The way Tableau creates a map is essentially the same as how it generates a scatter plot. When you provide X and Y coordinates, Tableau draws a dot. You can import an image, such as a layout of a place, and then map the coordinates of the dots you want to draw on top of this background image, as described in Ryan's blog.
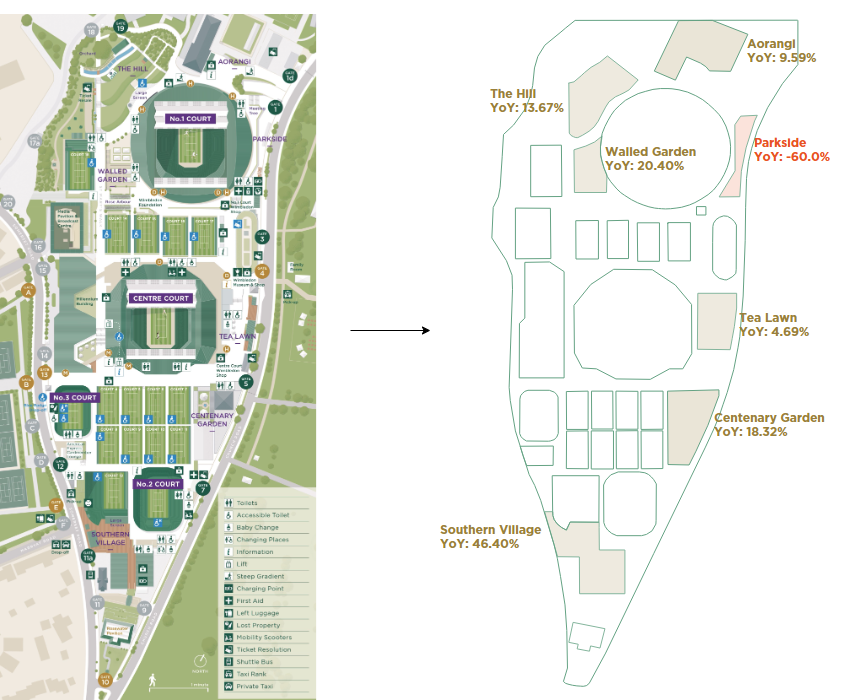
However, when dealing with a fairly complicated map, like the map of the Wimbledon grounds, it's not ideal to overlay data points on top of its image as it will become too cluttered. Your audiences can hardly have a glimpse of key KPIs at multiple locations, which doesn't suit the purpose of your visualization.
Lo and behold, we can draw nearly anything in Tableau. We can outline important locations and creating simplified maps by using Polygons. The Polygon mark card can be somewhat intimidating to most Tableau beginners, but the truth is... How it works is much simpler than you might expect!

As mentioned earlier, Tableau plots a dot with X and Y coordinates, and when you connect two dots with a path, Tableau gives you a line. And then, when you provide Tableau with the order in which each line should be drawn, you will get your desired polygon shape.

Tableau will automatically connect the last dot to the first dot to complete the shape. You can then create another field to identify each shape, unless of course, if you are creating only a single shape.

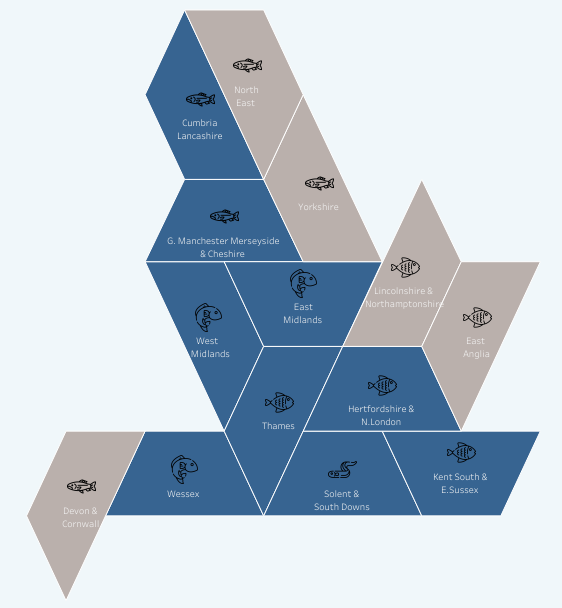
The logic sounds great and simple! But hold on - how do I determines the X and Y coordinates? When I first created the England polygon map, I plotted them using PowerPoint - in an old-school style! You can then see how 'unsustainable' the approach becomes when you want to create a fairly complicated map with some odd shapes within it. Here comes a better approach: draw the shape on the image you want to create to obtain its coordinates!
There is this drawing tool created by Interworks which works like magic. But, there's a small inconvenience - when you plot a point, it displays a large dot, which makes it challenging to see how the lines are connected. This is especially tricky when you are trying to draw curved lines or circles.

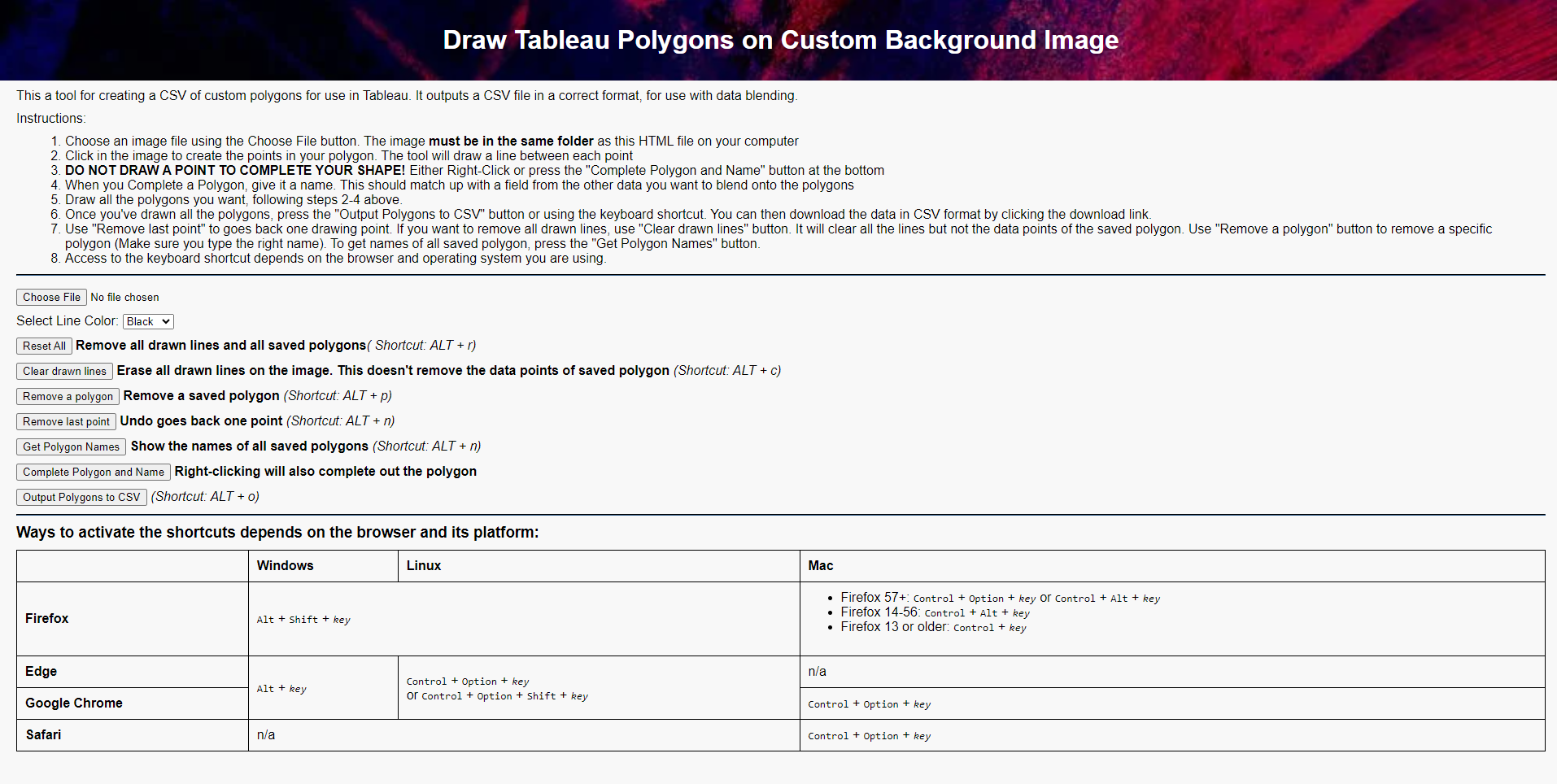
I found an old script that written by Keith Wood and modified it to make it more user-friendly, allowing room for errors when drawing those lines! I added more functionalities to allow for CSV export directly, deleting the saved shape, included keyboard shortcuts, and checked the names of all saved shapes. It's my very first time exploring JavaScript, I just made some basic tweak to the original script and it's definitely nowhere near as slick as the online tool made by Interworks. But you can work offline!
- Download the script, save it to the same folder of your background image. Open it with a browser and import the image by clicking the "Choose File" button.

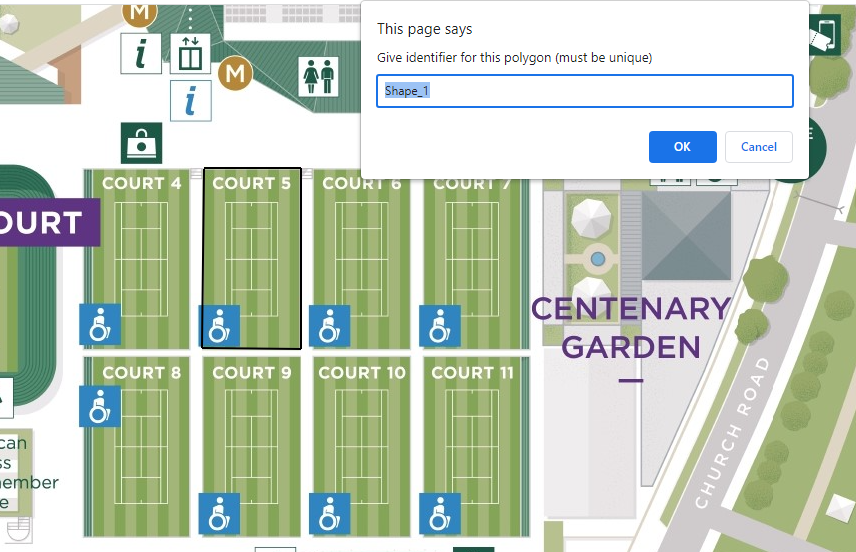
2. Start drawing those lines. Complete a shape by right-clicking your mosue. And then you will see a prompt like this. Key in the name you want to save for that shape.

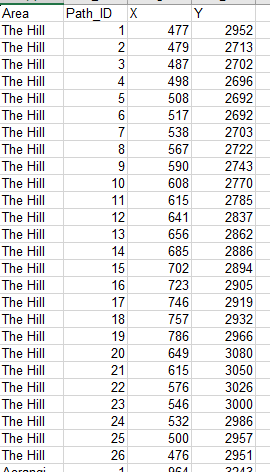
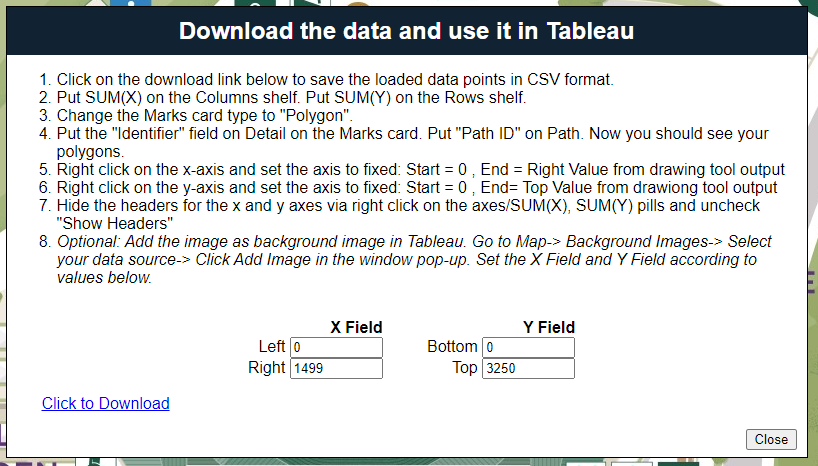
3. Draw all the lines you need and then click "Output Polygons to CSV". There will be a window dialog pops up in the middle of the page. Click "Click to Download" to get the CSV file.

4. You can follow the instructions on how to plot the polygon in Tableau.
That's a quicker way to get all the coordinates you need! You can download the HTML script from my github account.
