Some users prefer to use buttons instead of switching parameters or filters, especially when a small number of variables are used. Such buttons can be created in Tableau.
In our example, we use Dataset Superstore and create buttons for 4 different Ship Modes.
Step 1.
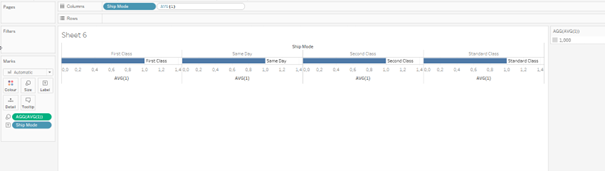
Add Ship Mode to Columns and Label and add simple calculation AVG(1) to Columns and Size.

Step 2.
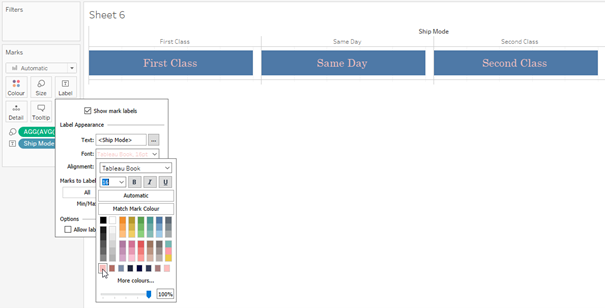
Adjust the position of the headers (Label -> Alignment) as well as font color and font size.

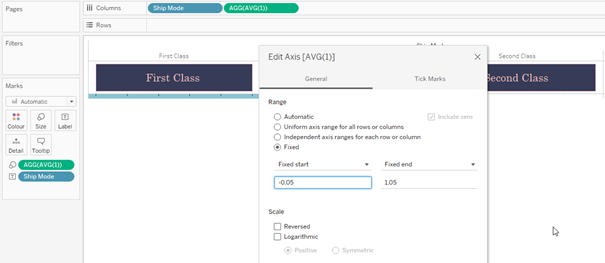
Now we have to correct the axis so that the buttons are evenly distributed
(Edit Axis -> Range: Fixed from -0.05 to 1.05 )

and some formatting: hide all Lines and Headers.
Step 3.
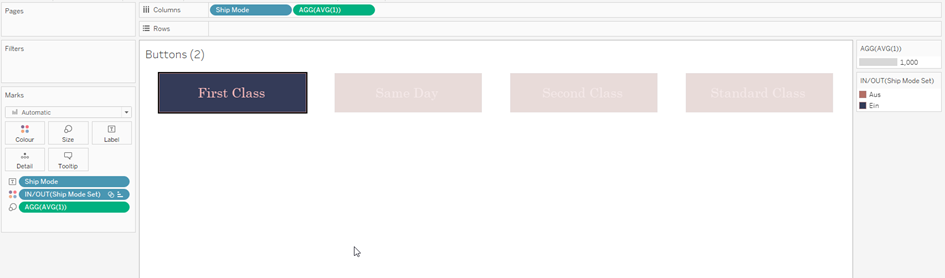
Create a Ship mode Set, drag it to Colour on the Marks map and edit the colors:

Step 4.
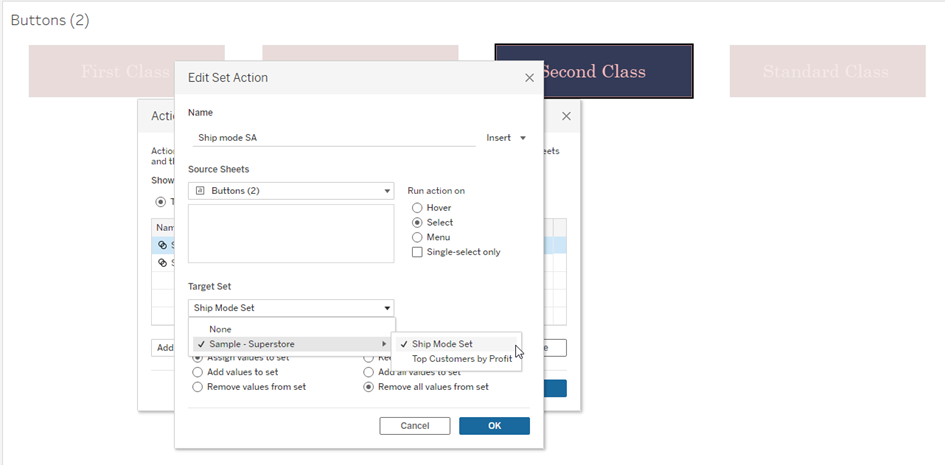
Add an action to select the Ship Mode.
In action configuration window (Ctrl + Shift +A) select "Add action" -> Change set values and choose our set in Target Set:

Step 5.
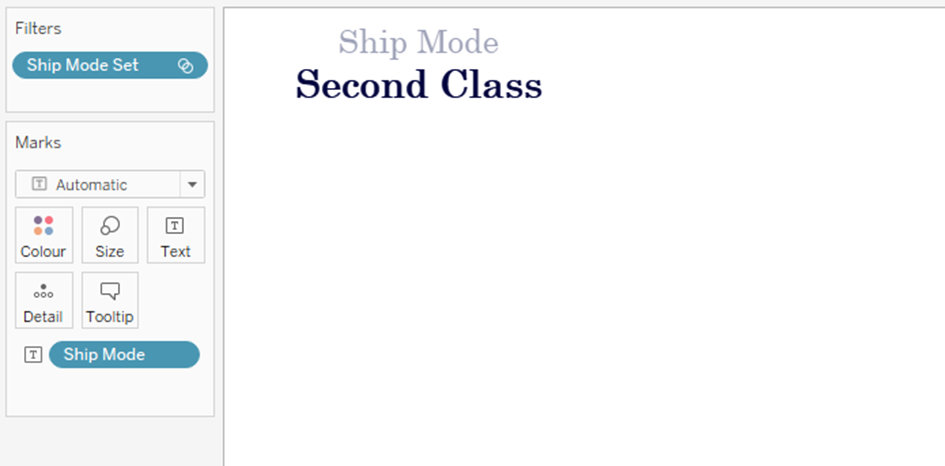
Add Ship Mode Set to each sheet from our dashboard, which will be changed depending on the Ship Mode selection.

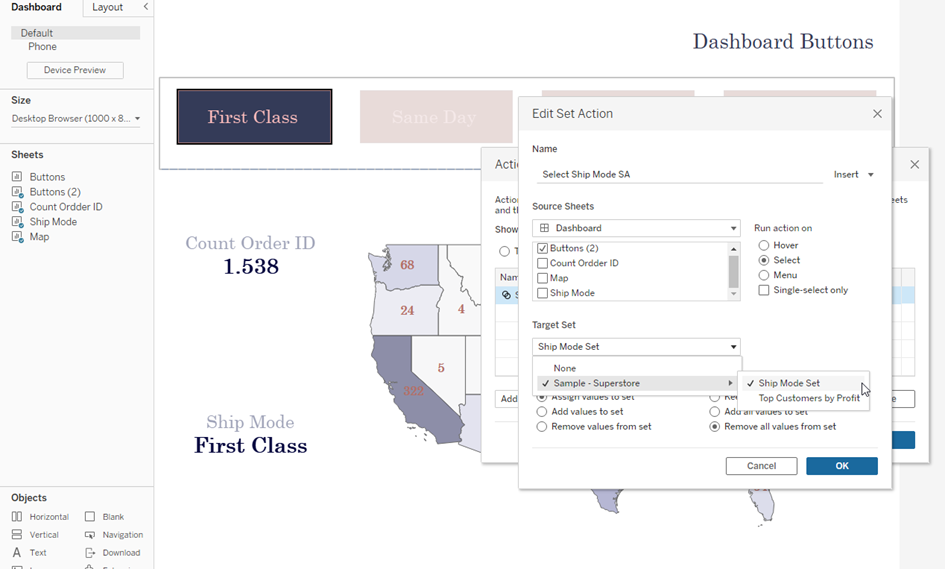
Step 6.
Add a set action to the Dashboard to add values to the set when the user makes a Ship Mode selection:

Final Dashboard:

This Workbook on Tableau Public
