A basic part of data visualization is color. This is often where us analysts get to be the most creative. As many of you know, Tableau comes with many preloaded color palettes.
For those of you who don’t know, you will get different color menu options based on what type of data you are using.
Here is the default discrete variable color menu, with many options in the drop down. These set colors are great for categorical data.
Additionally, here is the continuous variable color menu:
For continuous colors, there are two main types of palettes, sequential and diverging.
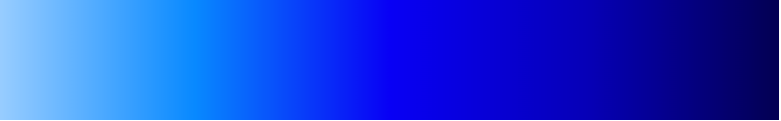
Sequential palettes are colors that change in value, not hue, meaning they start from light to dark. These colors are good for a range that looks like 0 to 100.

Diverging palettes typically have two distinct colors at the end of their spectrums and emphasize two extremes. This would be best for a range that goes from -100 to 100. The palette below has 2 distinct color ends and meets in a third color in the middle. Tableau typically uses white as the merging color, but any color will be sufficient.

That being said, there are endless possibilities for color schemes. How can I use these schemes in Tableau Desktop?
First, you’ll want to make a color palette you like. Using websites like coolers.co you can test and collect colors and palettes. Then using this viz palette tool you can import your colors to test to see your palette in context of a visualization. Additionally this site allows you to select many color deficiencies, to ensure your viz can be interpreted by people with color blindness. Finally, a fellow DSNY2er, Bianca, found this tool for colors in Tableau. This is where you will be able to enter your color codes and create palettes that Tableau can understand.
Once you generate the code, you can insert it into your palettes into Tableau preferences.
How do I save custom color palettes into Tableau preferences?
First, find your “My Tableau Repository” in your file explorer, mine was in my Documents. Inside the repository will be a file called, “Preferences.”
Open this file in something like Notepad, or a text editor. If you’ve never changed anything in your preferences before, it should look like this when you open it:
This is where you can insert the code generated by the color tool for Tableau. Hit save and you should be ready to go to use your new color palettes!
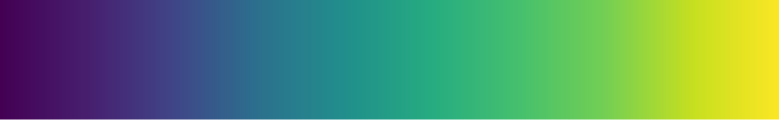
I think it is worth mentioning that there are many color palettes that other softwares like R and python use, if you are looking for some inspiration. One being, viridis, which can also be easily interpreted by colorblind people.

<color-palette name="Viridis" type="ordered-diverging">
<color>#440154</color>
<color>#450e60</color>
<color>#462875</color>
<color>#414084</color>
<color>#3a5389</color>
<color>#2d6e8d</color>
<color>#218d8c</color>
<color>#25a384</color>
<color>#3dbb73</color>
<color>#60c95f</color>
<color>#94d640</color>
<color>#b2dc2d</color>
<color>#c7e020</color>
<color>#dce222</color>
<color>#f2e524</color>
<color>#fce725</color>
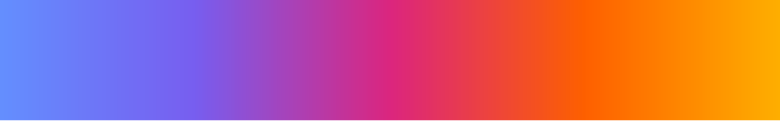
</color-palette>Here is IBM’s color scheme, these colors are tested by IBM’s design lab to be color blind safe to the viewer. I think these colors work well for both discrete and continuous data.

<color-palette name="IBM Color Palette" type="regular">
<color>#648FFF</color>
<color>#785EF0</color>
<color>#DC267F</color>
<color>#FE6100</color>
<color>#FFB000</color>
</color-palette>
<color-palette name="IBM Diverging" type="ordered-diverging">
<color>#648efe</color>
<color>#6e74f7</color>
<color>#6e74f7</color>
<color>#8f51d6</color>
<color>#a047c2</color>
<color>#bb38a4</color>
<color>#db267f</color>
<color>#e5365c</color>
<color>#f34e27</color>
<color>#fe7800</color>
<color>#fe9800</color>
<color>#ffae00</color>
</color-palette>Be sure to add the headers <preferences> </preferences> around your palette. Your preferences should look something like this:
