In the last blog of this series, I have covered how to build a Donut Chart. Now let’s get a bit more advanced and build a chart that also includes an additional dimension.
Sunburst Chart
Idea of the Sunburst Donut Chart
The Sunburst Chart allows you to include an additional dimension which is in a hierarchical structure to the main dimension, like category and subcategory. This chart can be built out of a Pie or a Donut Chart, whatever you prefer.
Building a Sunburst Chart
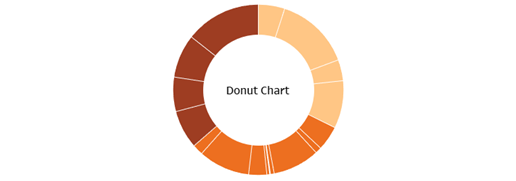
Let’s start with the previously build Donut Chart. The first thing you should do is duplicate the original sheet. Now add the second dimension to the first marks card. Now you can change the borders on the “Color” card to be like your background. Now you can see the different subcategories in the Donut (Fig.1).

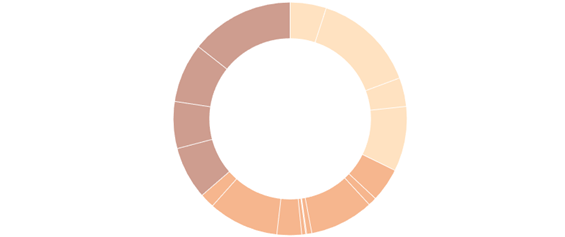
The next thing to do is to adjust the size of the chart. This chart has to be bigger than the original donut, as this will be the underlying worksheet on the final dashboard. Increase the size on both marks cards equally. The last step on this worksheet is to decrease the opacity on the color card, then the subcategory colors will be brighter than the category colors (Fig.2).

Now you should have two different Donut Charts. The original one displays only the categories and the new, bigger, and brighter one which displays the subcategories. Make sure the sorting is the same on both worksheets.
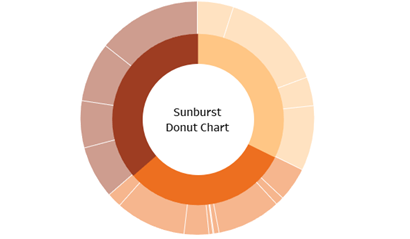
Let’s go over to the Dashboard. Here you can add both sheets, the original chart should be floating, and the other one should be tiled. Now you can adjust the location on the dashboard, so the two worksheets are on top of each other. Change the worksheet color of the floating chart to be “None” instead of white, then the background is transparent. The final product should look like in Fig.3.

In the last part of this blogpost series, we are going to build an Expanding Donut Chart. I will also cover how to add dynamic text by hovering over a category, as this can be quite useful for charts that include much information.
