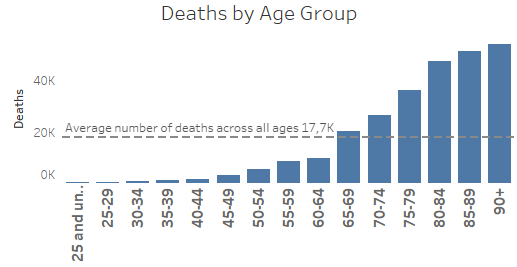
It's been just over a week since I started at the Data School and we already got to learn a lot of interesting basic concepts about data analysis and visualization. Last Monday, we got into more details on how to make our data visualizations better. I was particularly drawn to the topic on adding context to our visualizations for a better understanding of our data. The main thing that comes to my mind with regards to context is “what am I comparing to?” For instance using an average line, a mean or a max helps compare one value to another, which adds more meaning to the message you are trying to pass across.

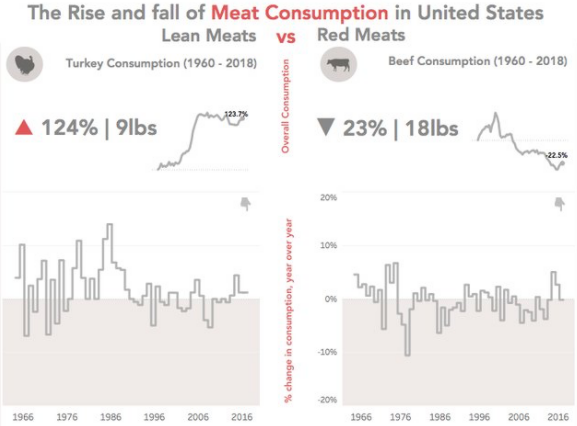
Another thing I find interesting is putting timely data into context. For example, when showing total sales as a major value in your visualization (usually at the top of the dashboard), stating how this value compares to a previous year or following year lets the audience understand if that figure represents an increase (e.g "124% less than to previous year") or a decrease (e.g "drop in X number of covid cases compared to last month"). I find the use of small up and down arrows helpful here.

Many other features come in handy when we want to add more context to our data(as we can see in the picture above); axis labeling, reference lines, color, simple sentences that summarize your visualization, supplementing your data. As much as it is important in our charts, it is also crucial for titles, subtitles, comments, annotations to be put into proper context for a better understanding and interpretation of our data. So remember, numbers are great but without proper context they could mean little to nothing.
