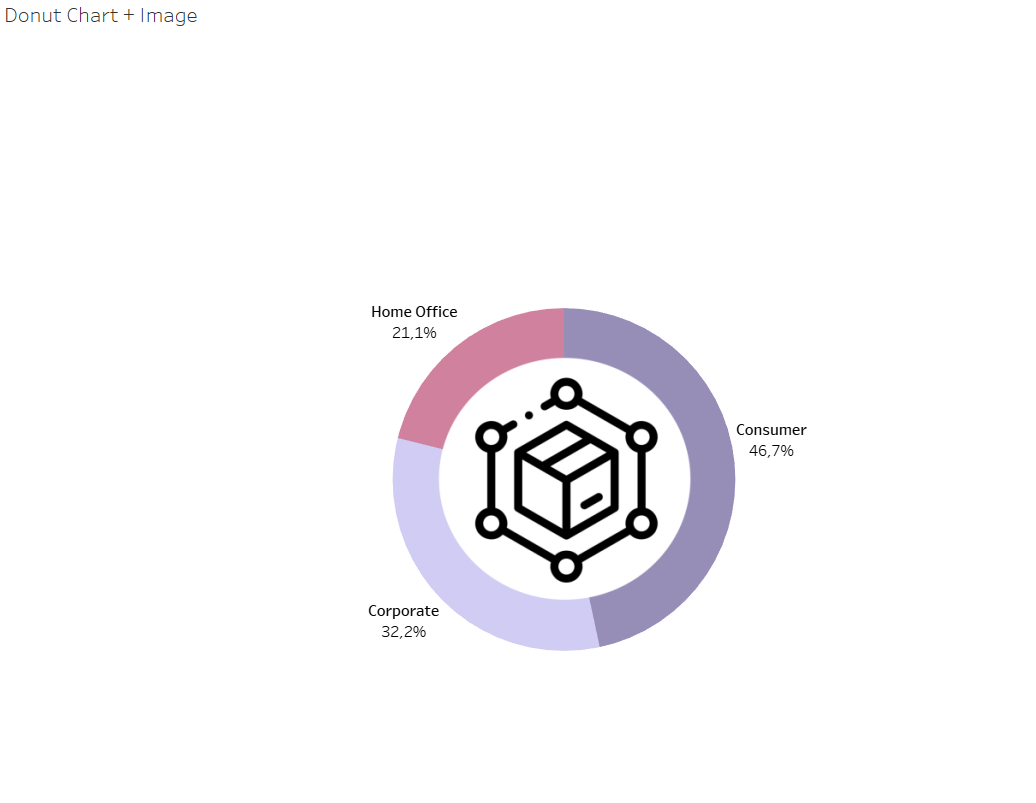
Heute dreht sich alles um den Donut. Konkret gesagt darum, wie ihr einen Donut-Diagramm mit einem Icon in der Mitte in Tableau erstellen könnt.
Alles was ihr dafür braucht, ist einen Datensatz mit einer Dimension (z.B. verschiedene Kategorien) und einer Kennzahl (z.B. Sales).
Hinweis: Der hier genutzte Datensatz ist der Superstore Datensatz, der hier genutzt wird, um zu zeigen, welchen prozentualen Anteil die verschiedenen Segmente am Gesamtprofit haben.
Schritt 1: Erstellen eines Kreis/Kuchen Diagramms
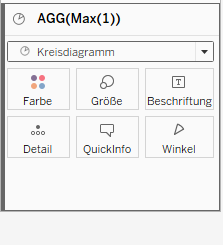
Um ein Kreis-Diagramm zu erstellen, müssen wir zunächst im Bereich Markierungen im Dropdown-Menü Kreis-Diagramm auswählen. Darüber hinaus brauchen wir, wie bereits angekündigt, eine Kennzahl und eine Dimension, die wir in denselben Bereich bringen. In unserem Beispiel haben wir die Dimension Segment auf Farbe gebracht, um die Einfärbung in die drei Segmente zu erhalten. Die Kennzahl ist in diesem Fall die Profit, den wir auf Winkel gezogen haben. Das sieht so aus:

Schritt 2: Erstellen zweier Dummy-Achsen
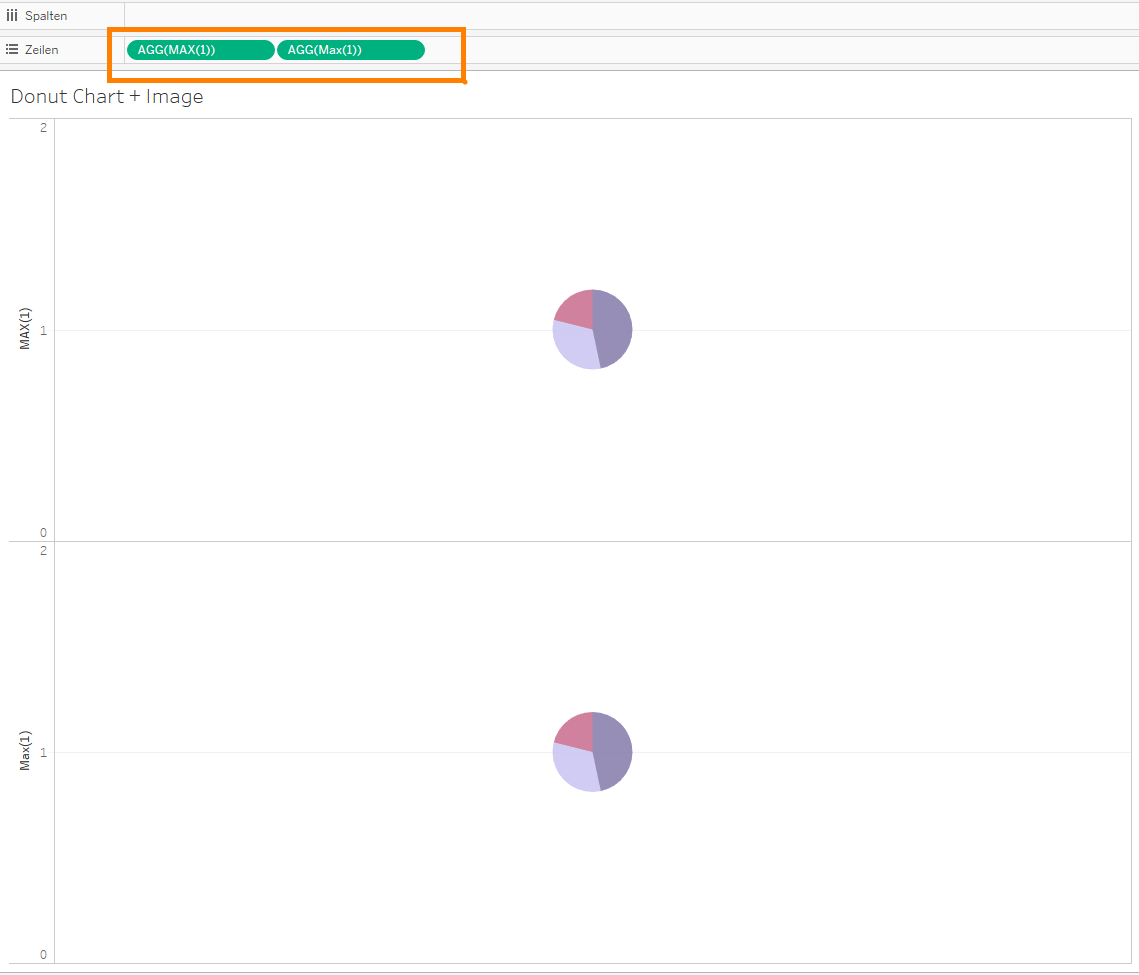
Damit wir vom Kuchen zum Donut kommen, erstellen wir im zweiten Schritt zwei Dummy-Achsen. Diese können z.B. erzeugt werden, indem ihr in die Zeilen-Leiste einen Doppelklick macht und MAX(1) reinschreibt und Enter auf der Tastatur drückt. Wiederholt den Prozess, um eine zweite Achse zu erstellen.

Schritt 3: Anpassen des zweiten Kuchen-Diagramms
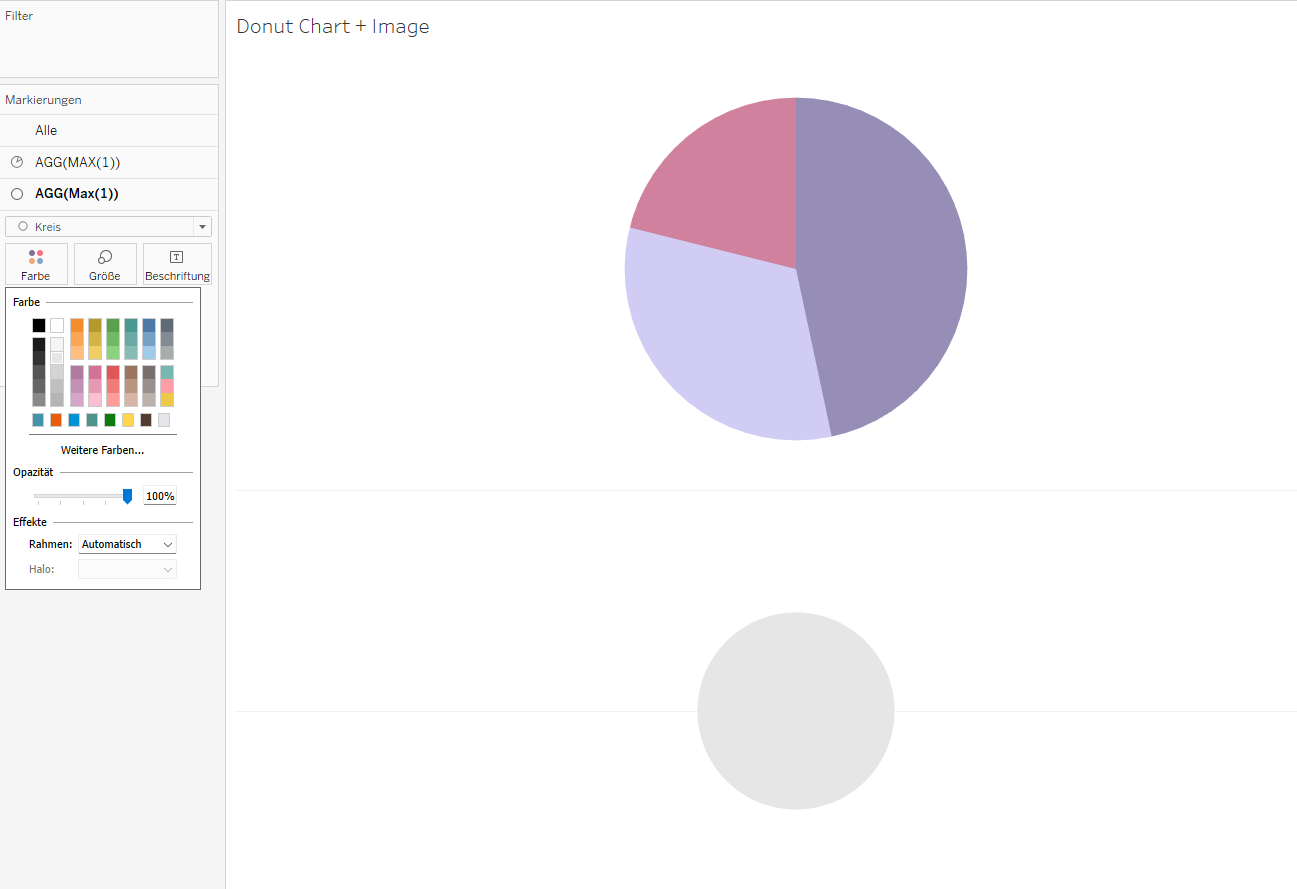
Wir haben nun zwei Kreis-Diagramme und den zweiten nutzen wir, um das gewünschte Donutloch zu erhalten. Dafür klicken wir in den zweiten AGG(MAX(1)) Bereich und ziehen alle dort befindlichen Felder aus dem Markierungen-Bereich.

Zurück bleibt ein grauer Kreis, den wir mithilfe der Colour und Size Option des Marks-Bereiches anpassen können. In unserem Beispiel wurde der graue Kreis darüber hinaus noch etwas kleiner gezogen.

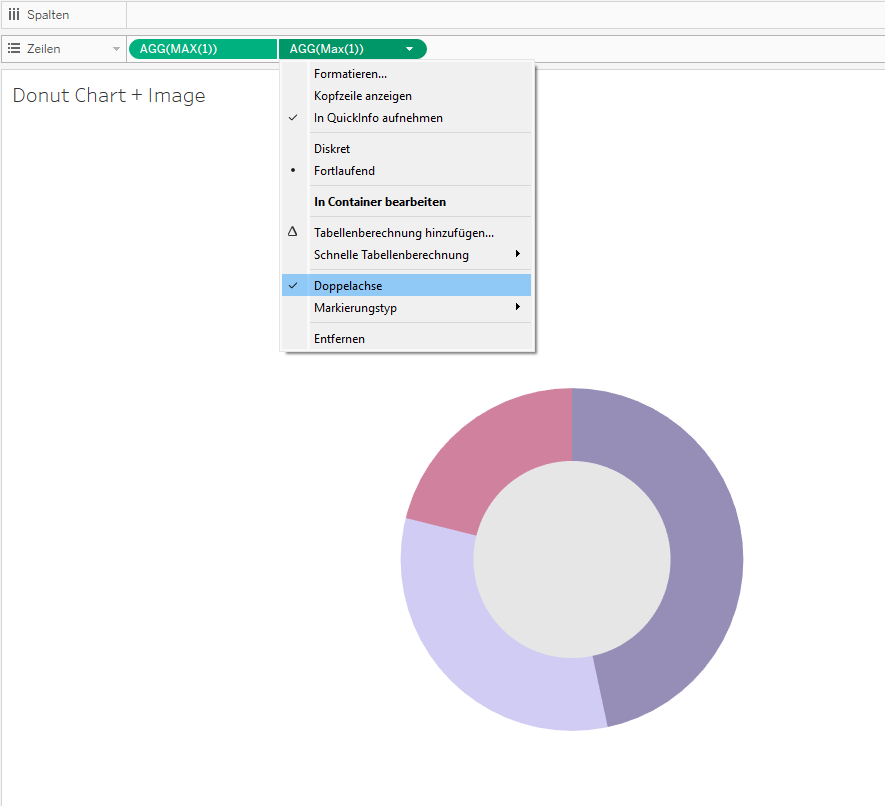
Abschließend klickt ihr in der Zeilen-Leiste auf ein Achsenfeld und wählt Doppelachse aus. Dadurch werden die beiden Darstellungen übereinander gelagert und ein Donut entsteht. Das sieht, wie folgt aus:

Special Schritt 4: Anpassen des Donut Charts mit einem Image
Wer darüber hinaus sein Donut Chart noch weiter gestalten möchte, kann das z.B. mit Hilfe eines Bildes (Image) umsetzen. Wenn ihr ein spezielles Image dafür nutzen möchtet, dann ist es wichtig, dass ihr das gewünschte Bild in eurem eigenen Tableau Repository unter Shape/Formen auf eurem Computer ablegt.
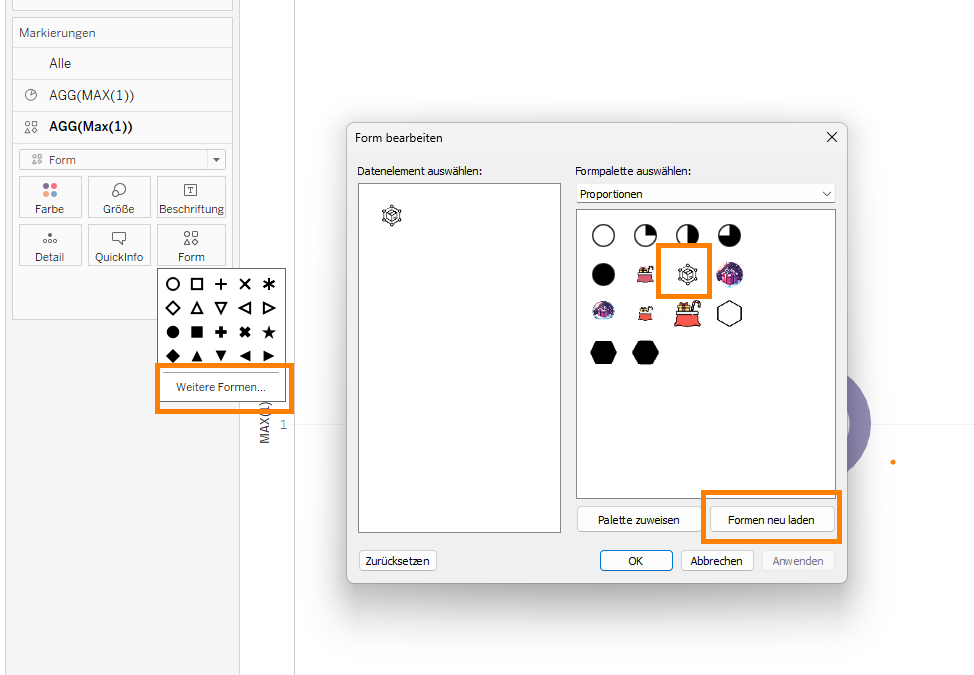
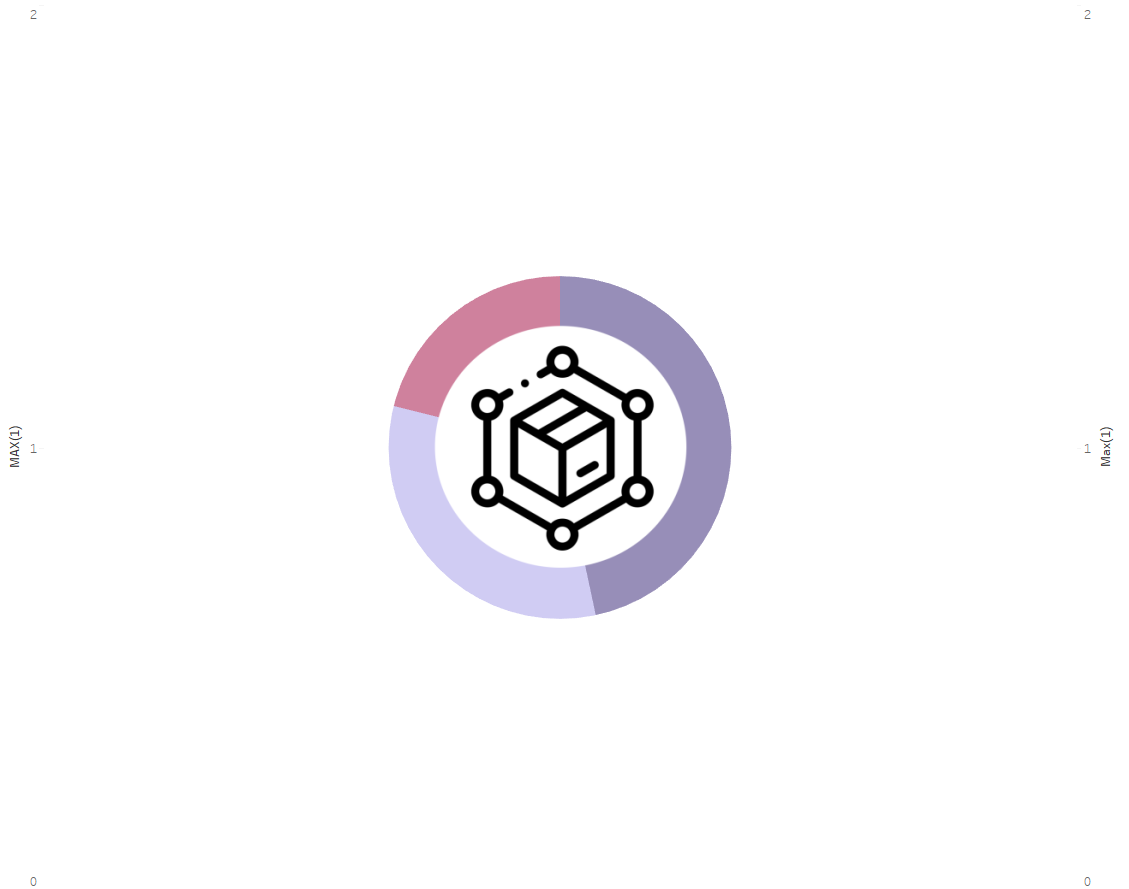
Sobald das erfolgt ist, könnt ihr im Markierungen-Bereich der zweiten AGG(MAX(1))-Achse die Chart-Auswahl von Kreis-Diagramm auf Form setzen. Klickt dann auf Form und Weitere Formen. Wenn ihr dann den Button Formen neu laden nutzt, sollte Euer hinterlegtes Bild angezeigt werden. Wenn ihr es auswählt, erscheint es in der Mitte eures Donuts.


Special Schritt 5: Entfernen der Dummy-Achsen
Nun könnt ihr Euch noch der Formatierung widmen. Z.B. ist es wichtig, dass die Anzeige der Dummy-Achsen ausgeschalten wird, da diese keine weitere Funktion haben und keine weiteren Erkenntnisse für den Betrachter bieten. Dafür macht ihr einen Rechts-Klick jeweils in die entsprechende Achse und entfernt das Häkchen vor Show Header.
Special Schritt 6: Umwandlung in Prozent:
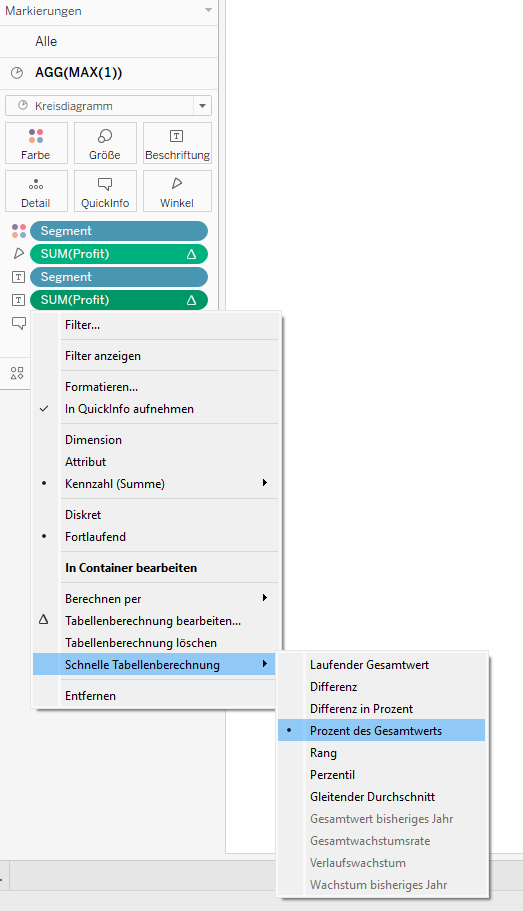
Abschließend könnt ihr noch die Beschriftungen für die jeweiligen Donut-Abschnitte ergänzen, indem ihr die Summe des Profits im Markierungen-Bereich auf Beschriftung zieht. Damit nun nicht die Summe angezeigt wird, sondern die Prozentzahl der jeweiligen Segmentgruppe, könnt ihr die Möglichkeit einer Schnellen Tabellenberechnung nutzen. Dafür macht ihr einen Rechts-Klick auf das Kennzahlen-Feld, das als Beschriftung genutzt wird, und wählt dann erst Schnelle Tabellenberechung und danach Prozent des Gesamtwertes aus.

Anschließend könnt ihr noch, wie ihr wünscht, weitere Formatierungen vornehmen. Das Ergebnis könnte, wie folgt aussehen: