Sometimes the answer to the question "Why would I do this?" is just "Why not?
I'm creating a map from an image (SVG file).
This method puts in practice Alteryx web connection, XML parsing and spatial tools.

This is the map of Hyrule from The Legend of Zelda: Breath of the Wild. It's available as an SVG (Vector) file on Wikimedia Commons.
SVG files have an associated XML code, which can be parsed with an XML parse tool.
Each polygon in this map is identified by a <path> object structured like this:
<path d="M1621 599.5C1621 596.2 1621.4 595 1622.5 595C1623.3 595 1624 594.6 1624 594C1624 593.5 1626 593 1628.5 593H1633V598.5V604H1627H1621V599.5Z" fill="#E79227"/>
where the number sequence is a series of x and y coordinates and the "fill" field is the colour of the polygon. A few split-to-row tools and pivots to bring the numbers into two columns, and the data is almost ready for the spatial tools. The next step is normalizing the coordinates so they can be mapped on a latitude-longitude system (I just divided the numbers by 2000).
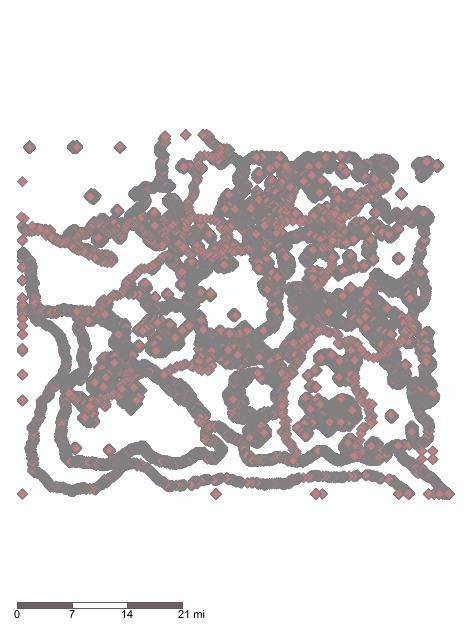
Using Make Points, on the prepared dataset, this is the result:

The map comes out flipped, but Alteryx did generate the right points (most of the time).
In Part 2 I will go into more detail about the XML parsing, the revised prep, and how to create the polygons and output a .shp file.
This method is repeatable on any SVG file with relatively few changes to the parsing side of the prep.
