In most cases, when presenting a client project, you want to have a landing page that allows you to navigate to other dashboards you/your team have created in a client project to show what you/your team have done. This can be easily done in Tableau with the navigation button feature. I will use one of the landing page dashboards that I created in a client project during my training to explain how to make one. I will also explain how to setup the URL action in this dashboard.

PART 1: Using Navigation Button in Dashboard
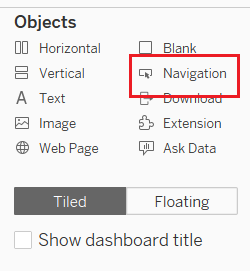
Adding the secret sauce: Drag the Navigation Object on the bottom left panel of your dashboard and a button will be created automatically for you.

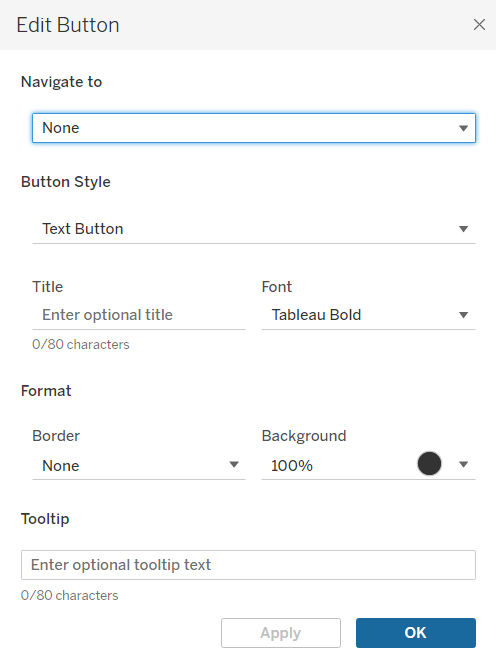
Click the caret of the navigation button and then select "Edit Button". A window dialog as shown below will pop up

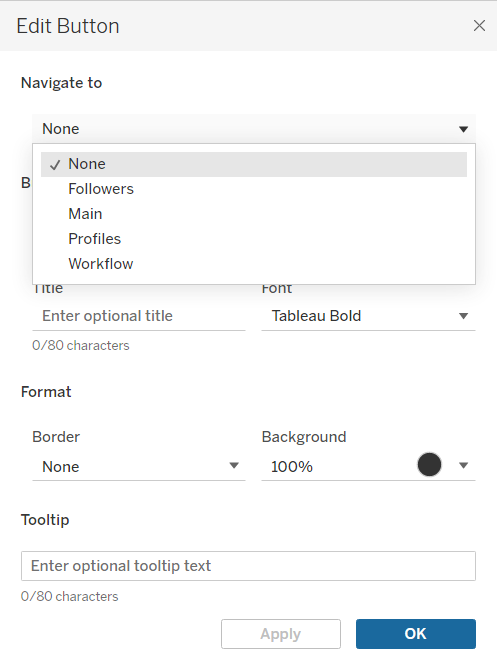
When you click the caret under the "Navigate to" (default set to None), you can then select the dashboard you want to navigate to. In this case, I have created 4 dashboards so there are 4 options shown in the drop down menu.

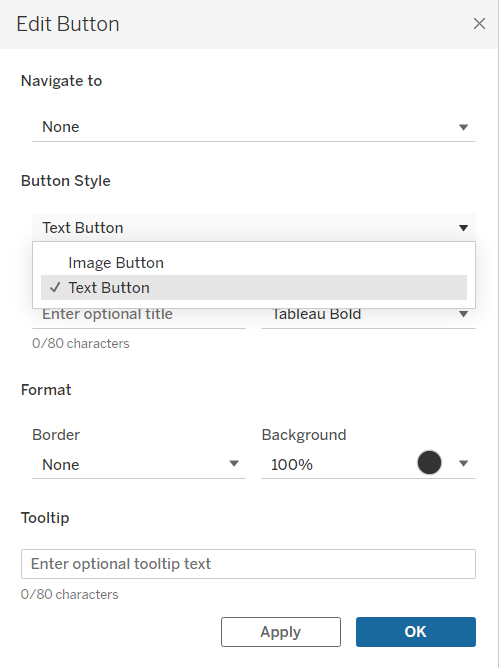
You can also change the button style to image and then input the image you want to use. In my design, I will use a button so I leave it as it is. Then you can do the necessary formatting you see fit. If you do set a title, the text display on the button will show "Navigation".

PART 2: Using URL action
Step 1: Create a sheet
Step 2: Setup the URL action in dashboard action
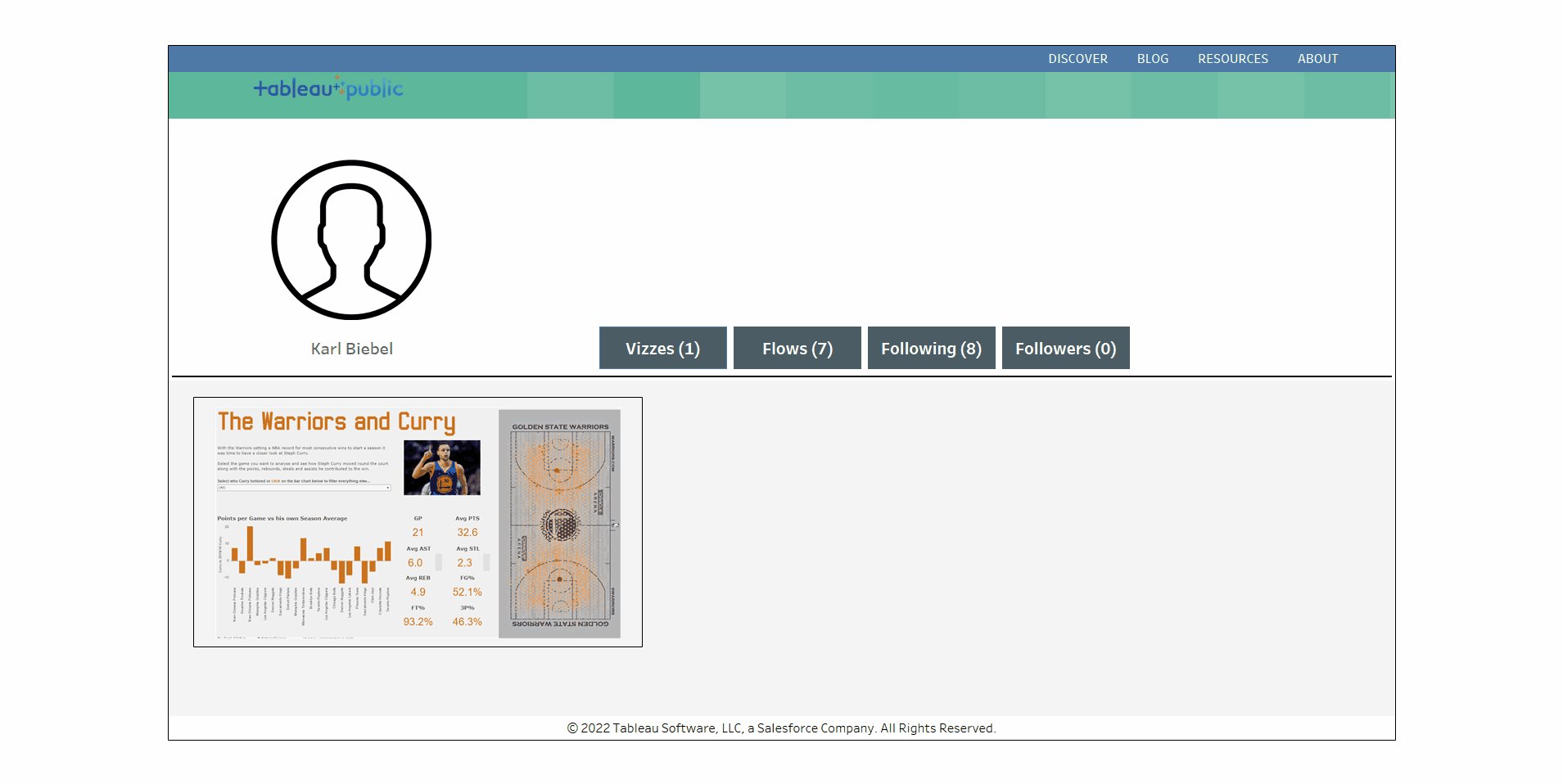
Another simple but powerful feature in Tableau that lets you get creative with your dashboard design. You can embed a URL in the URL action (found in the Dashboard action) via a sheet. This allows the user to navigate to a web page by clicking a specific sheet you created.
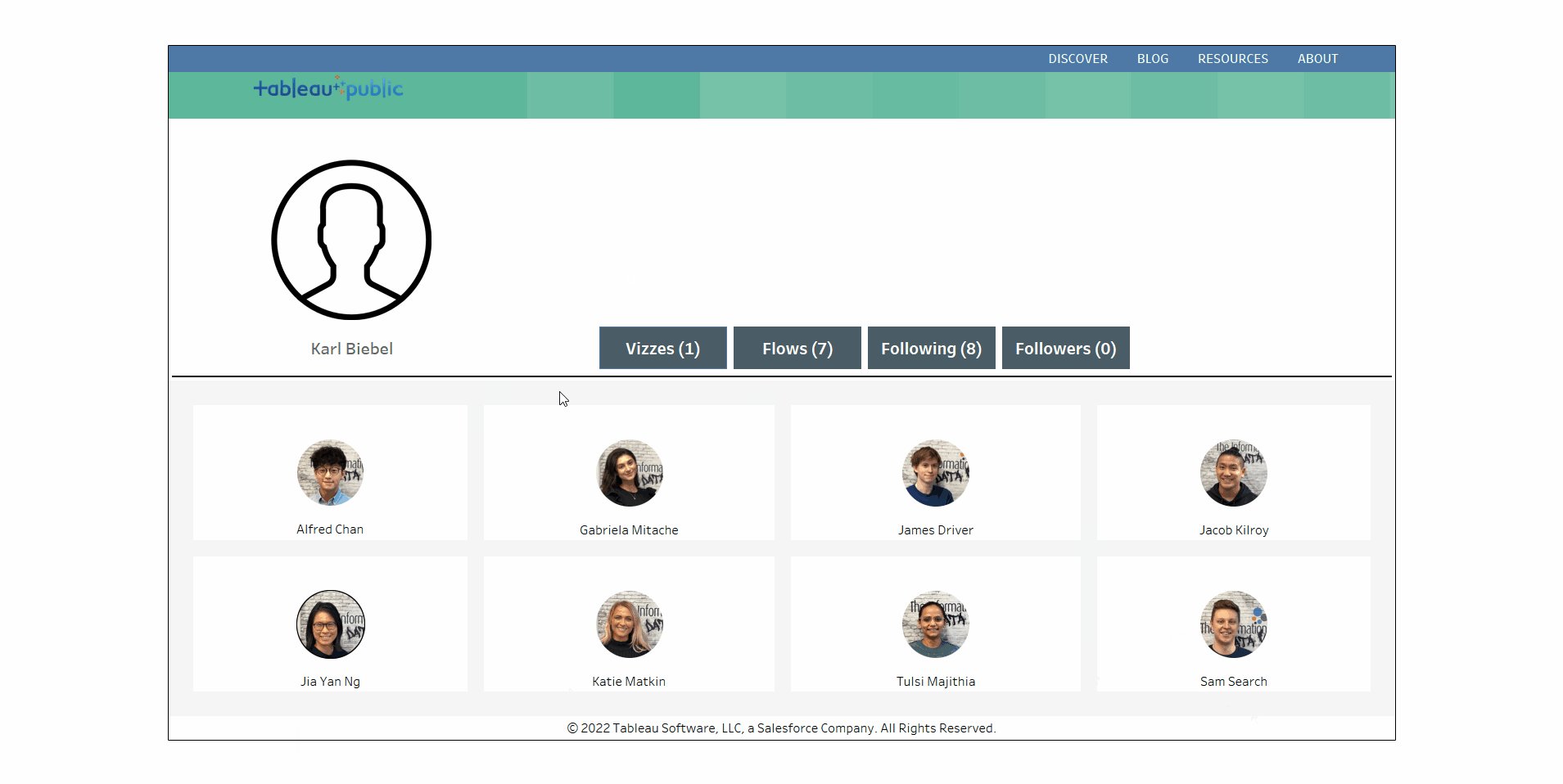
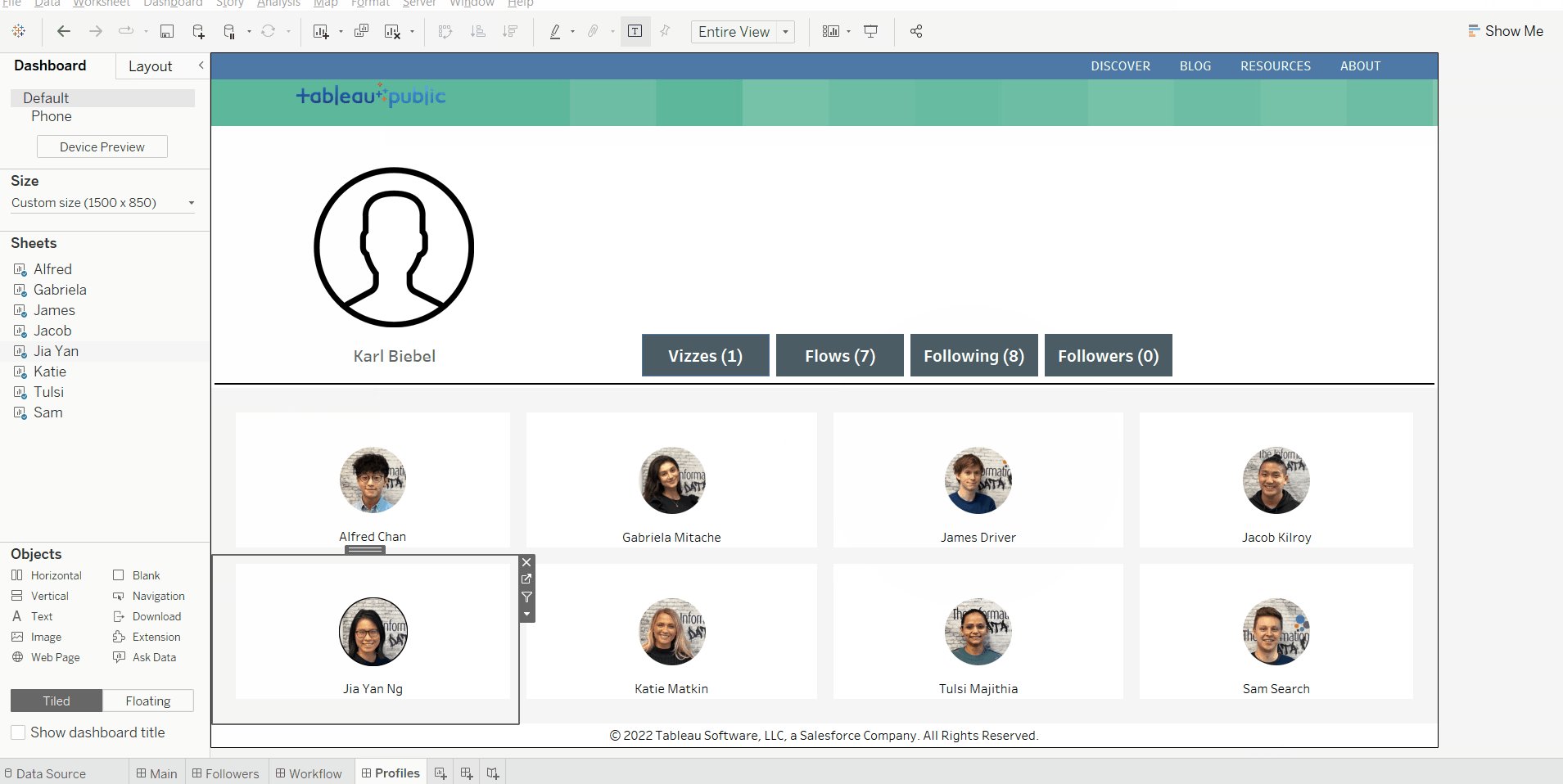
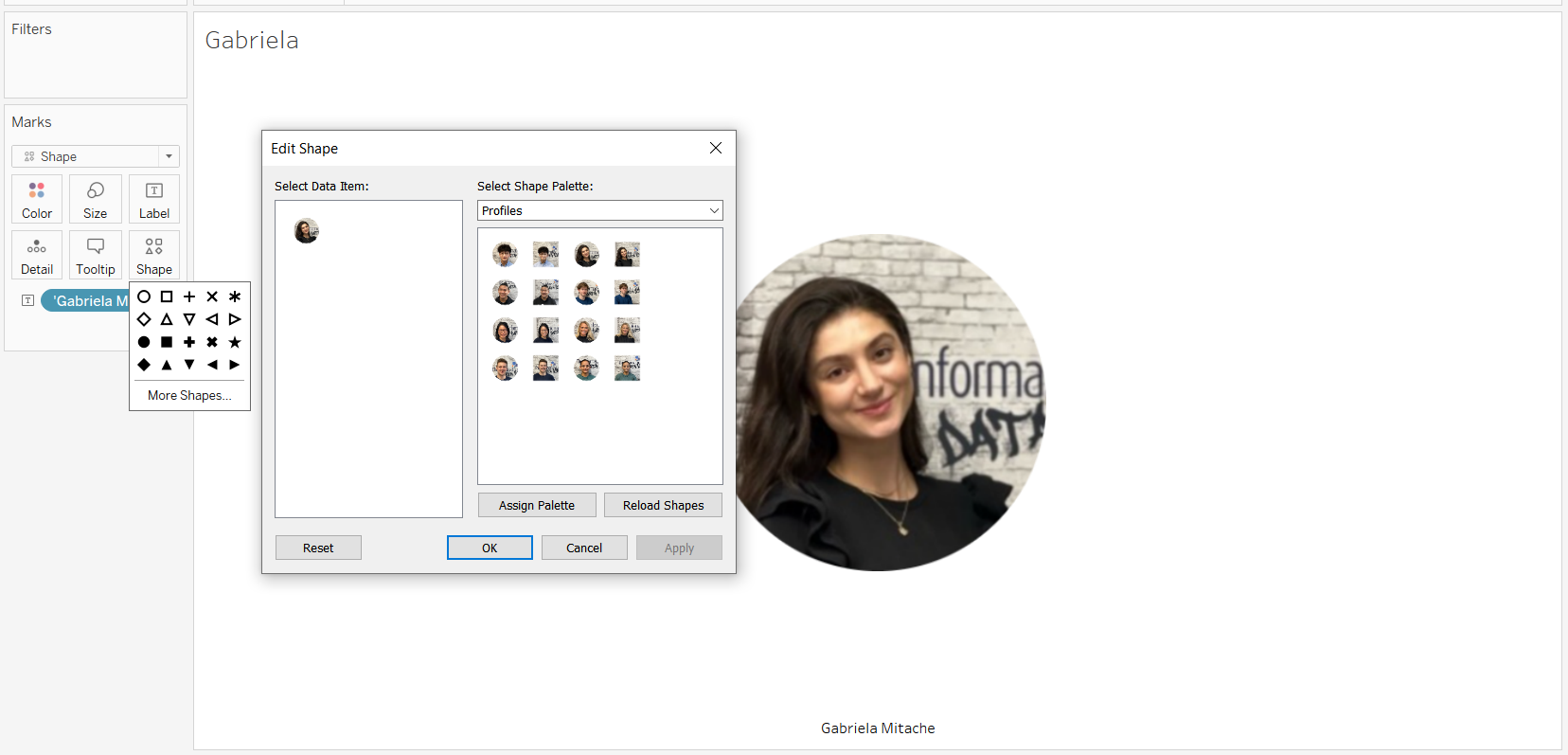
In this case, I want to navigate to the Tableau public profiles of each of us in DS28 when I click on our profile pictures. So I created 8 sheets with our profile images inserted via icon mark type.

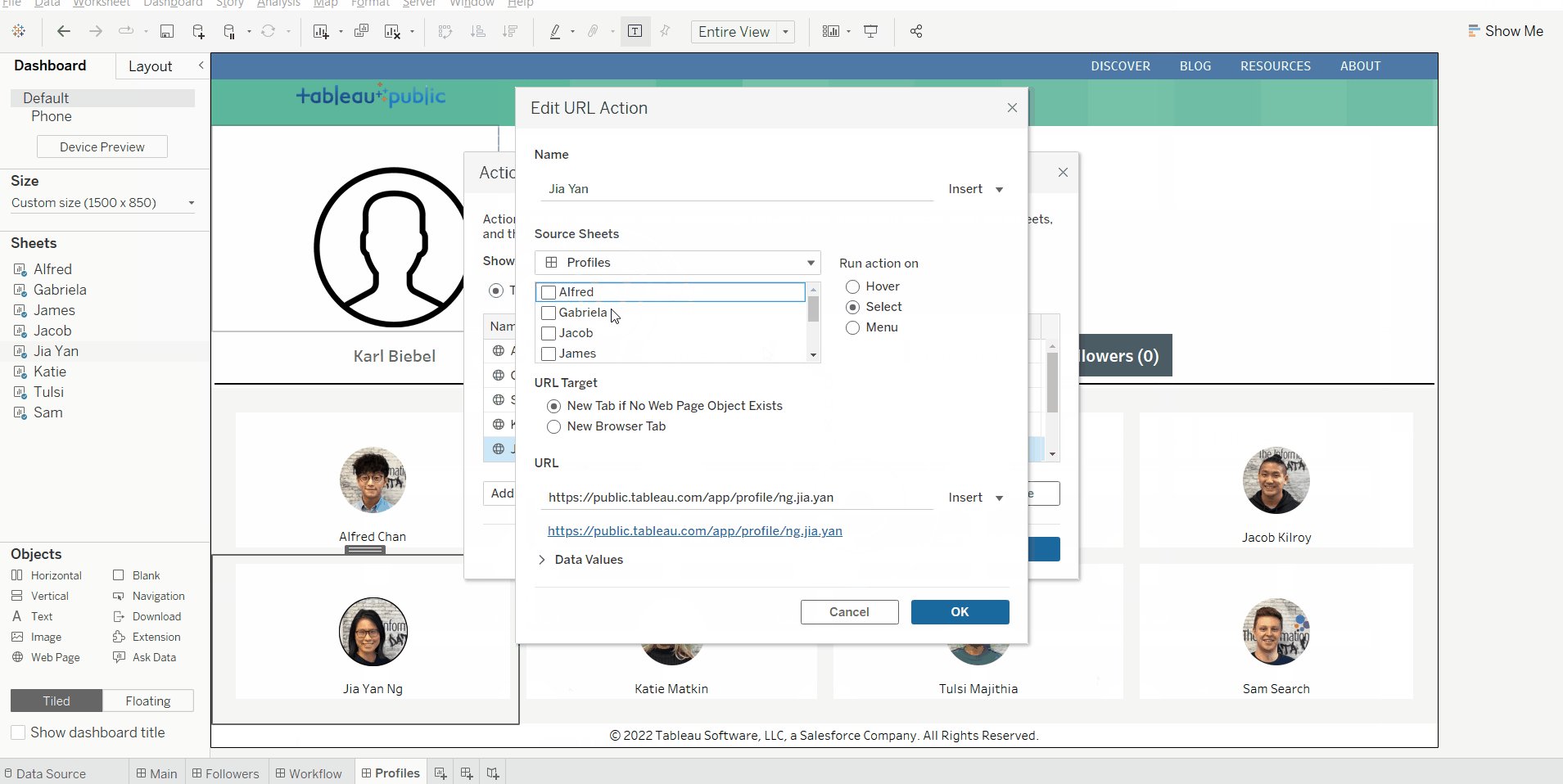
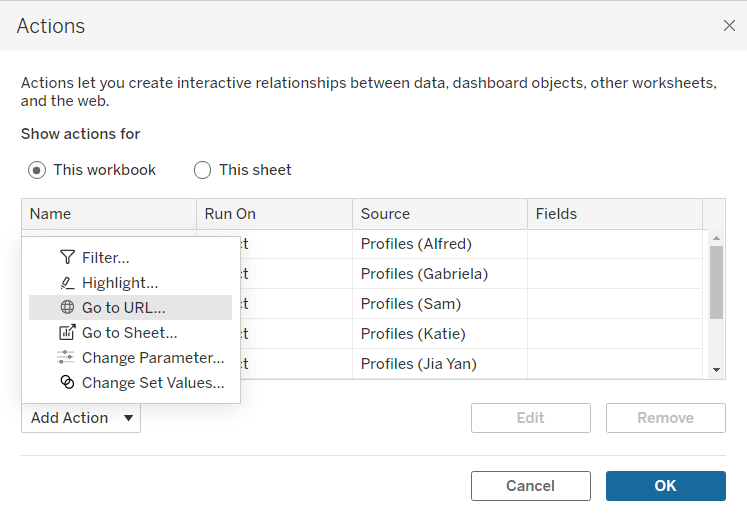
The next step is to create the URL action. Go to Dashboard -> Actions and then add actions, then select "Go to URL".

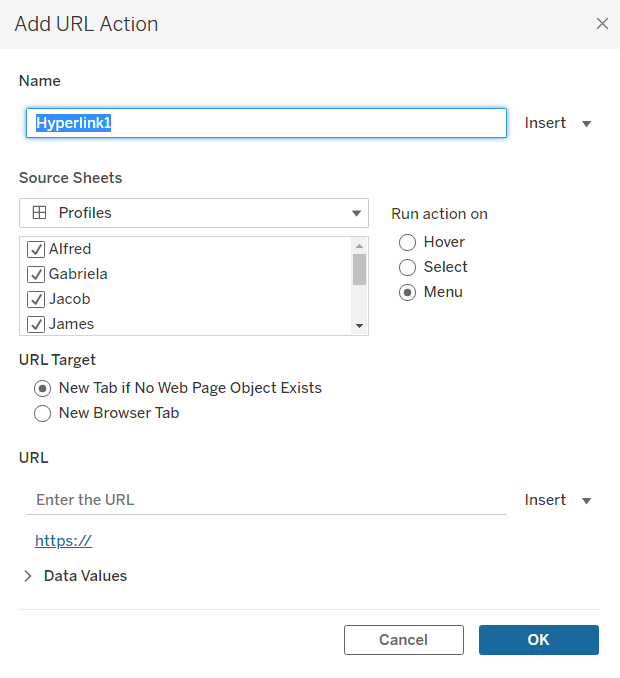
A window dialog shown below will pop up. Give it a name, select you targeted sheet under the source sheets, set "Run action on" to Select. Insert the webpage URL under the URL field then click okay.

That's it! These two simple features open up many possibilities for designing interesting landing page dashboards! The world is your oyster!
Take a look at another viz that also makes good use of the URL action created by our coach Robbin Vernooij for this year's Iron Viz entry here!
