Pie Charts are one of the most basic visualization types. They can be understood quickly and are visually pleasing. But they are also often misused – As a rule of thumb: Try to use only up to five colors per pie.
If you want to improve pie charts to make them look a bit more exotic, there are different versions. In this series, I will go through three different abbreviations of Pie Charts – Donut Charts, Sunburst Donut Charts, and Expanding Donut Charts.
Donut Chart
Idea of the Donut Chart
Donut Charts often look a bit cleaner than Pies and they allow you to put contextualizing text into the middle. If you, for example, show the sales divided by categories, you could use the space in the middle to show the overall sales in the middle.
Building a Donut Chart
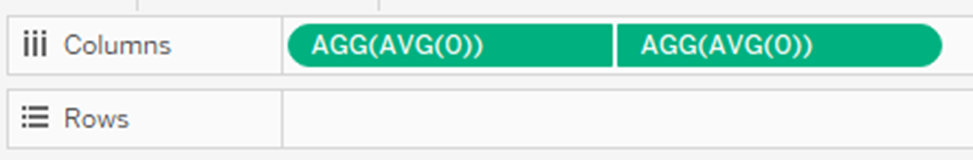
The Donut Chart requires a little trick to be built in Tableau. You need to create a dual-axis with empty Measures at first. Therefore you can double click on the “Columns” shelf and type in “AVG(0)” and do it once again. Then create a dual-axis using these two Measures (Fig.1).

Then you have two marks cards, remove the measure values of the colors. On the first marks card, drop your dimension on “Color” and the measure on “Angle” after switching it to “Pie”.
You won’t see anything yet, because the view from the second marks card is blocking it. You can now manually adjust the sizes of the second marks card to be smaller and you can see your donut. Change the color to be like your background.
If you want to add text to it, add it to the second marks card and choose the alignment to be “middle” and “center”.
To get rid of the annoying text around the donut, you can hide the headers of the two measures on “Columns”. By removing the grid and zero lines you end up with a clean donut (Fig.2).

Next is the more advanced Sunburst Donut Chart that lets you include a second dimension, such as the subcategory into the view.
