The feature to color text based on a condition is not built into Tableau natively, but - as with so many things in Tableau - there is a workaround on how to still include this into your vizzes.
Color coding some text can be quite nice. Most often, this is used when you want to show negative and positive Numbers in a different color.
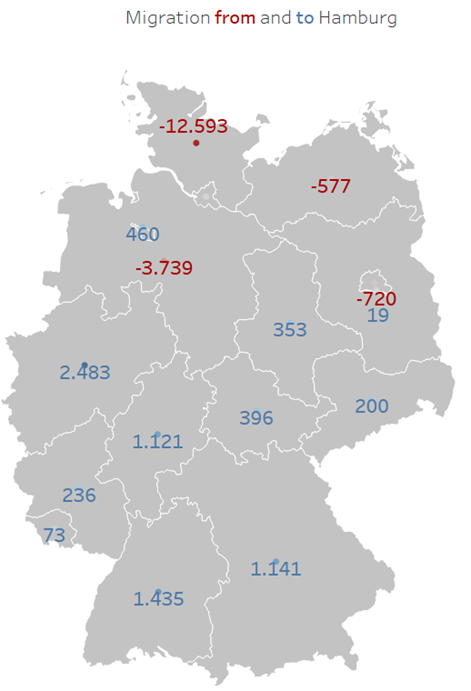
Fig. 1 is showing a map of Germany with lines indicating migration from and to Hamburg. The colors are used here to indicate whether more people moved away to the other states or if more people moved to Hamburg from the states.

The colors help us quickly identify the four states where more people moved to.
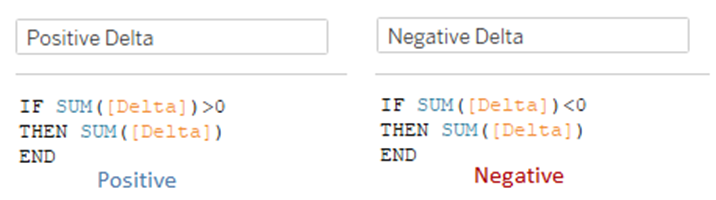
To use two different kinds of coloring, you need two different calculated fields (Fig.2). Both are based on the same measure and only test if the value is above zero or not.

Notice how it is not done with an else statement and instead with a separate calculated field. This is important, so you can manually define different colors for each field.
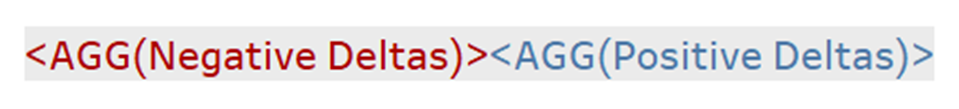
Then you can set the Text to be both fields (Fig.3). Since one of the fields will always have no value, this field will not be shown.

Then you end up with Text with conditional-based coloring. This can of course be expanded to include more color, but since you have to write a calculated field for each, it can be annoying to do so.
