Did you know you can make your own colour palettes for Tableau? This is great for businesses and individuals who want to incorporate branding into your dashboards and to ensure regularity of colour in dashboards across your company.
So, how do you make one?
Navigate to ‘My Tableau Repository’ on your computer and open the Preferences.tps file in a text editor of your choice.
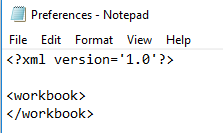
If you have never added any custom colour palettes before, your preferences file will likely look similar to Figure 1.

Fig 1. Preferences file with no custom palettes in a text editor
Step One
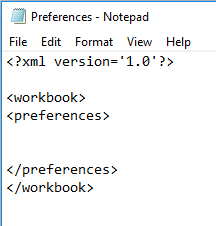
To start, type <preferences> and </preferences> into the file as seen in Figure 2. Your custom colour palettes will go in between these preferences lines.

Fig 2. Open and close your preferences in the text editor as shown
Step Two
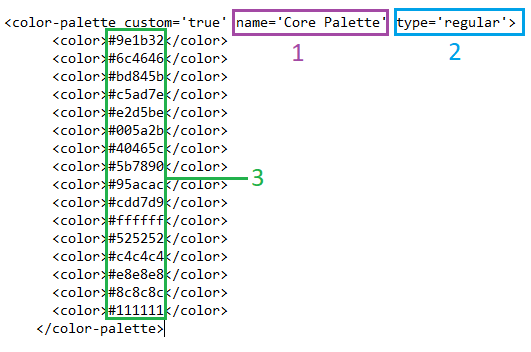
Figure 3 shows an example of a regular colour palette code. This chunk of code will go in between the preferences lines we made in Step One.
Figure 3, no.1 – The name of the palette. This will appear as the name of the palette in Tableau, so make it a good name!
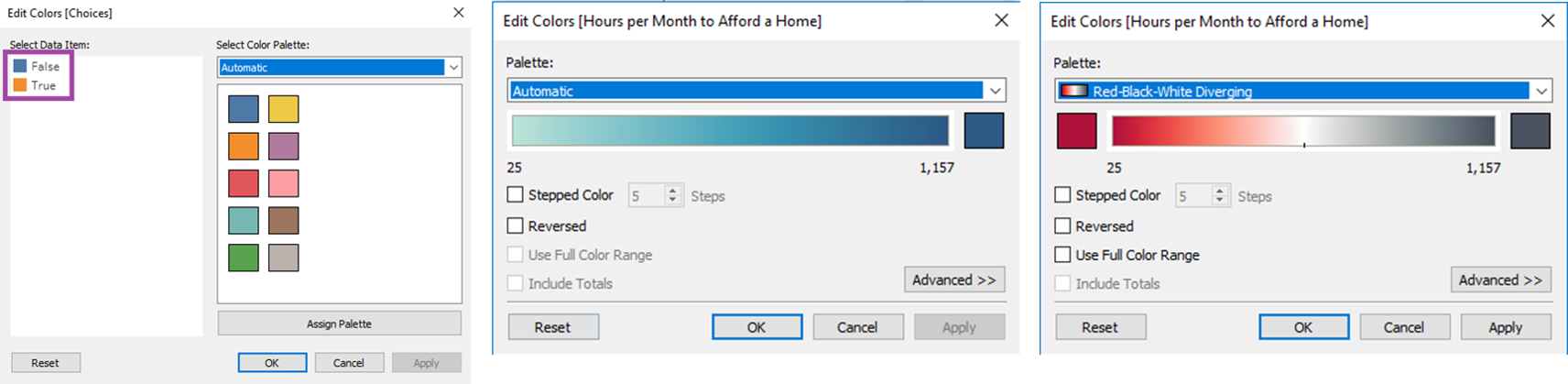
Figure 3, no.2 – There are three types of colour palette (shown in Figure 4). The one in this example is a regular colour palette.
Figure 3, no.3 – These are the hex codes of the actual colours you want in the palette.

Fig 3. Example of a colour palette code

Fig 4. Left to right: Regular, sequential, diverging type of colour palette
Step Three
If you know your the hex codes of your company’s colours, then great! You can skip this step and head straight to Step Four.
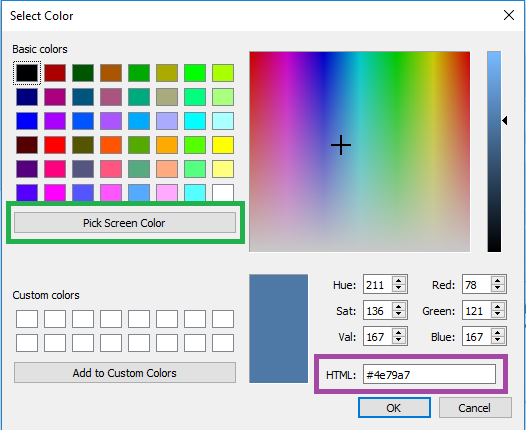
If you don’t know the hex codes of the colours you’d like, then follow along here. You will need a colour picker of some sort. I will be using Tableau’s ‘Pick Screen Colour’ feature but you can you any colour picker you like. To access Tableau’s colour picker, double click on a data item in the Colour Shelf (as shown by the purple box in Figure 4 above). You will get a window like in Figure 5.
Clicking on the ‘Pick Screen Colour’ button (green box in Figure 5) allows you to click on any area of your screen and select the colour of it. The colour will appear in the window towards the bottom and the colour’s specific hex code will appear (in the purple box in Figure 5).

Fig 5. Tableau’s colour picker
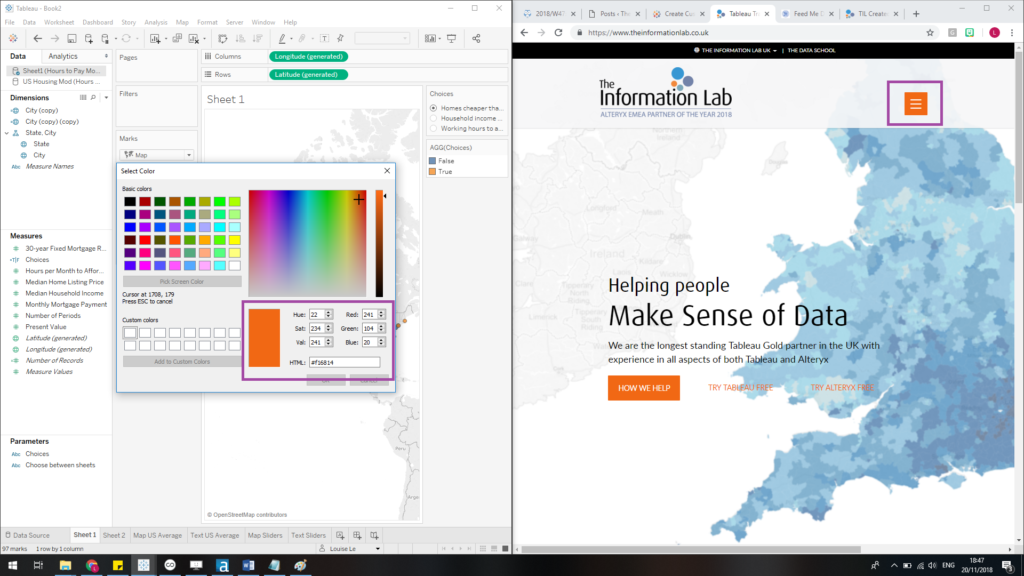
First, I will make a regular colour palette using the Information Lab website. I have split my screen into two so I can click on the website while also seeing the hex codes. In Figure 6, I have clicked on the orange of TIL’s website. The hex code for this orange is shown in Tableau. Make note of the hex codes you gather, you will need these later.

Fig 6. Making a TIL colour palette
Step Four
Now that you have your hex codes, you can start making the palette in your text editor.
Start by writing <color-palette custom=’true’ name=’YOUR PALETTE NAME’ type=’regular’>
Your colour hex codes come next, put each code on a new line, open with <color> and close with </color>
After you have added all your hex codes, close your palette with </color-palette>
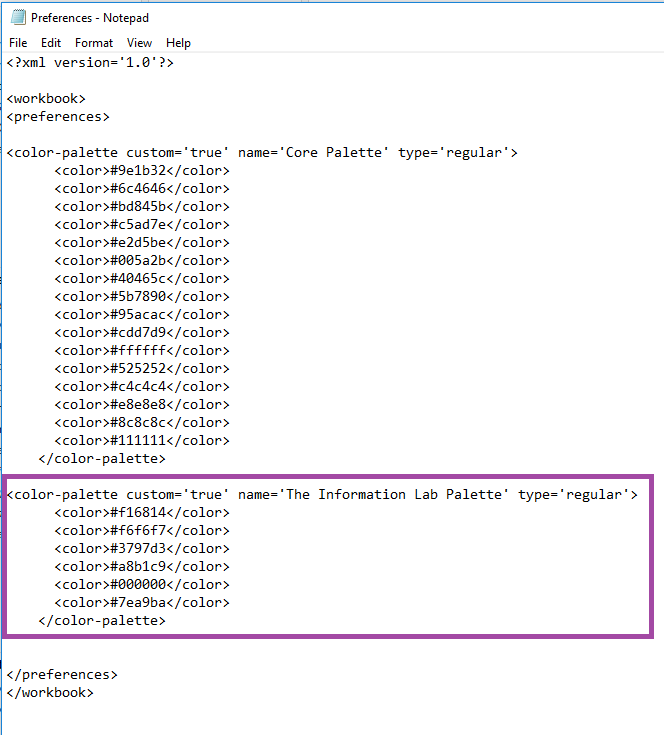
Figure 7 shows the TIL colour palette I’ve made. The order of your hex codes does not matter but you can order them if you’d like. To put this palette into effect, save the Preferences.tps file, close Tableau if you have it open and reopen Tableau. Your palette is now ready to use!

Fig 7. My TIL regular colour palette
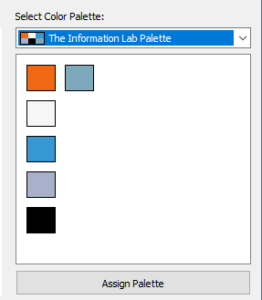
Here’s what my regular TIL palette looks like:

Fig 8. TIL regular colour palette
Step Five
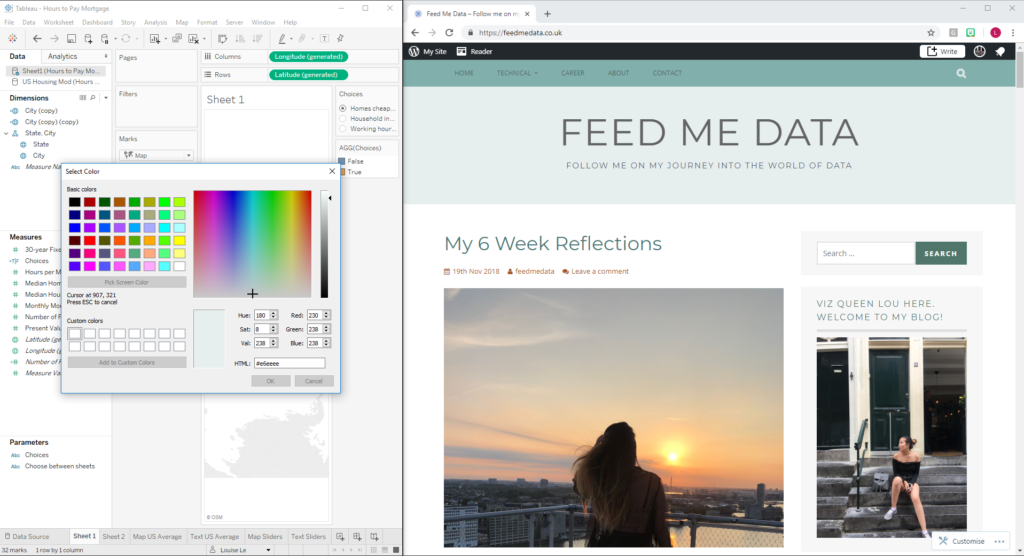
Next, I will make sequential and diverging colour palettes using my personal blog’s colours (link to my blog here). As with the regular colour palette, I have split my screen in order to easily select the colours I want from my blog.

Fig 9. Using feedmedata.co.uk to make diverging and sequential colour palettes
After gathering the hex codes you want, go back into your text editor. To make a sequential or diverging palette, instead of
<color-palette custom=’true’ name=’YOUR PALETTE NAME’ type=’regular’> as previously, change the type to ordered-sequential or ordered-diverging as follows:
<color-palette custom=’true’ name=’YOUR PALETTE NAME’ type=’ordered-sequential’>
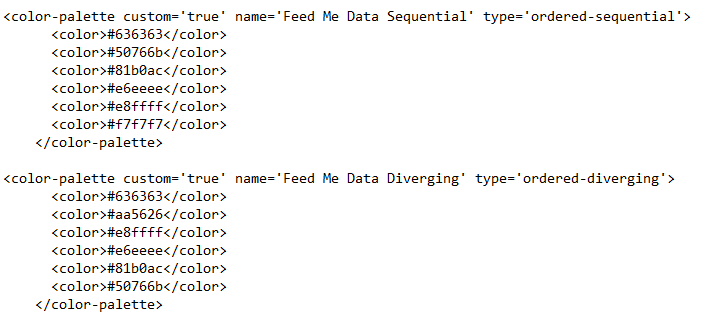
Write your colour hex codes in as in Step Four, but this time, ensure your colours are in the order you’d like for the sequential/diverging gradient. Figure 10 shows the palettes I’ve made from my blog.

Fig 10. Sequential and diverging palettes in text editor
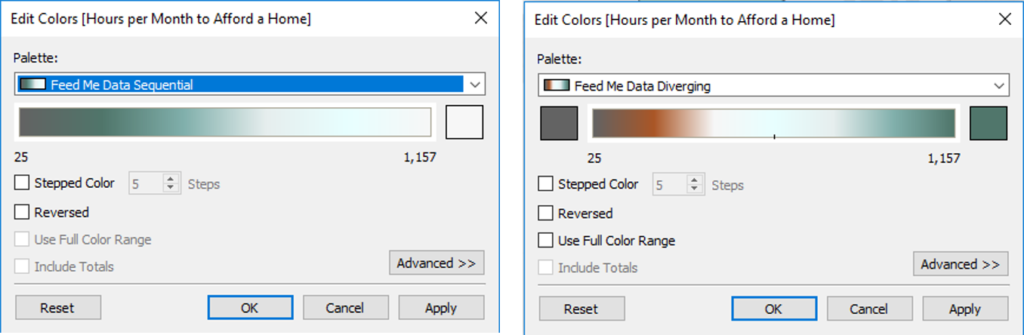
And here’s what the palettes look like in Tableau:

Fig 11. Custom colour palettes for my blog, feedmedata.co.uk
Not too shabby!
That’s all, folks!
Louise
Check me out my blog feedmedata and follow me on @FeedMeData_
