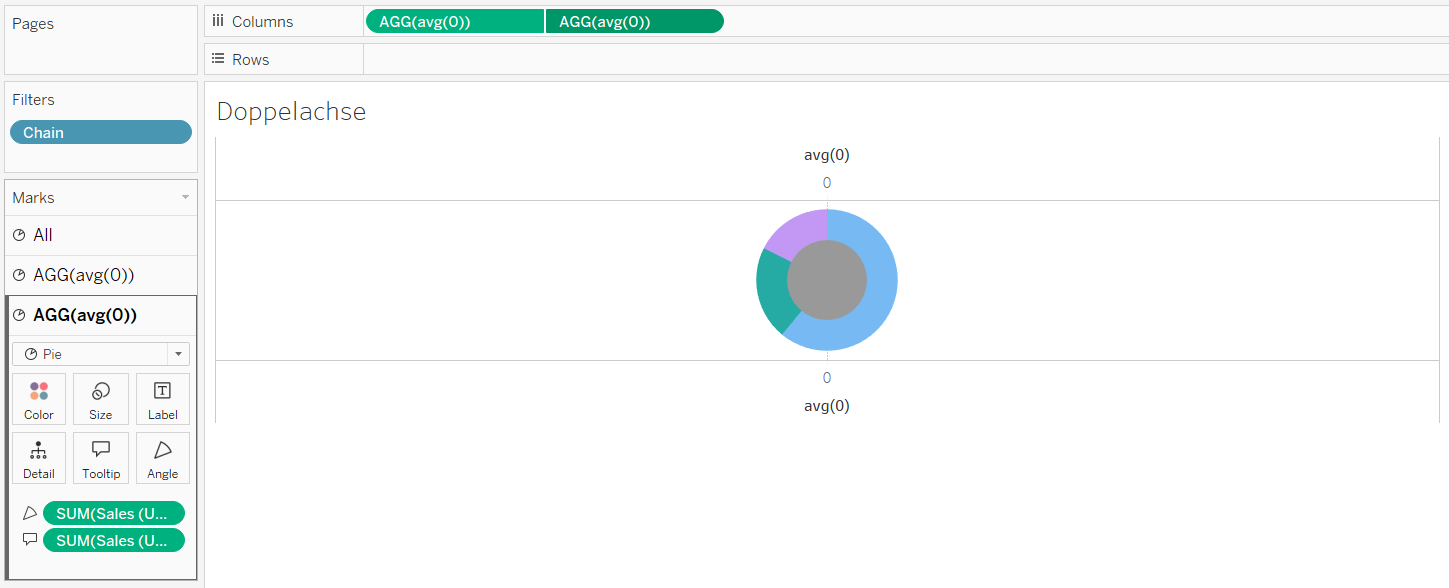
Sobald die Achsen kombiniert sind, kannst du den Größenregler in der Markierungskarte verwenden, um den inneren Kreis so anzupassen, dass er wie ein Donut aussieht.

Das sieht schon nach einem Donut aus! Aber da ist noch mehr möglich..
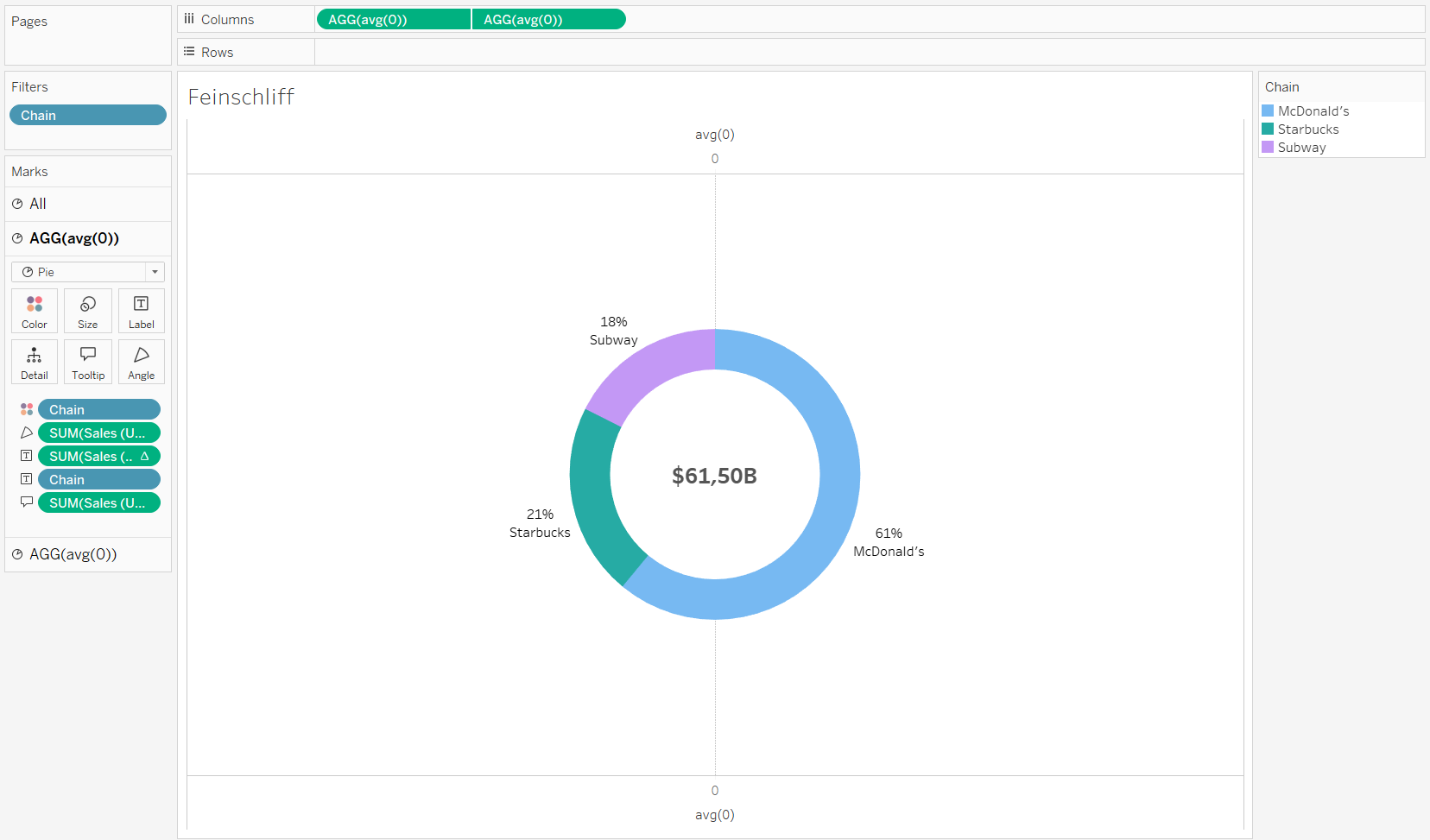
Zusatz Schritt 4: Feinschliff
Zu diesem Zeitpunkt kannst du den Donut so gestalten, wie es für deine Kennzahlen am sinnvollsten ist. In meinem Beispiel habe ich den inneren Kreis weiß eingefärbt und in der Mitte den Gesamtumsatz platziert. Die Anteile der einzelnen Fast-Food-Ketten am Gesamtumsatz habe ich in Prozent angegeben, um deren Bedeutung hervorzuheben.

Darüber hinaus kannst du die Tooltips anpassen und weitere geeignete Elemente hinzufügen. Deiner Kreativität sind hier keine Grenzen gesetzt!
Fazit
Ein Donut-Chart in Tableau ist eine großartige Ergänzung für jedes Dashboard. Mit ein wenig Kreativität und den hier beschriebenen Techniken kannst du beeindruckende Visualisierungen erstellen. Probiere es selbst aus und hebe deine Tableau-Fähigkeiten auf das nächste Level!
Viel Erfolg beim Erstellen des Donut-Charts! 🍩
