Filters and parameters are a necessary part of visualization but can take up a lot of space on dashboard. A show/hide button can be very helpful in decluttering the dashboard and giving it a much organized and neat look.
How to create a show/hide button
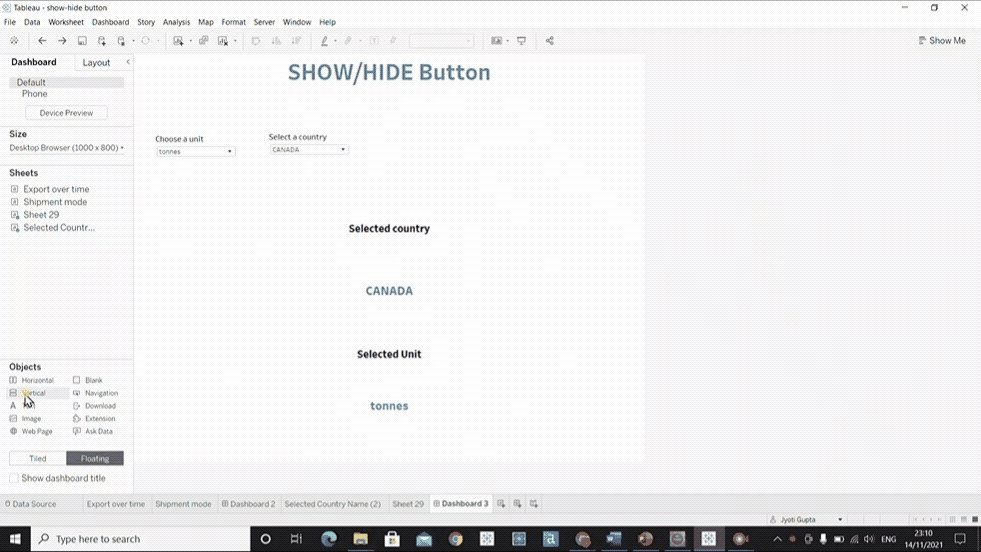
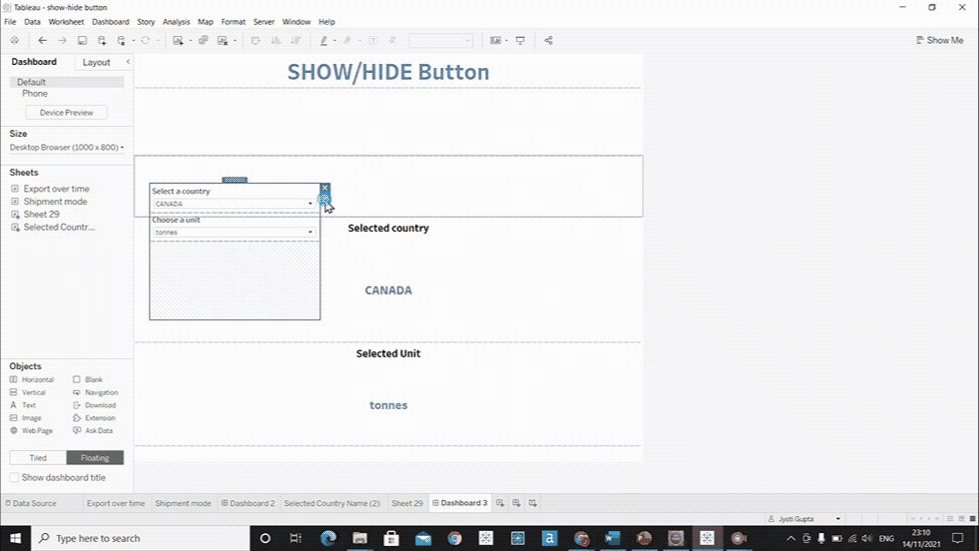
1. Create a floating container
Firstly, drag a floating container on the dashboard. It could be vertical or horizontal depending on how you want the list of filters to appear.

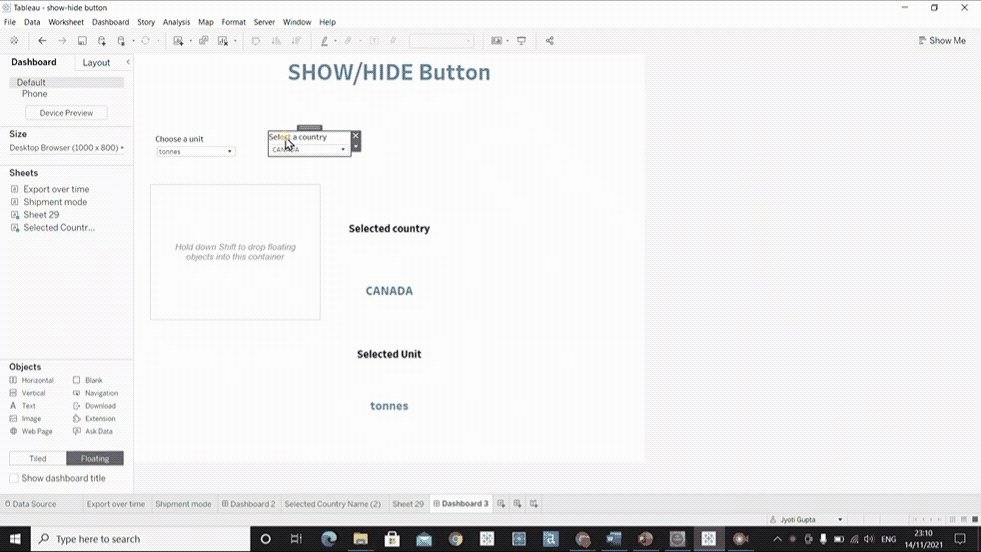
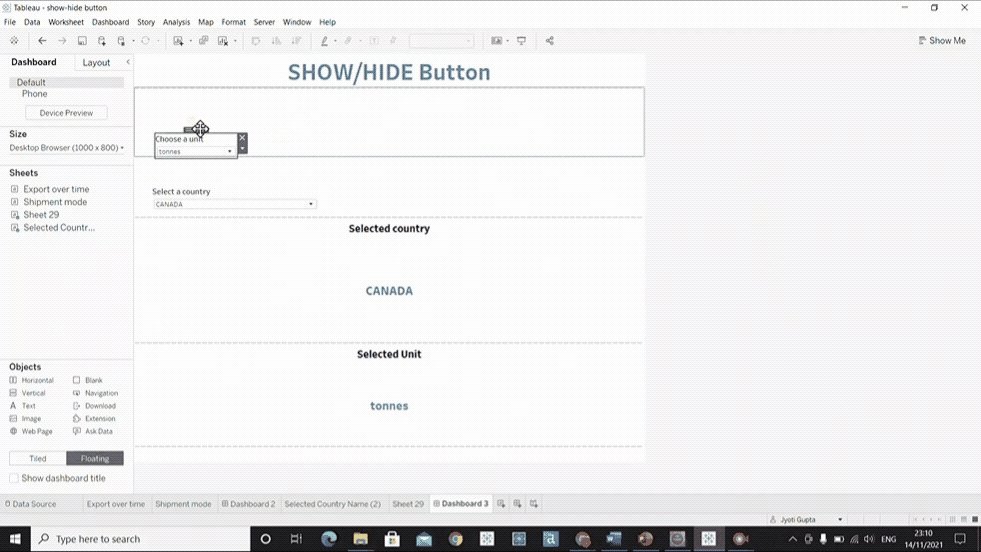
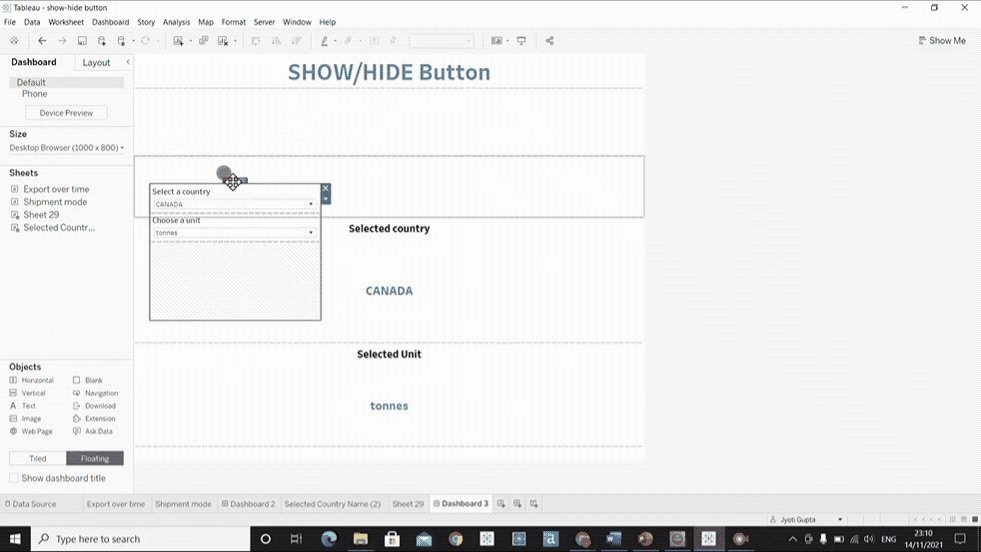
2. All filters/parameters in container
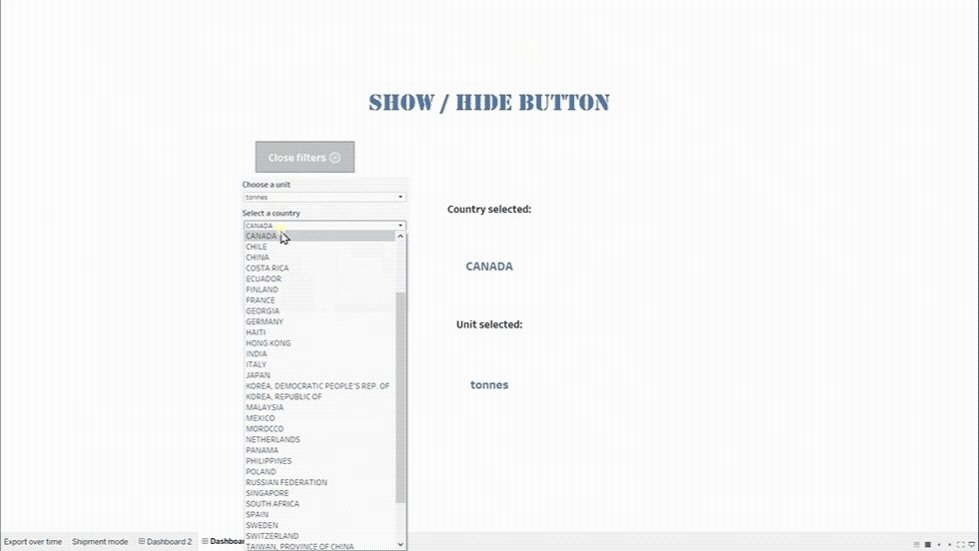
Put all your filters and parameters in this container. You can shift drag each into the floating container and arrange their order as per your preference. You can also add legends, text box and worksheets in this container.
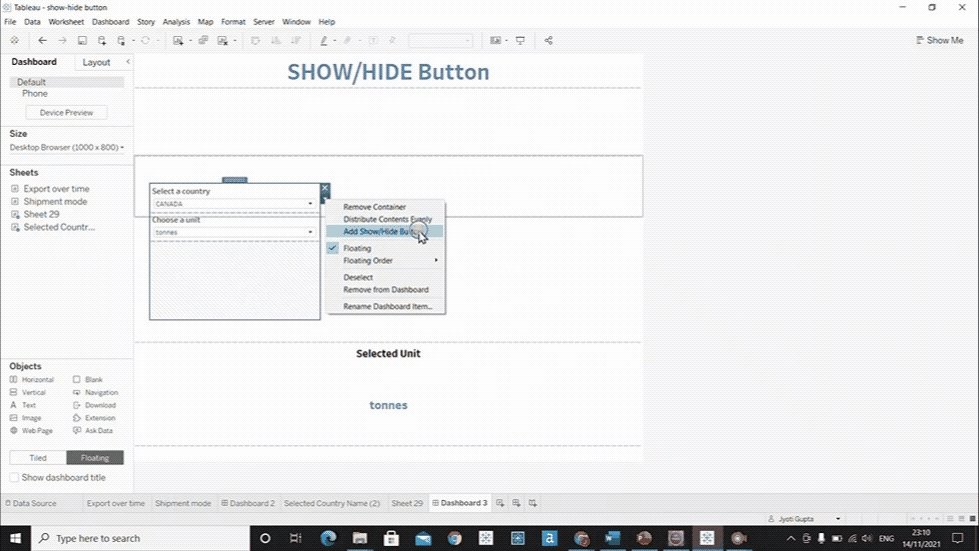
3. Creating button
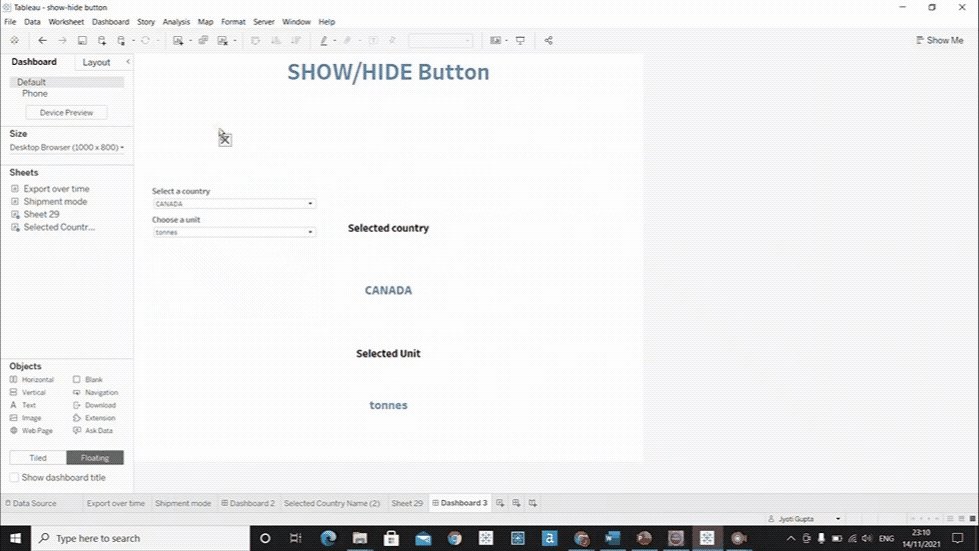
Click the caret of the floating container and click on “Add show/Hide button” This will create a button. In presentation mode, clicking on it will show/hide the floating container.

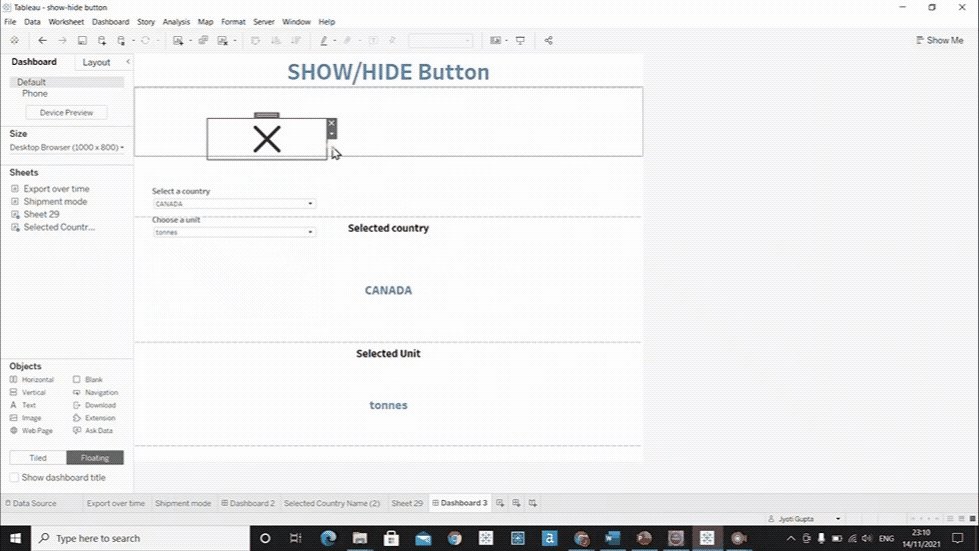
4. Personalise
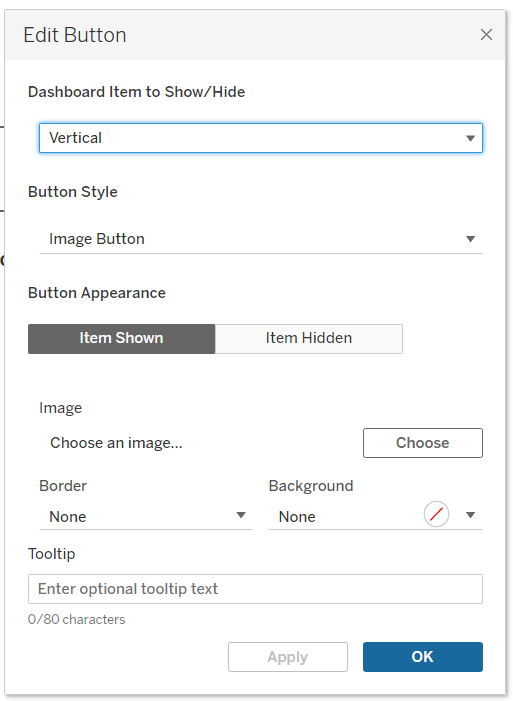
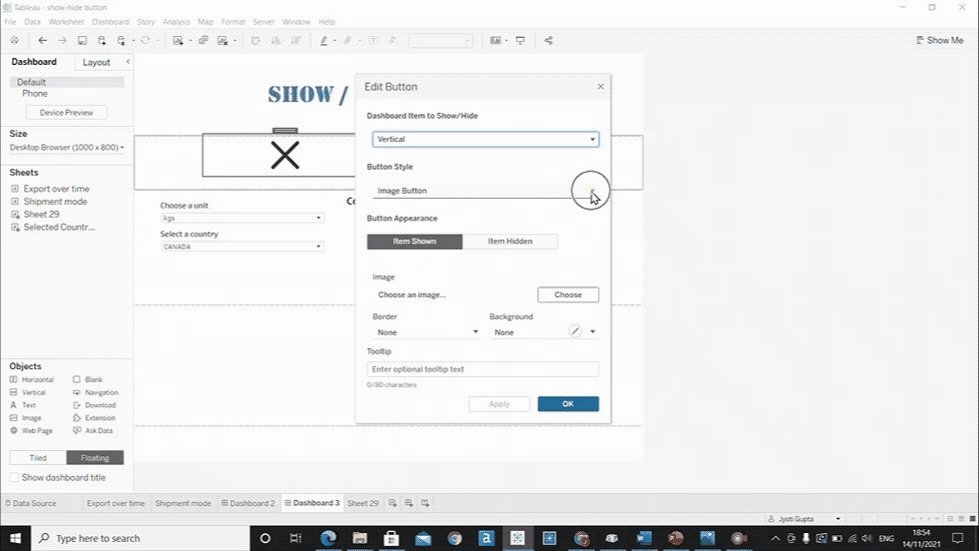
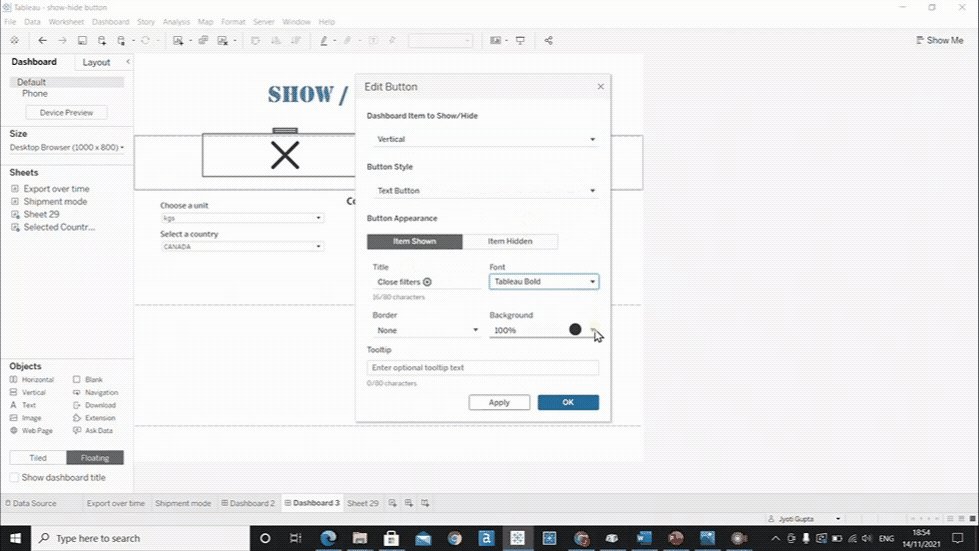
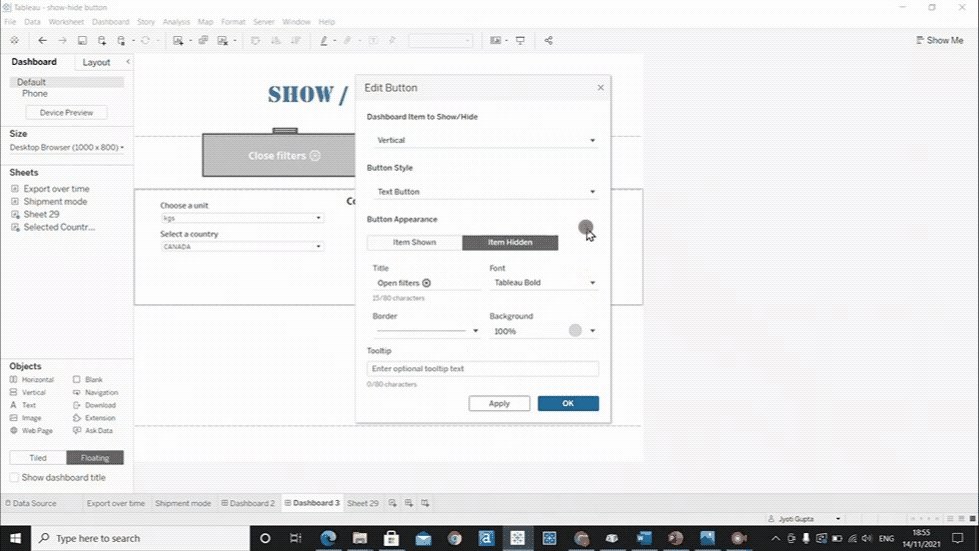
By default, the button will appear as a small X. To help user make most of it, the last thing to do is to personalize it. This can be done by clicking on the caret of the button and select “Edit button”. This will open a dialogue box.

- In the first section “Dashboard action to show/hide”, name of the floating container will appear. From the dropdown, name of any other container could be selected and the button will then work for that container.
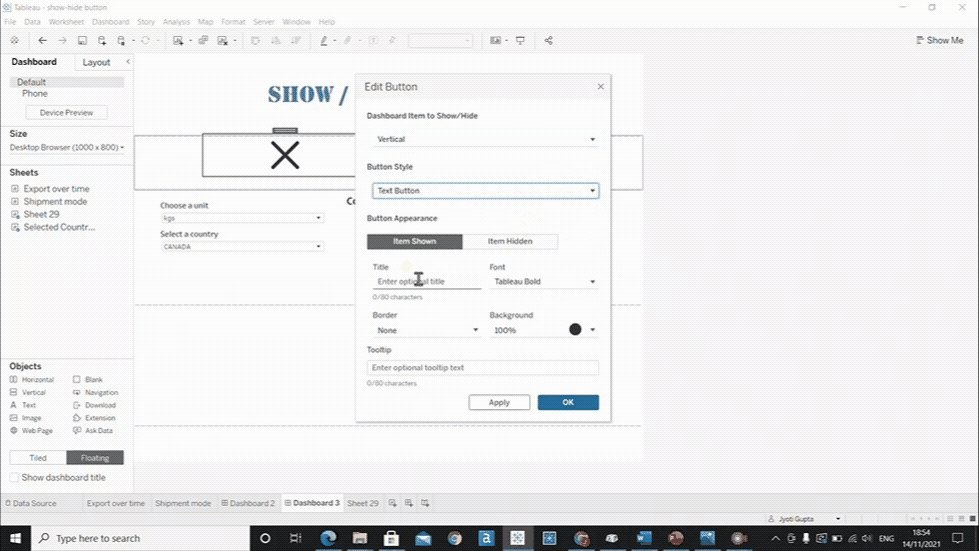
- Button style: You can either choose an image or text to appear instead of small x.
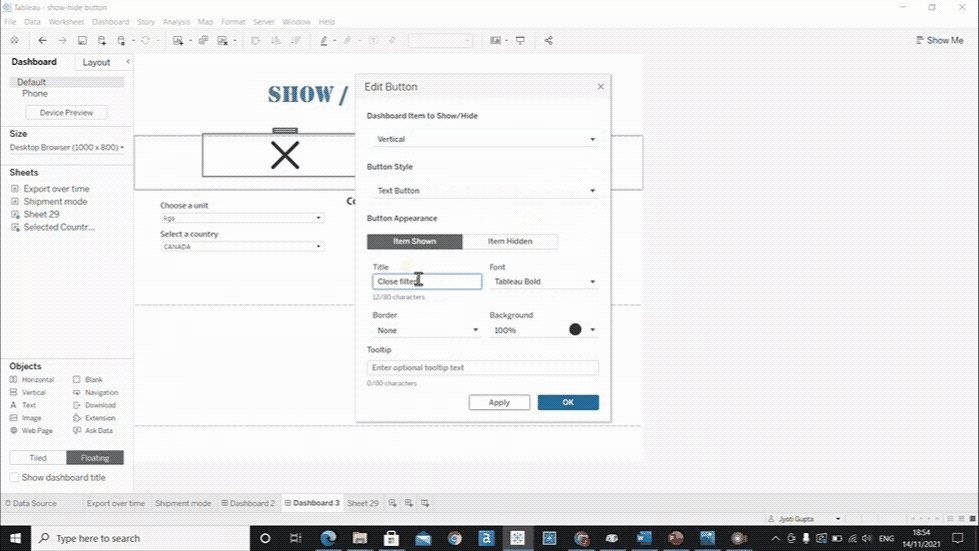
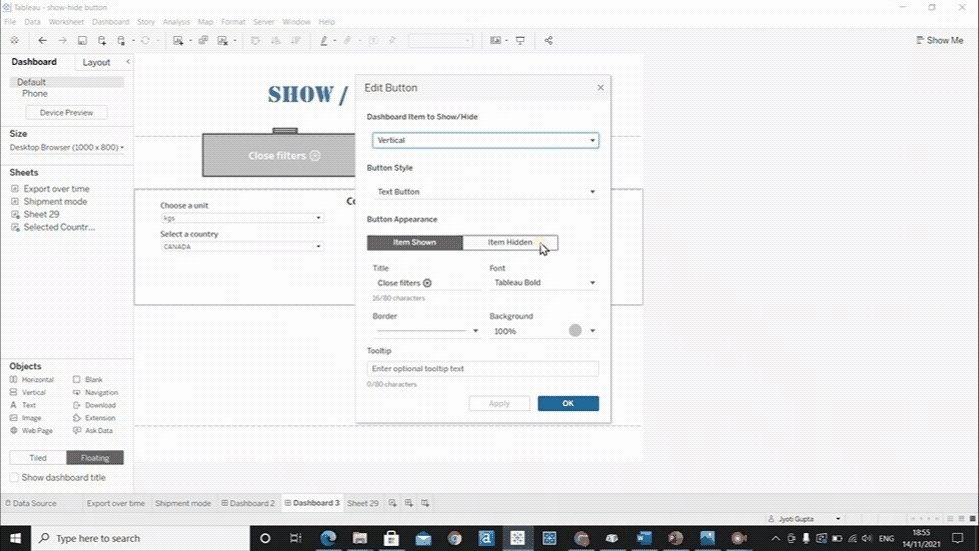
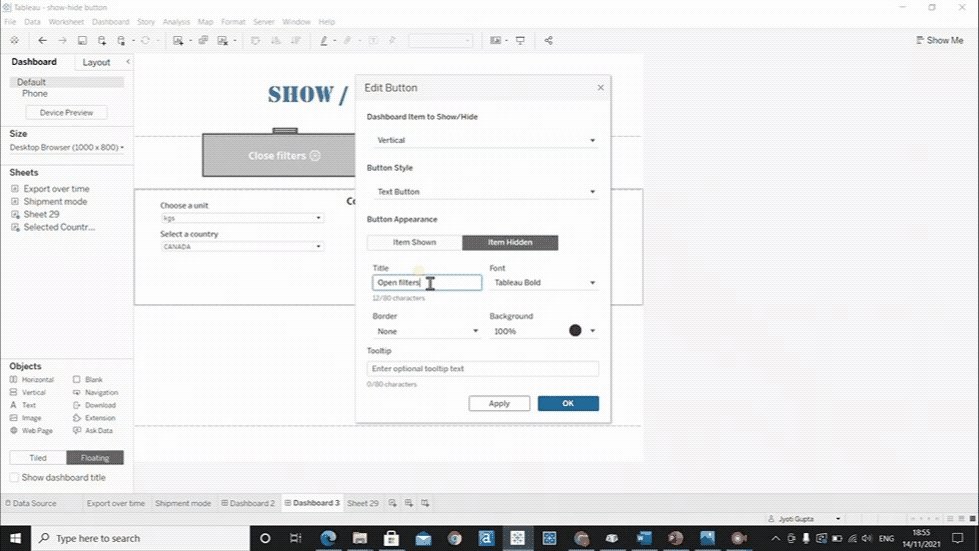
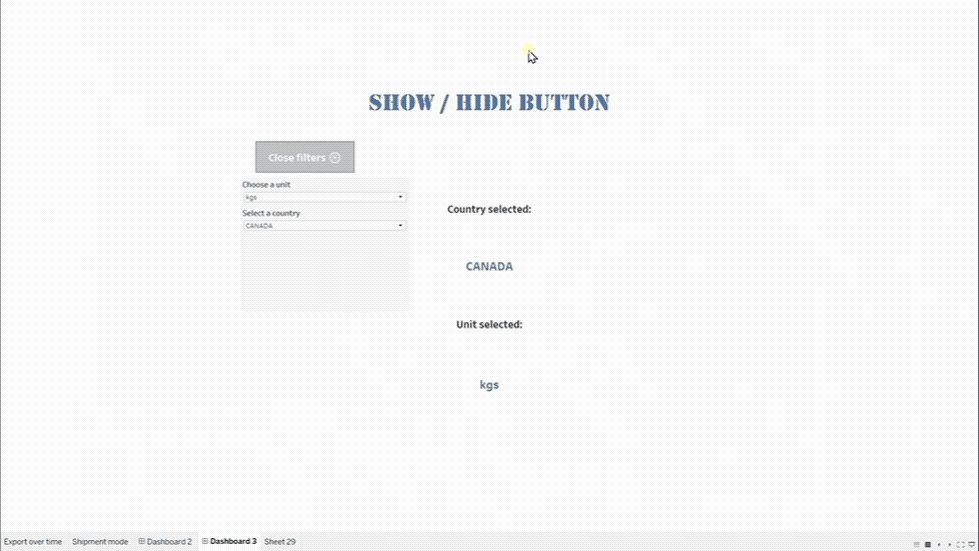
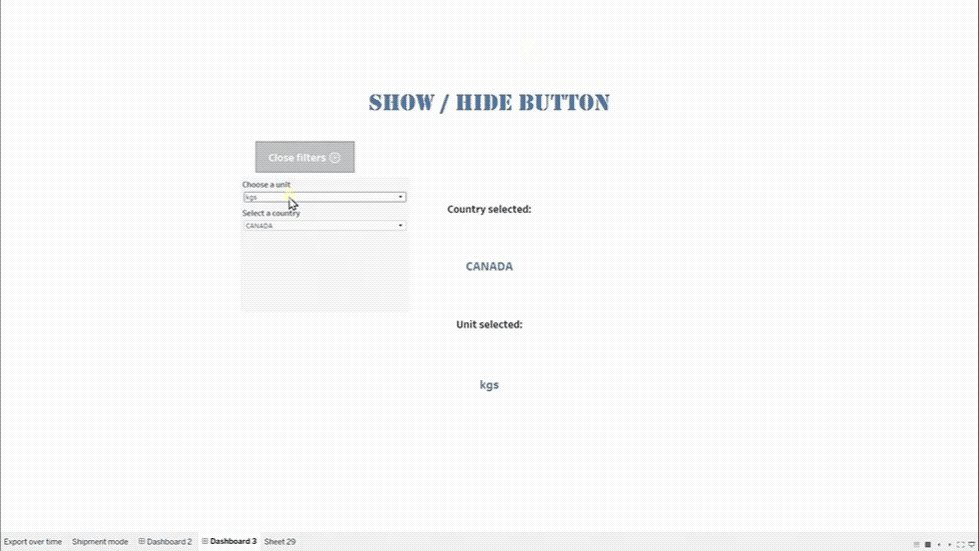
- Button Appearance : Item Shown/Item hidden – you can select different name or images for the button to display when showing or hiding the container on dashboard. This can really help the user to understand the difference. For example, if in Item shown the button is titled “Close filters” and in Hide Item it is titled “Open filters” then when the container will be visible on the dashboard, the button will say close filter and when it will be hidden, the button will say Open filter.


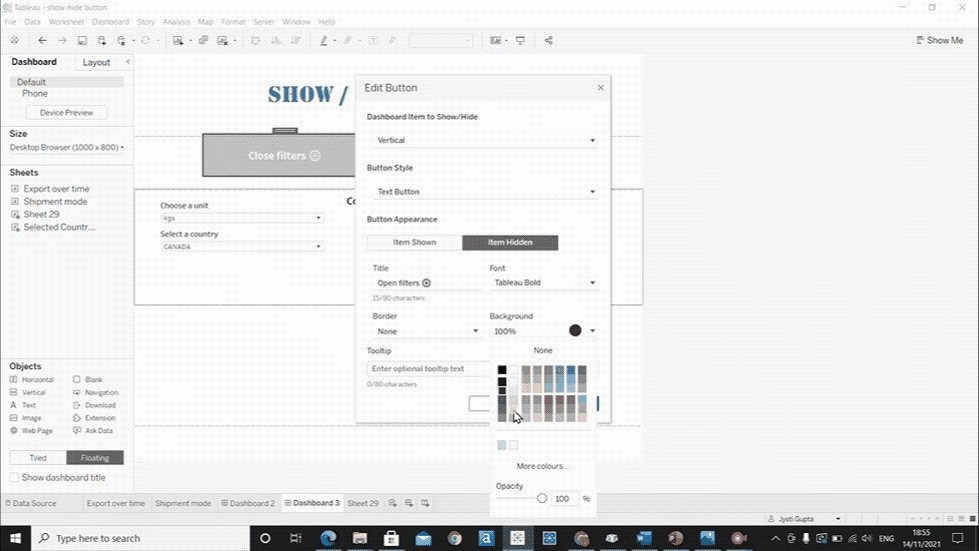
- The background color could be altered as well to represent the show/hide action.
5. Customizing the floating container
Lastly, I prefer to change the colour and opacity of floating container to make it look more elegant.

And that’s all you need to do!!
