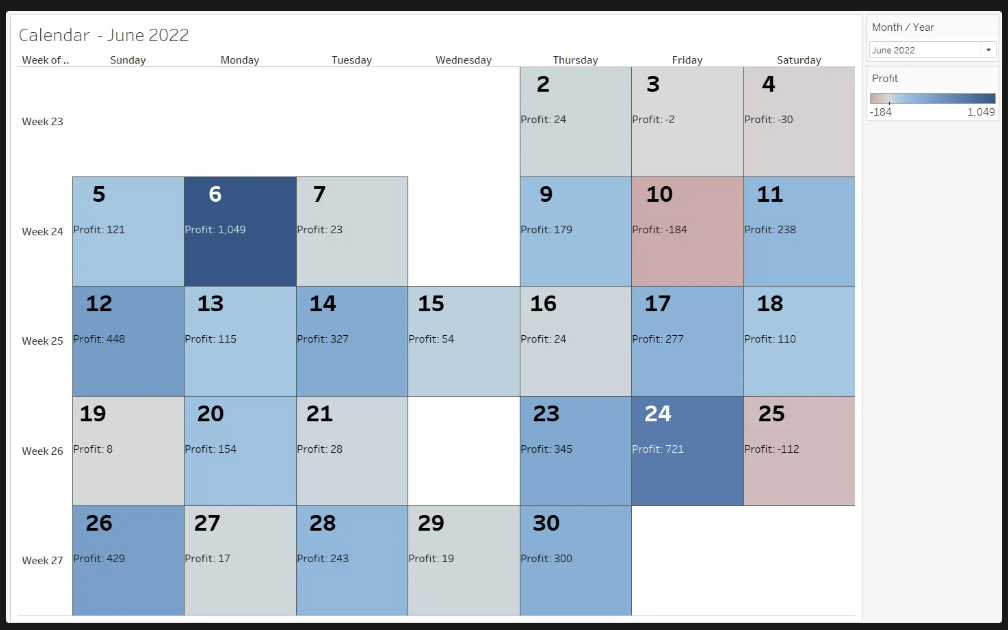
Everyone knows the calendar view and is familiar with reading it. Birthdays, vacations and other important dates were entered by hand. With this view, it is also very easy and clear to display data. And this is how you can create a calendar view.

Step 1:
Connecting with your database.
I used the Sample - Superstore.
Step 2:
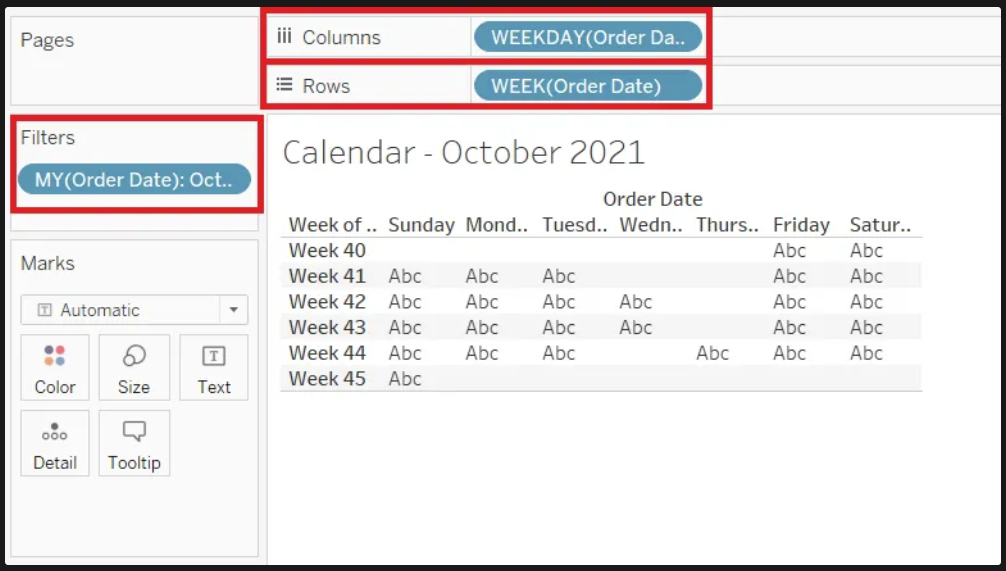
Drag the WEEKDAY of [Order Date] to Columns and the WEEK from [Order Date] to Rows. Create a Filter for Month / Year from [Order Date].

Step 3:
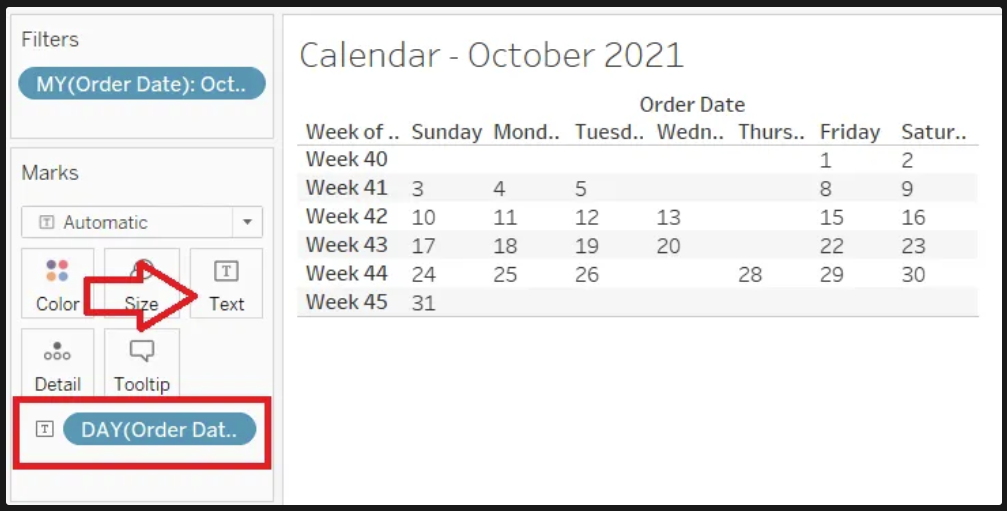
Drag the DAY from [Order Date] on Text.

Step 4:
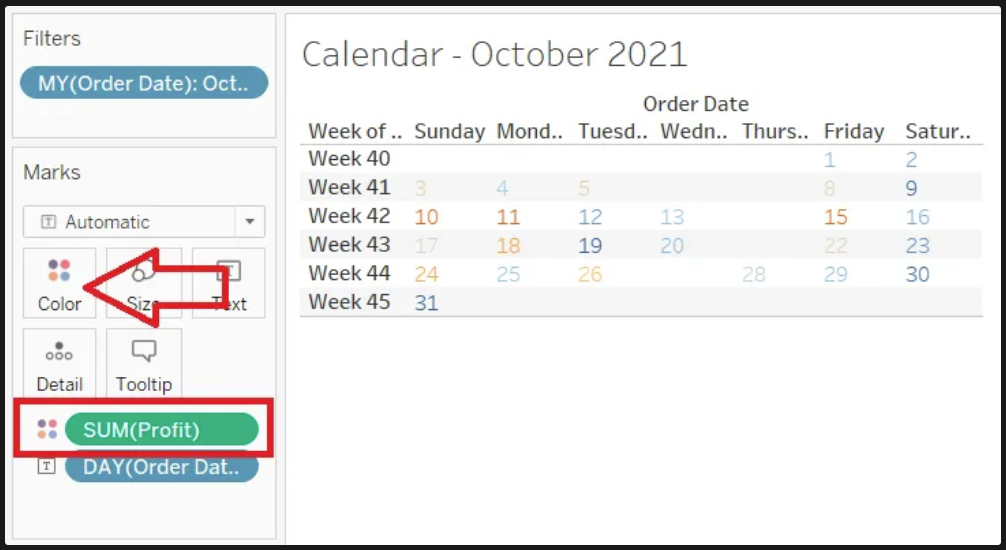
Drag [Profit] on Color.

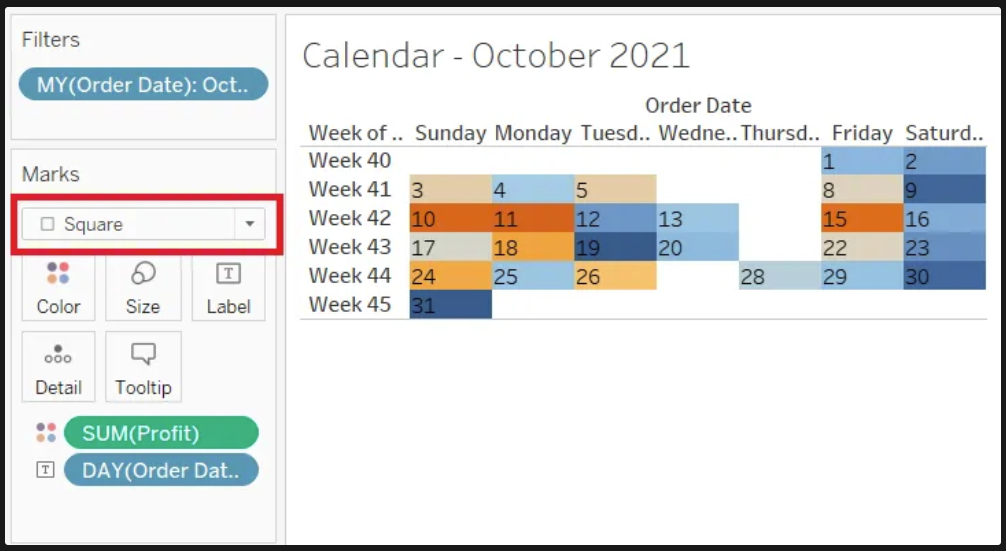
Step 5:
Change the chat type to Square.

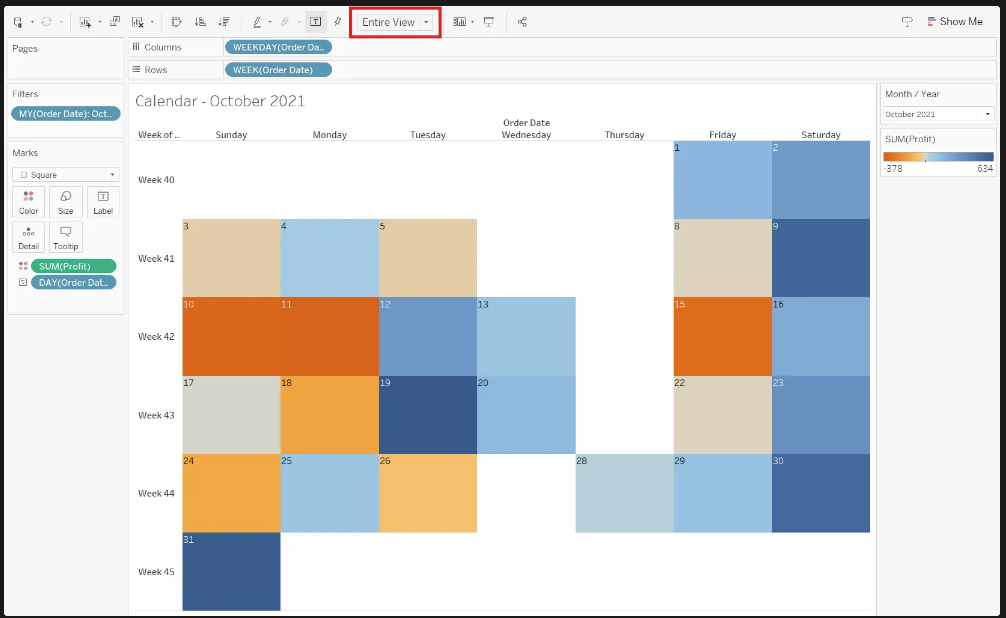
Step 6:
For a better display change to Entire View.

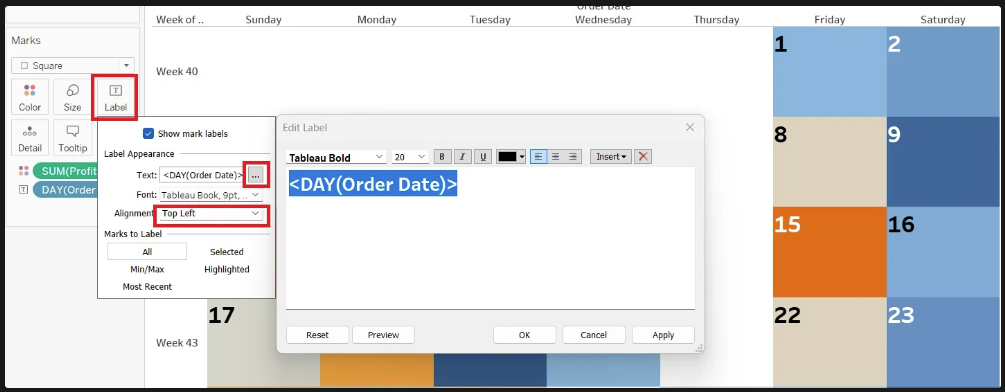
Step 7:
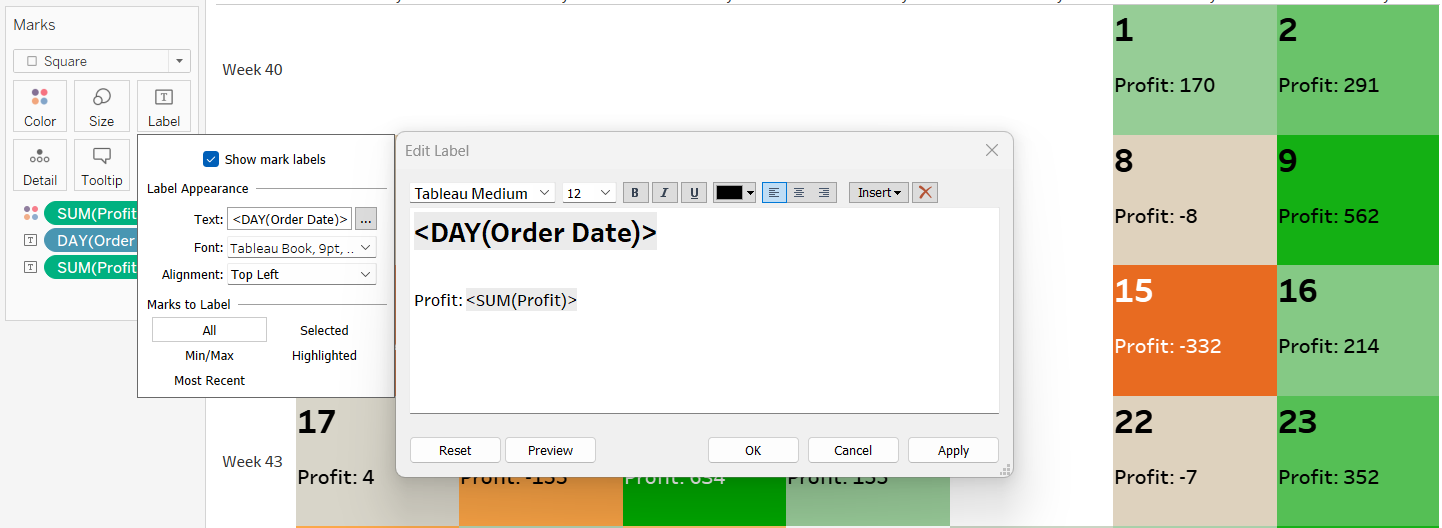
For Formating the DAY use Label. You can change the position, size, font and more.

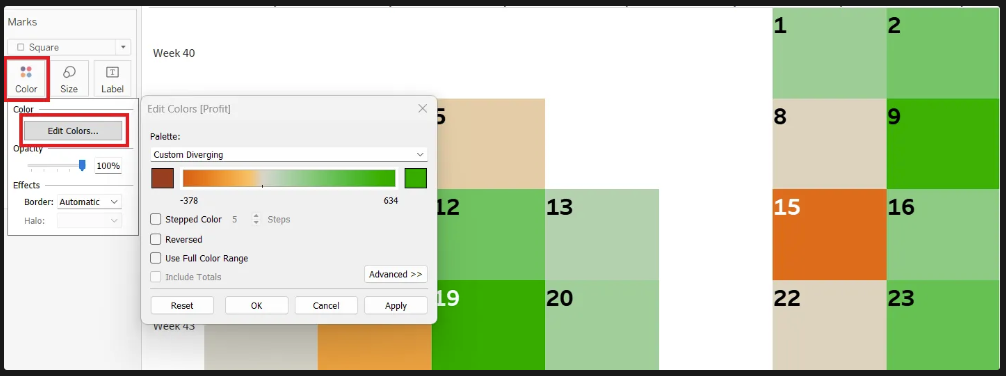
Step 8:
With Color you can change the dynamic colors in the fields.

Step 9:
It is possible to add aditional data in the field. For example, drag the [Profit] on Label. Here you can also formamting the data.

You’re now ready to explore more with the calendar view.
Get creative and visualize your data in new and exciting ways!
