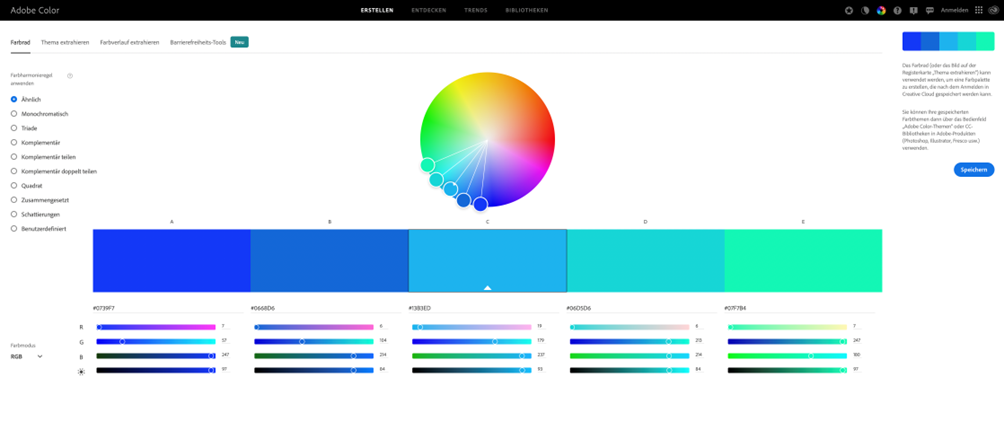
Mit Adobe Color kann man seine eigene Farbpalette für ein Dashboard entwickeln. Direkt auf der Startseite gibt es die Möglichkeit Farben auf dem Farbrad zu wählen.

Die 5 verbundene Kreise sind dann unsere Farben. Diese sehen wir auch unten mit deren uniquen Farbcode, welche wir durch das Klicken auch ändern können.

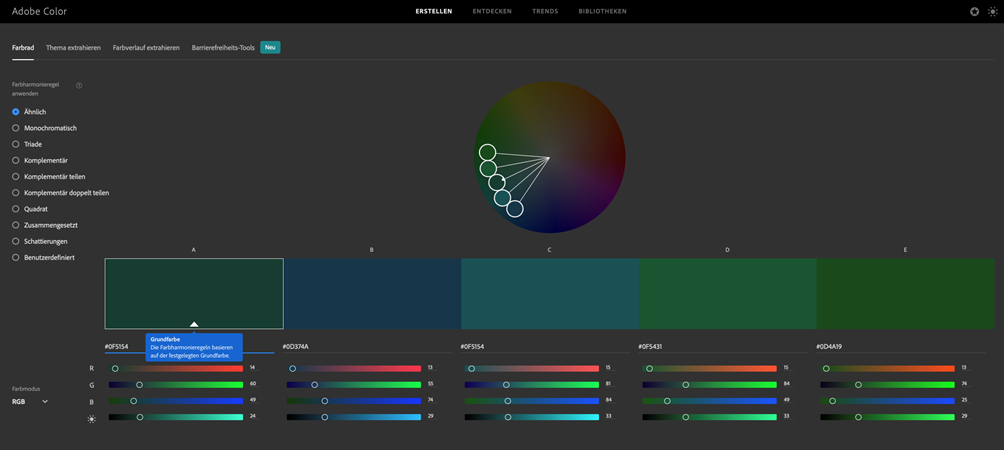
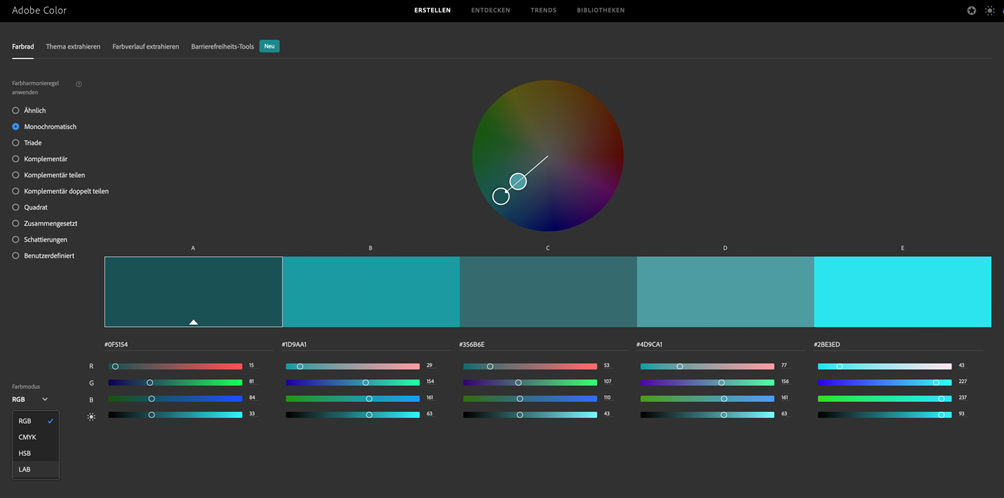
Durch das Klicken auf den Pfeil unten, fixieren wir die gewählte Farbe als Grundfarbe. Links oben ist eine Liste mit Kriterien zur Auswahl von anderen Farben zu den gewählten Grundfarben. Monochrom zeigt uns in diesem Beispiel die hellere und dunklere Version der Farbe.
Mit Hilfe von Farbmodus unten links kann man die Farben neu einstellen:

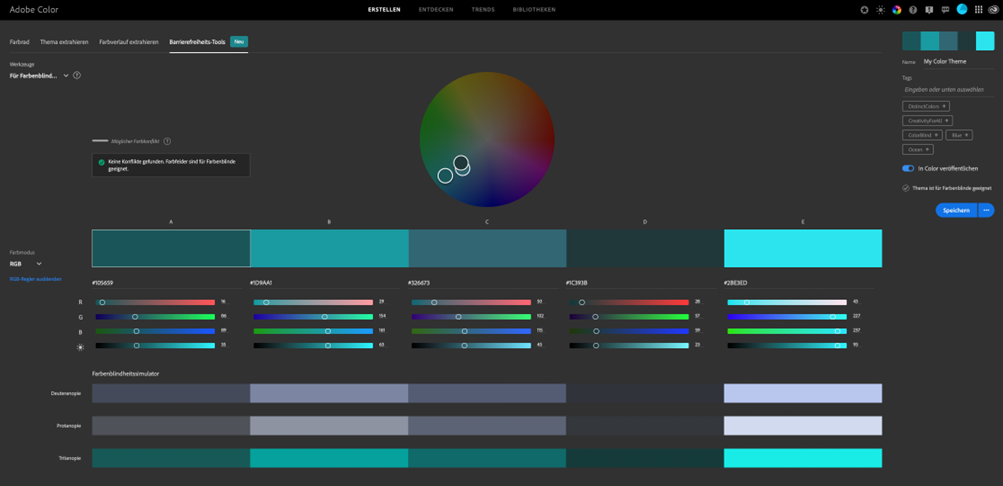
Wenn man sich bei der Adobe Colors anmeldet, bekommt man ein paar Funktionen mehr, die ich besonders schätze: Das Speichern von bestimmten Paletten in der Bibliothek sowie das Prüfen der Palette für die Barrierefreiheit.
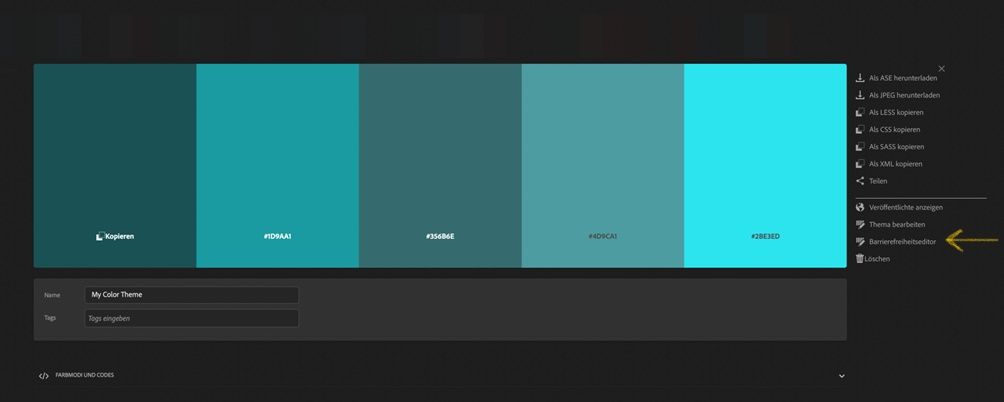
In der Bibliothek gibt es viele Möglichkeiten die ganze Palette zu kopieren oder runterzuladen, auch die einzelnen Farben durch das Klicken auf HEX-Code.

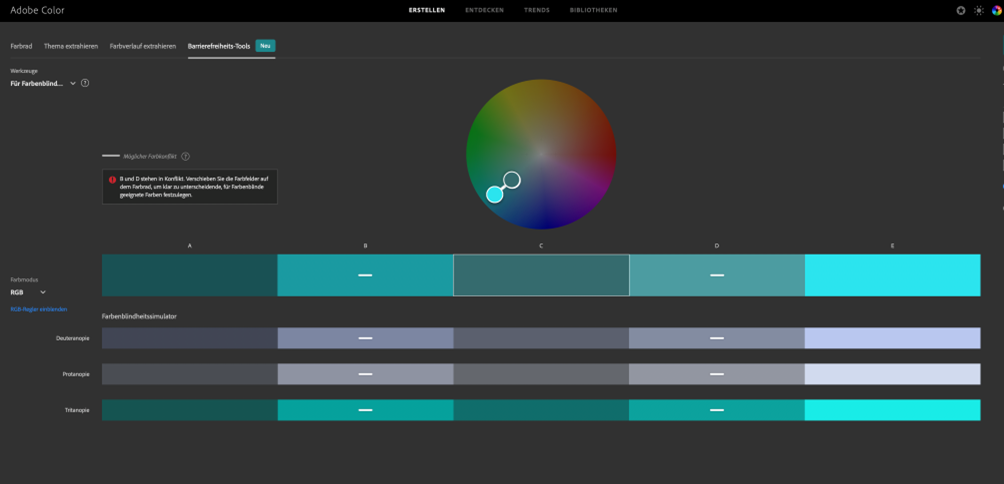
Rechts gibt es auch den Barrierefreiheitseditor, der uns sofort auf mögliche Konflikte für Farbblinden hinweist, wie hier in unserem Beispiel:

Und bietet uns die Möglichkeit andere, passende Farben auf dem Farbrad oder mit Hilfe von Farbmodus zu bestimmen und neu zu speichern.