Show/Hide container buttons within dashboards help to declutter the view and make it easier to understand the data. But sometimes, it is not always clear to the user that they can click the show/hide button to view more hidden data. There are many ways to resolve this but I wanted to share an idea that I think may prompt the user in a more understandable way.
You can do this in a few simple steps.
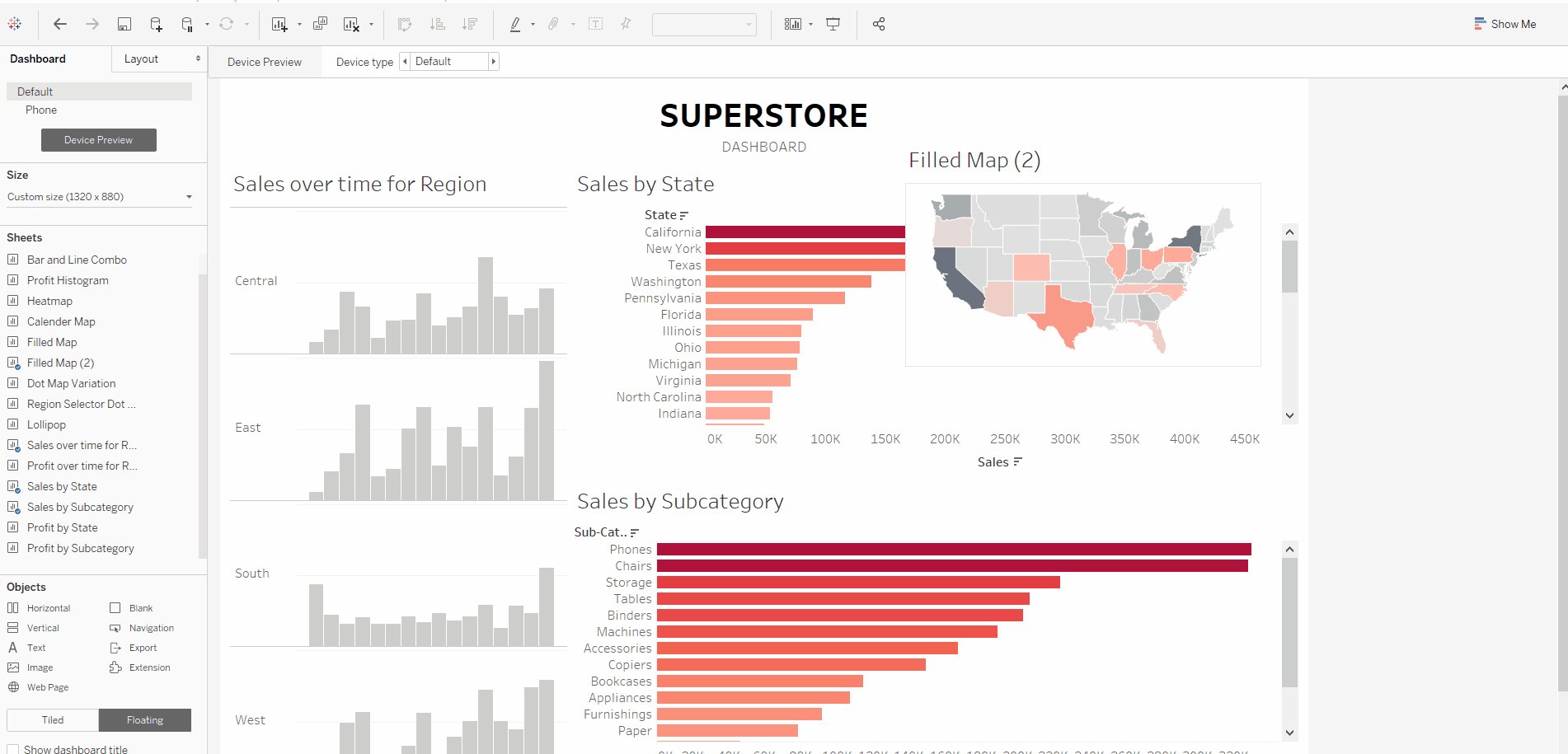
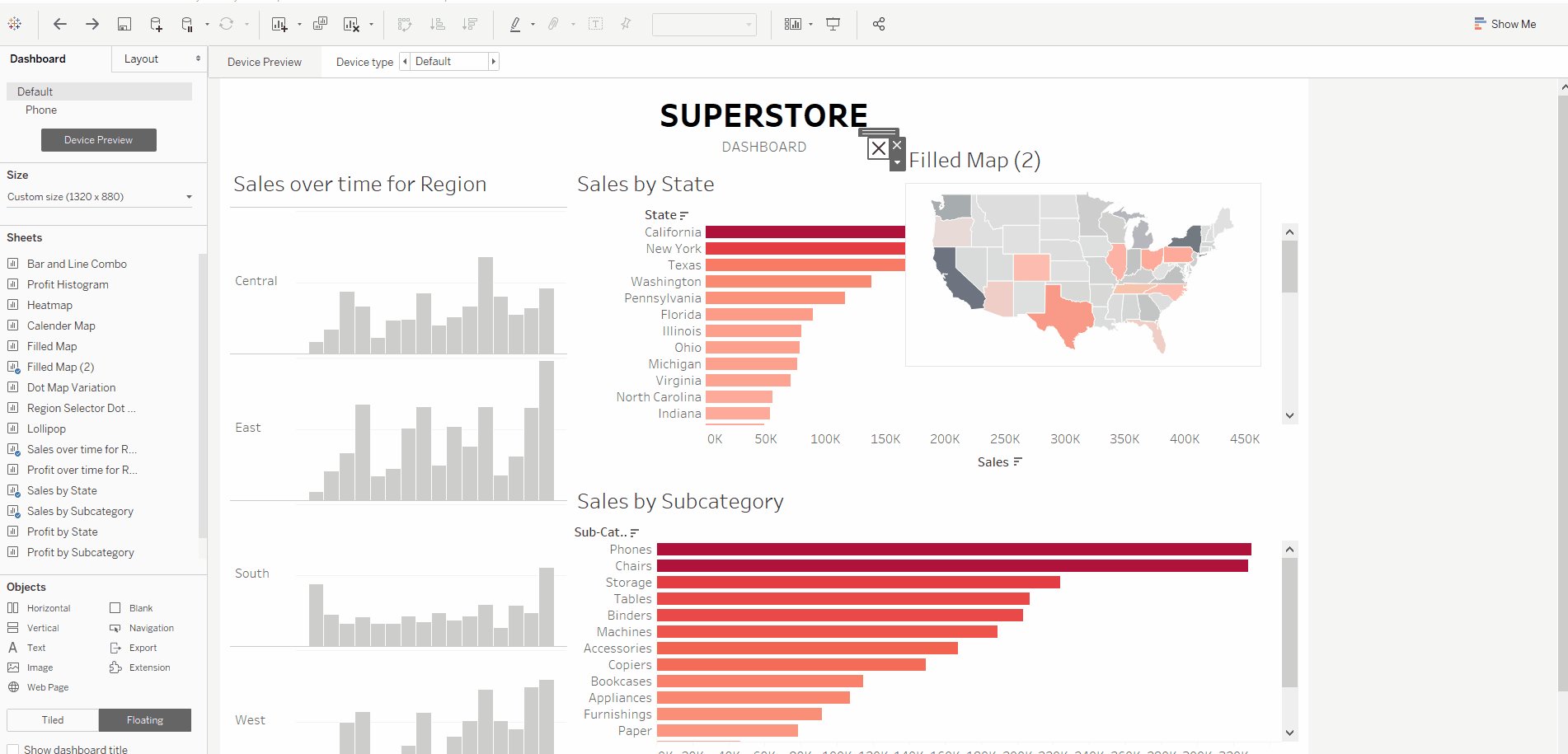
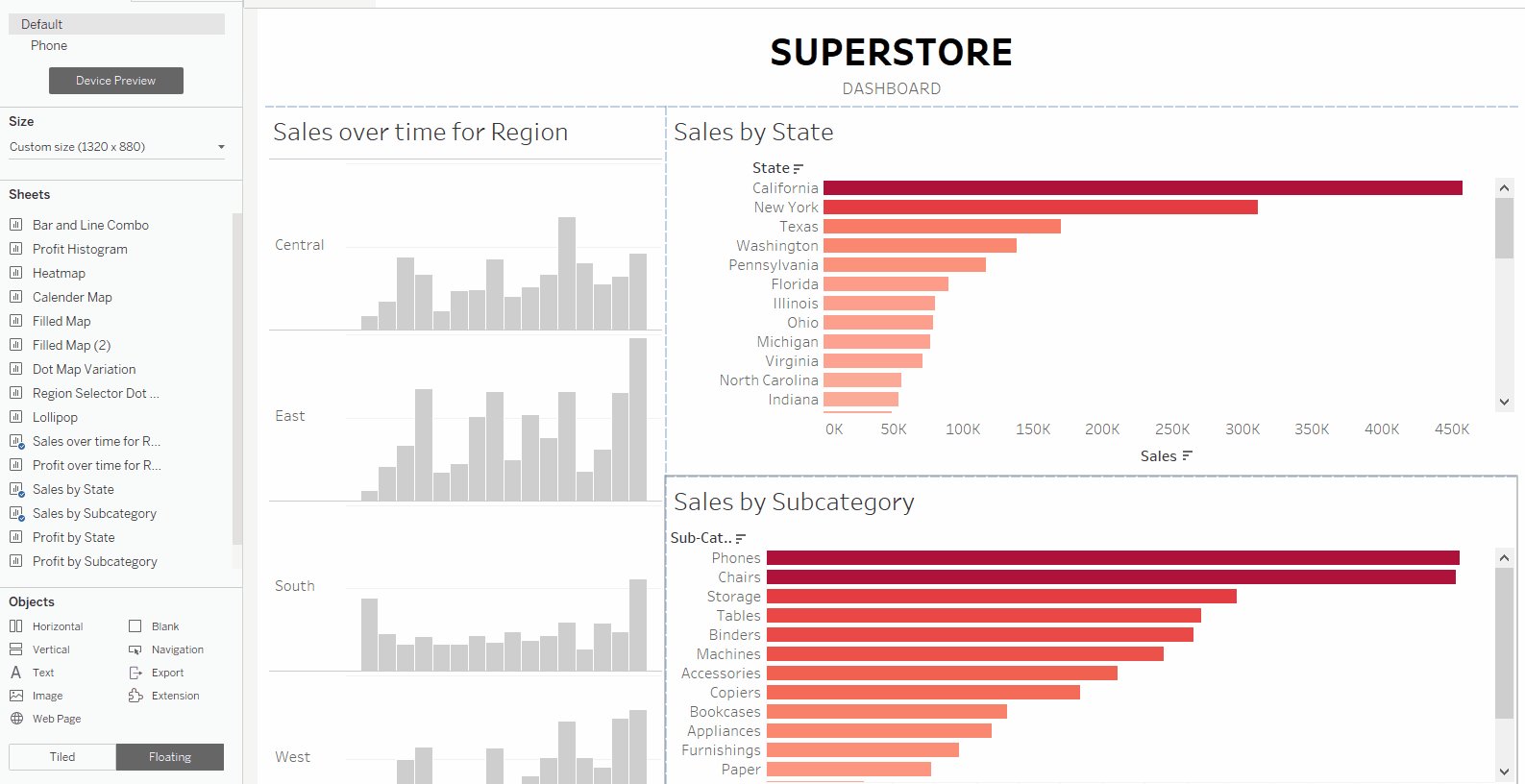
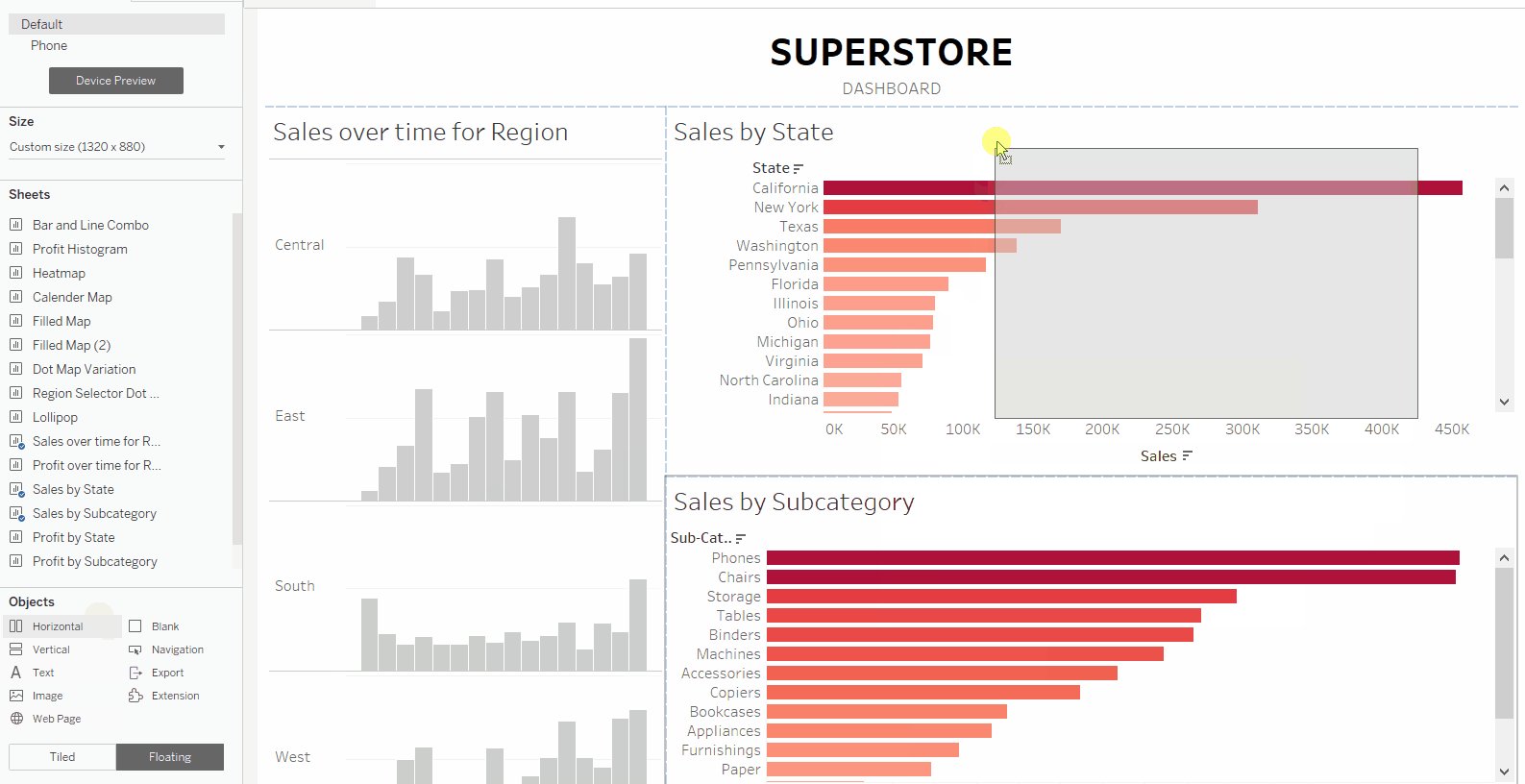
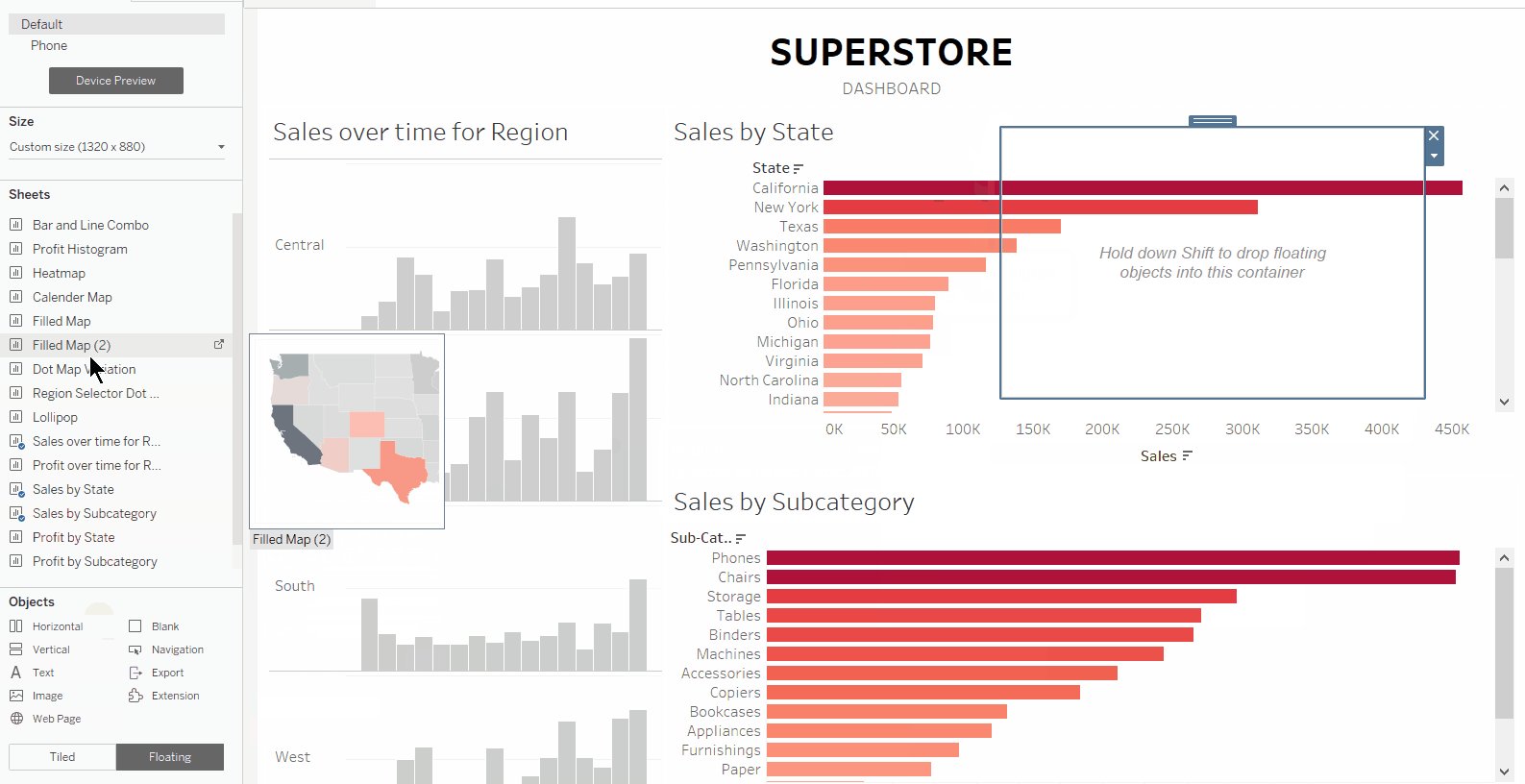
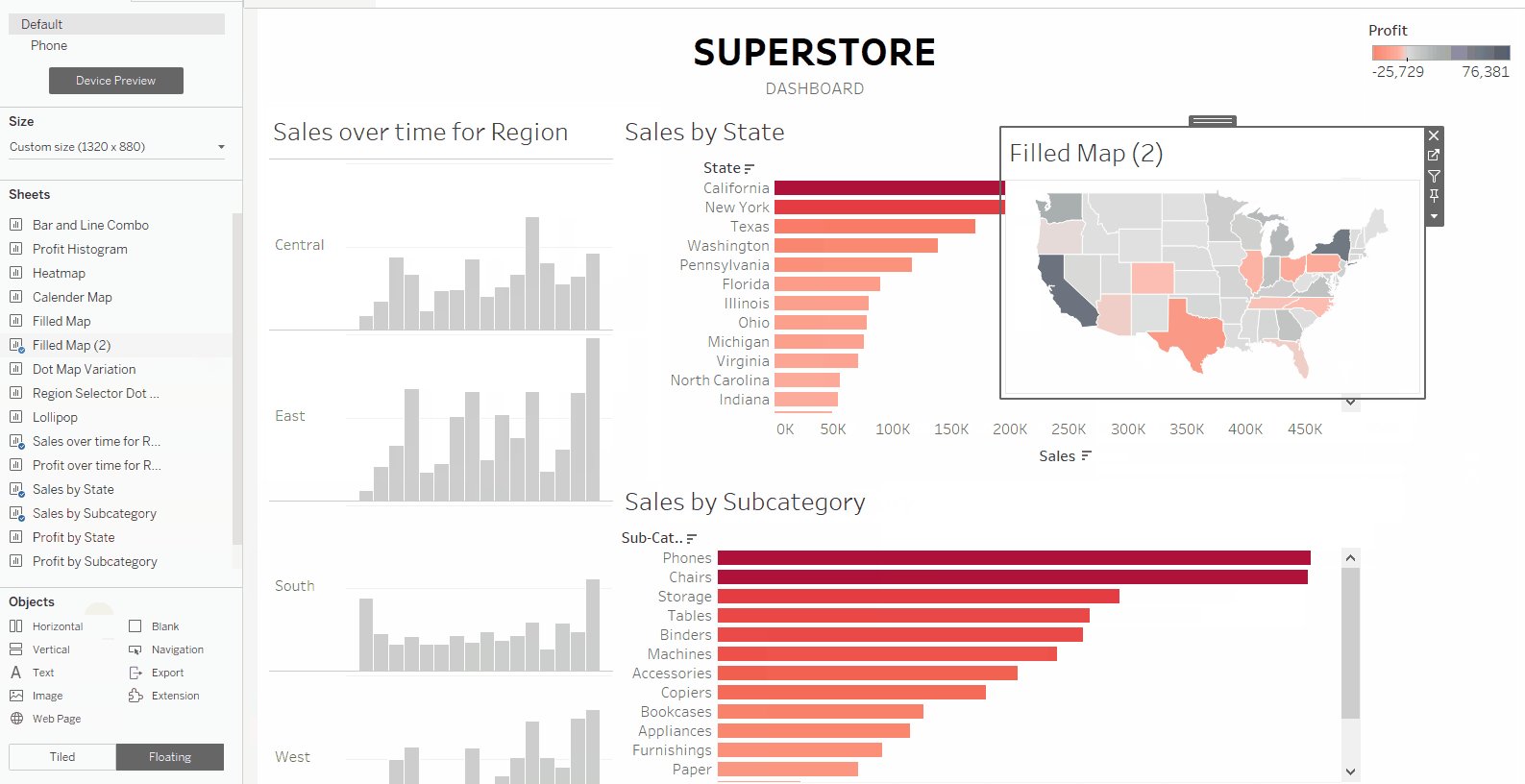
Step 1 | In your Dashboard, drag the chart(s) you want to show/hide into a newly created container. Note the container needs to be ‘floating’ in order do create the show/hide button.

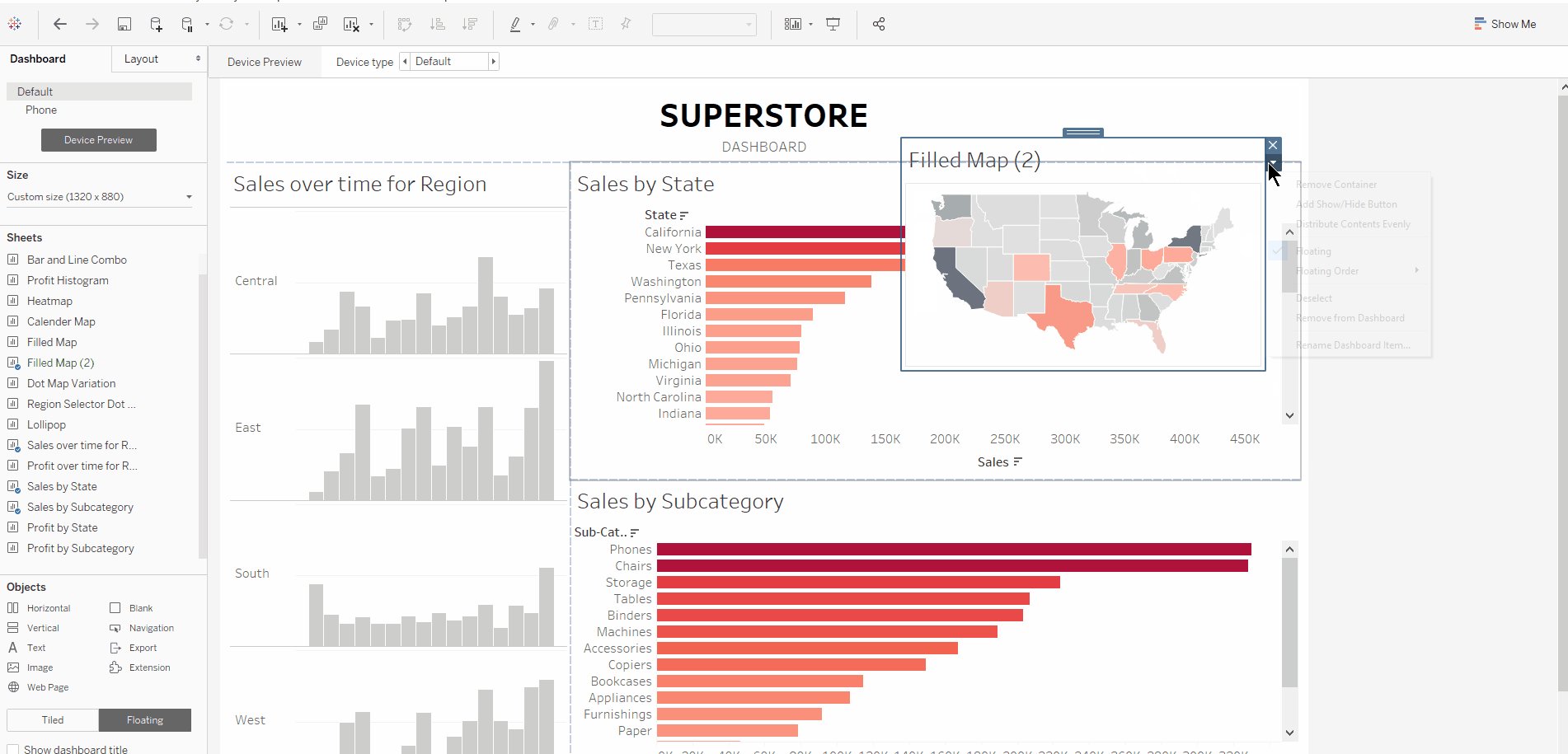
Step 2 | Click the ‘carrot’ icon on the container and select “Add Show/Hide Button”. This created an icon which, upon clicking, either shows or hides the container with your chart(s).
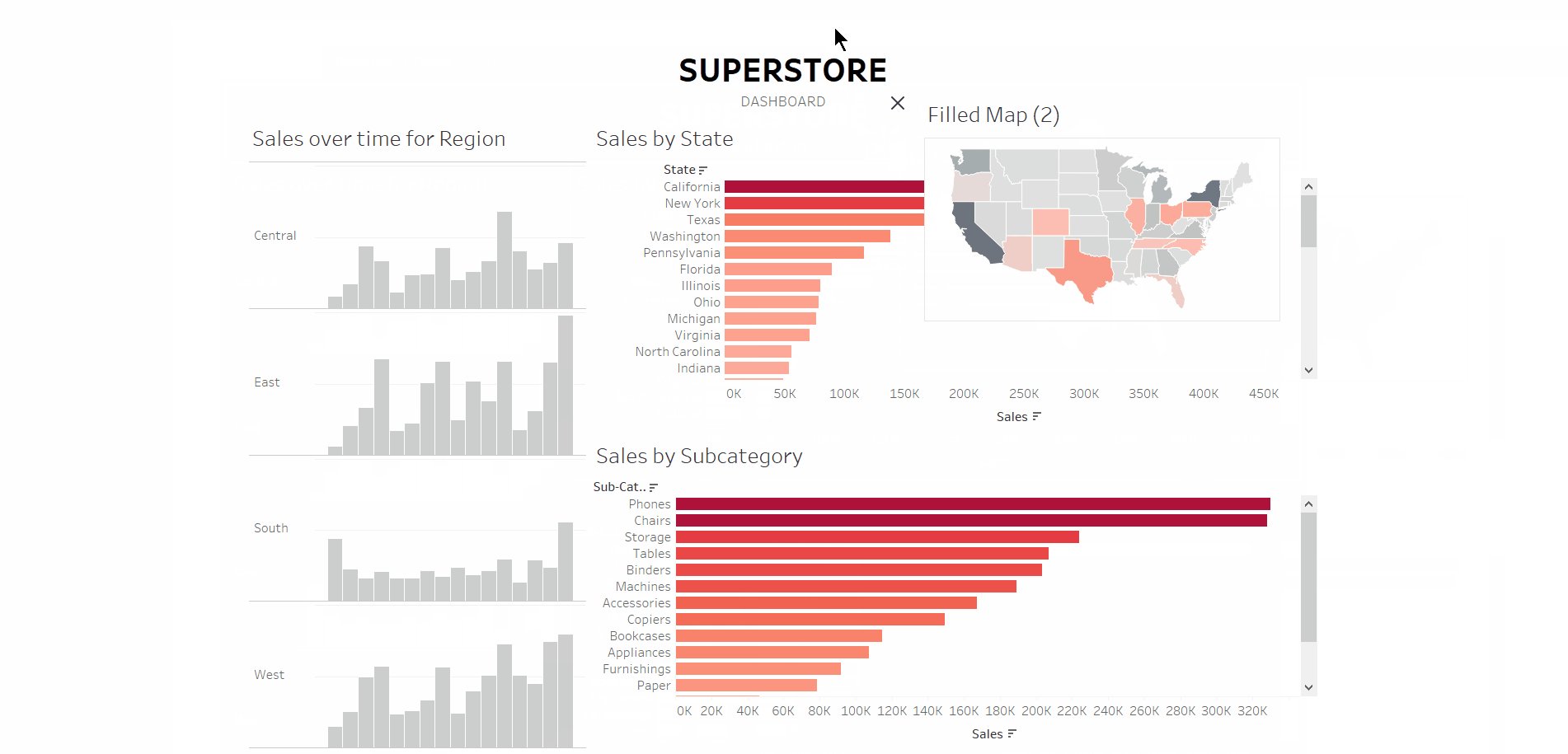
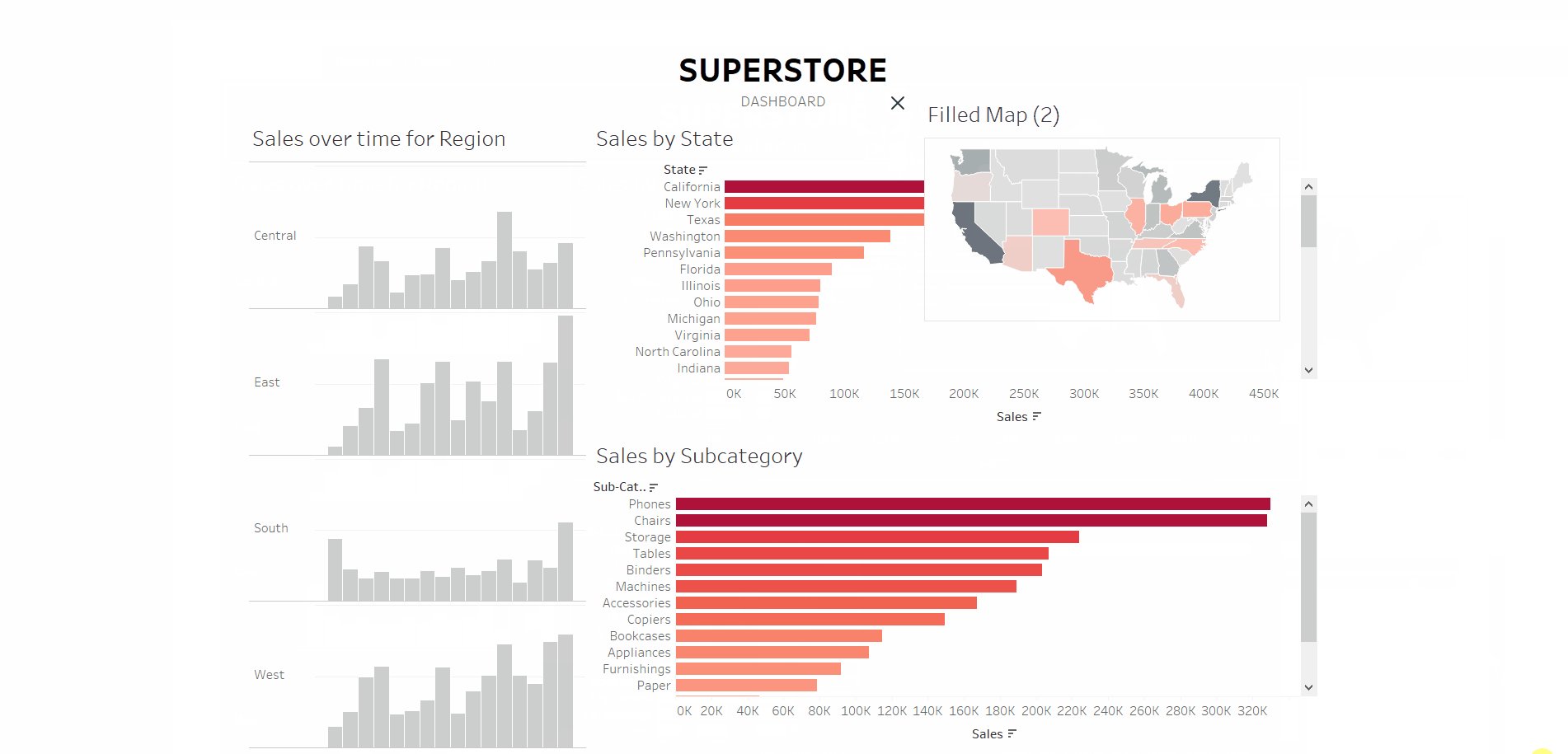
Step 3 | Now go back to the sheet you created the chart on, create a screenshot of this chart and save it as an image file
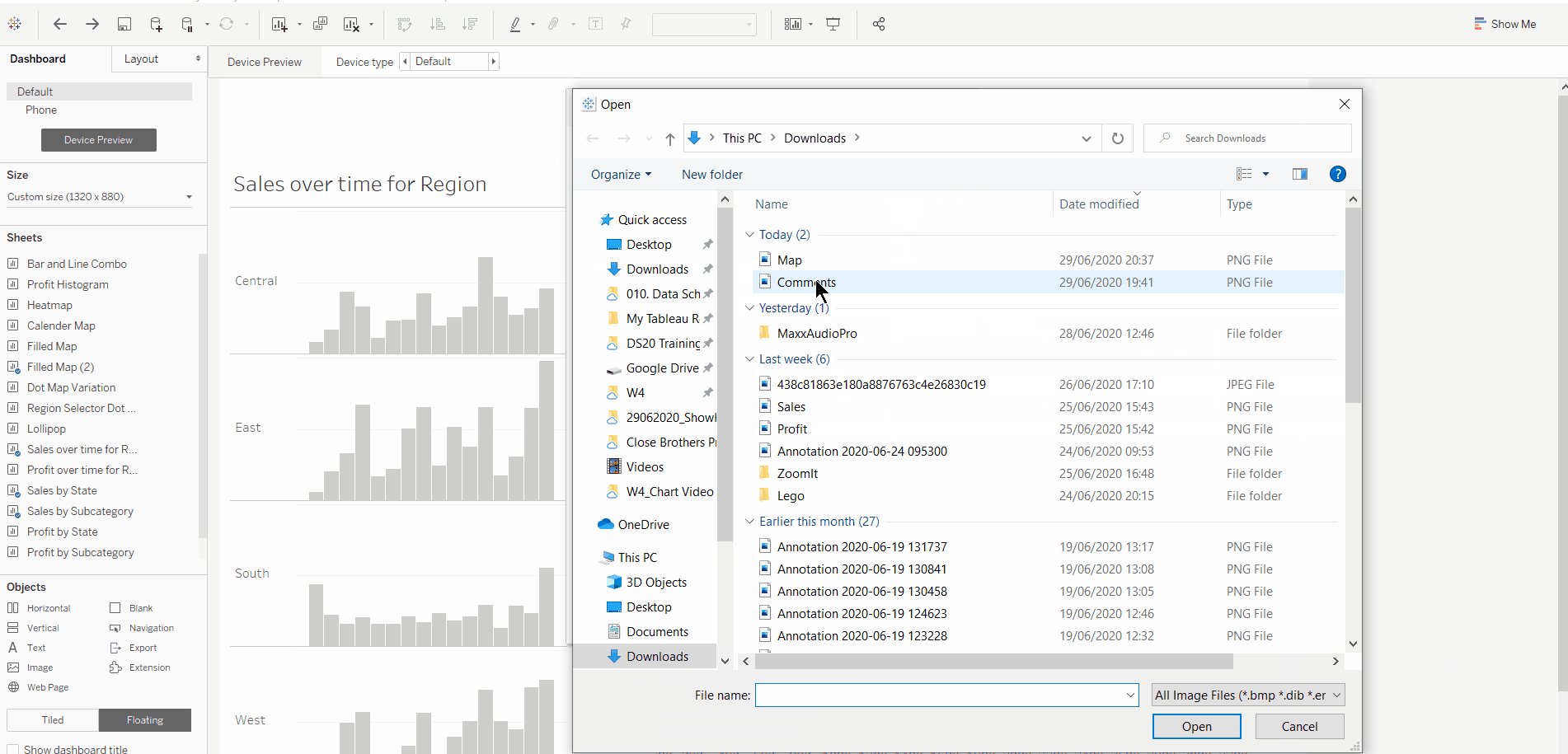
Step 4 | Come back to your dashboard, click the ‘carrot’ next to the show/hide button and click “Edit Button”. This will open up a next pop-up box. Within the pop-up box, navigate to “Item Hidden”. Select “Choose an image” and select the screenshot you had previously created.
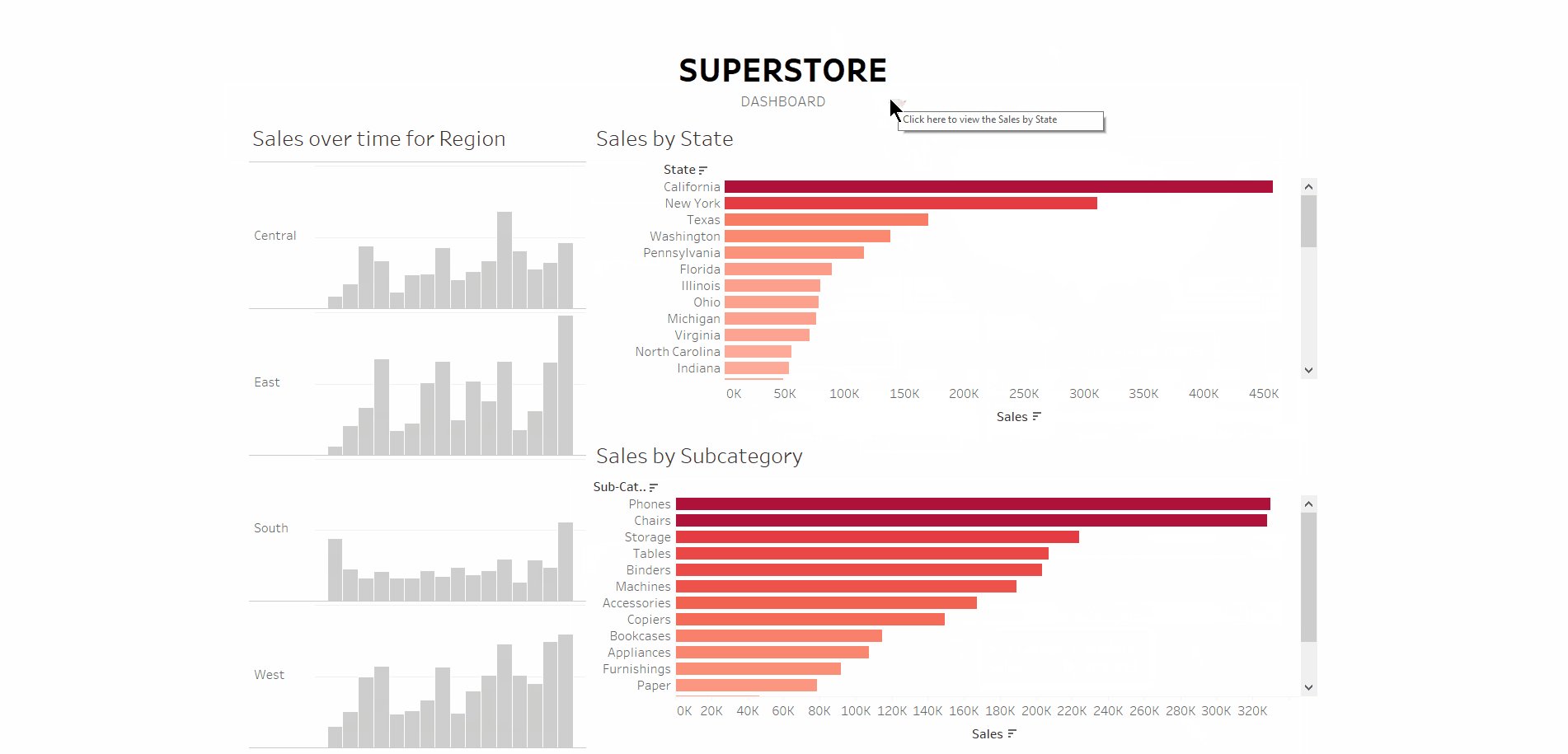
Optional: At this stage,you could also prompt the user further by adding a tool-tip which will direct the user when they hover over this show/hide button.
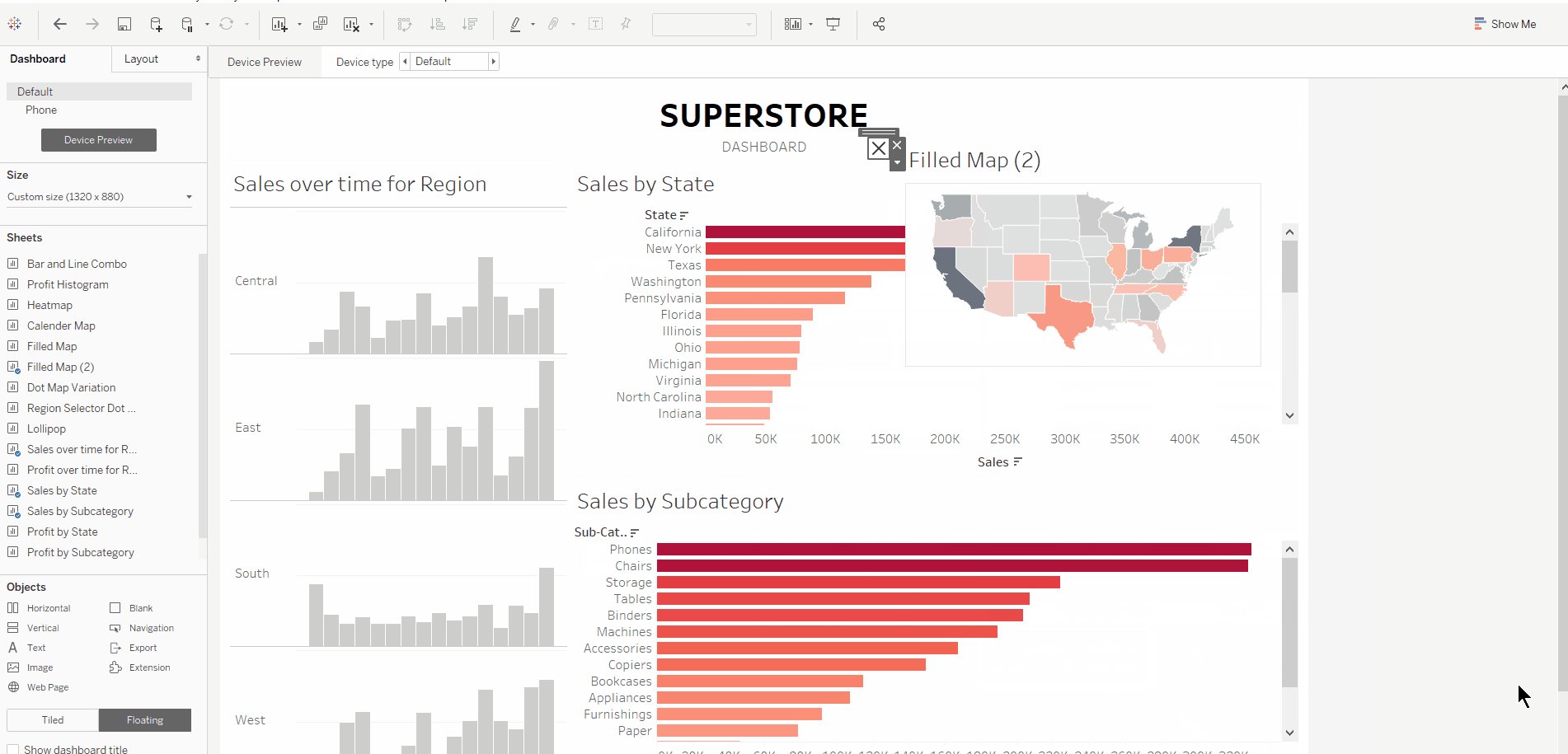
Step 6 | Now you just need to edit the Position and Size of this show/hide button. For this, you can do it manually OR navigate to the Layout pane on the left side and select the position and size of the button you want.
Thanks for reading! Hope this helped 🙂