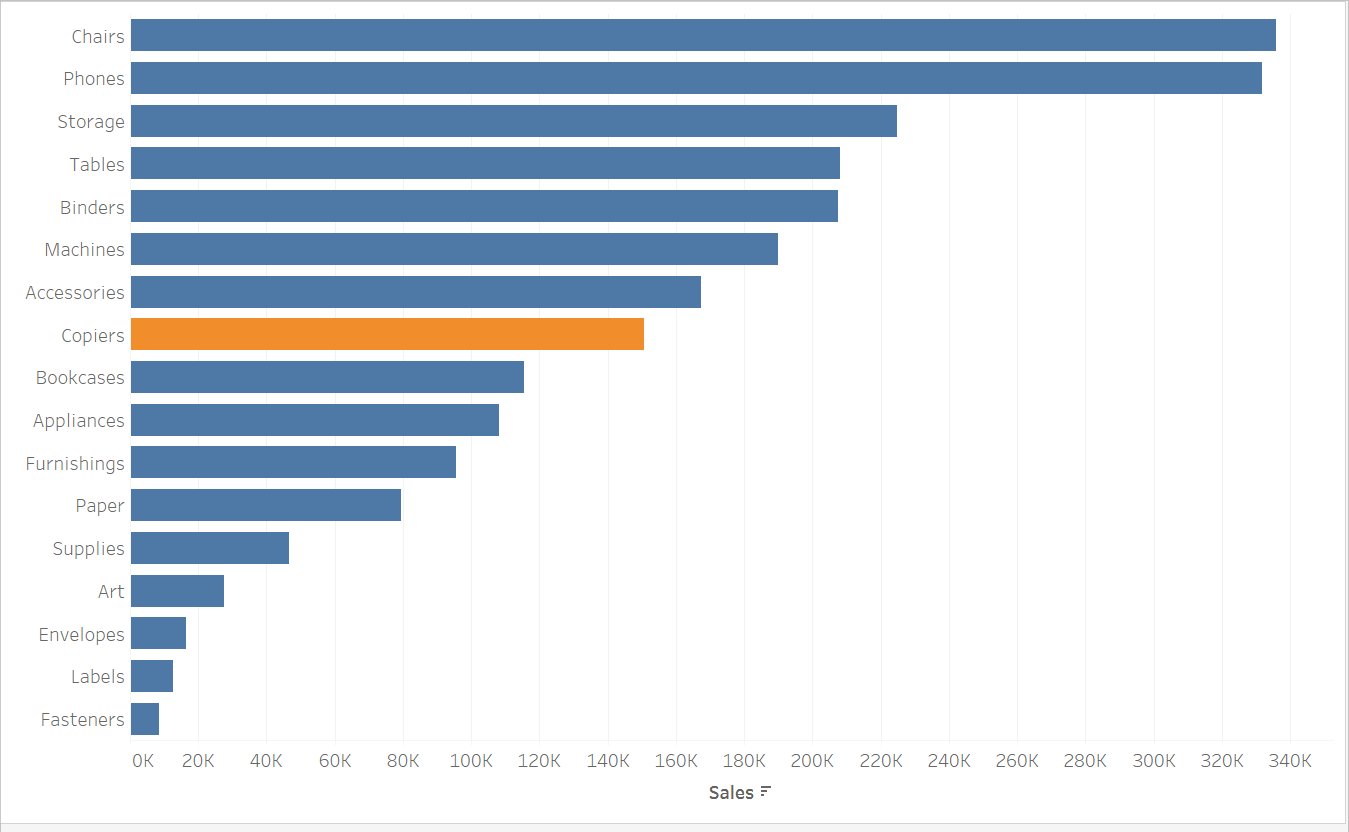
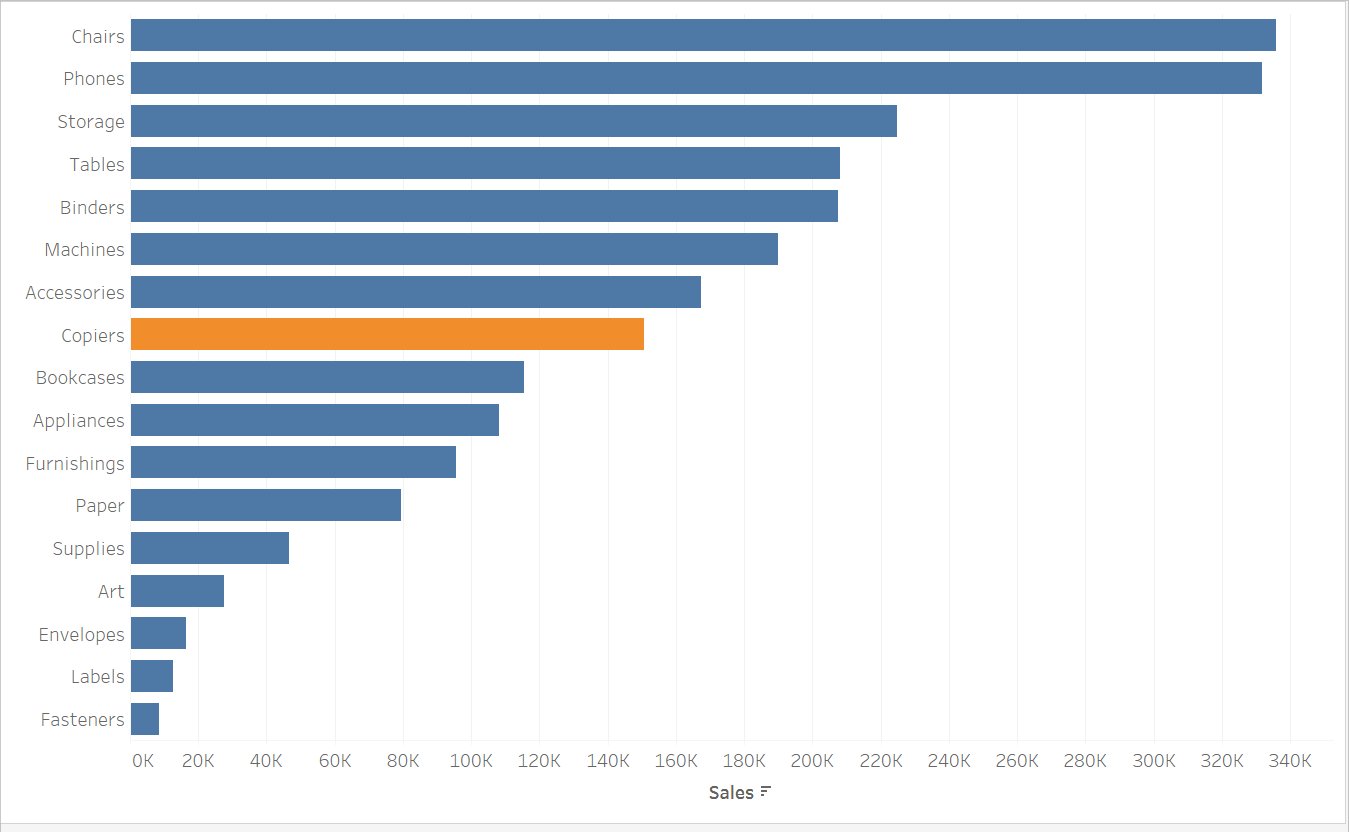
Imagine you have made an interactive graph in Tableau, such as one that changes when you select part of the graph. Something like this:

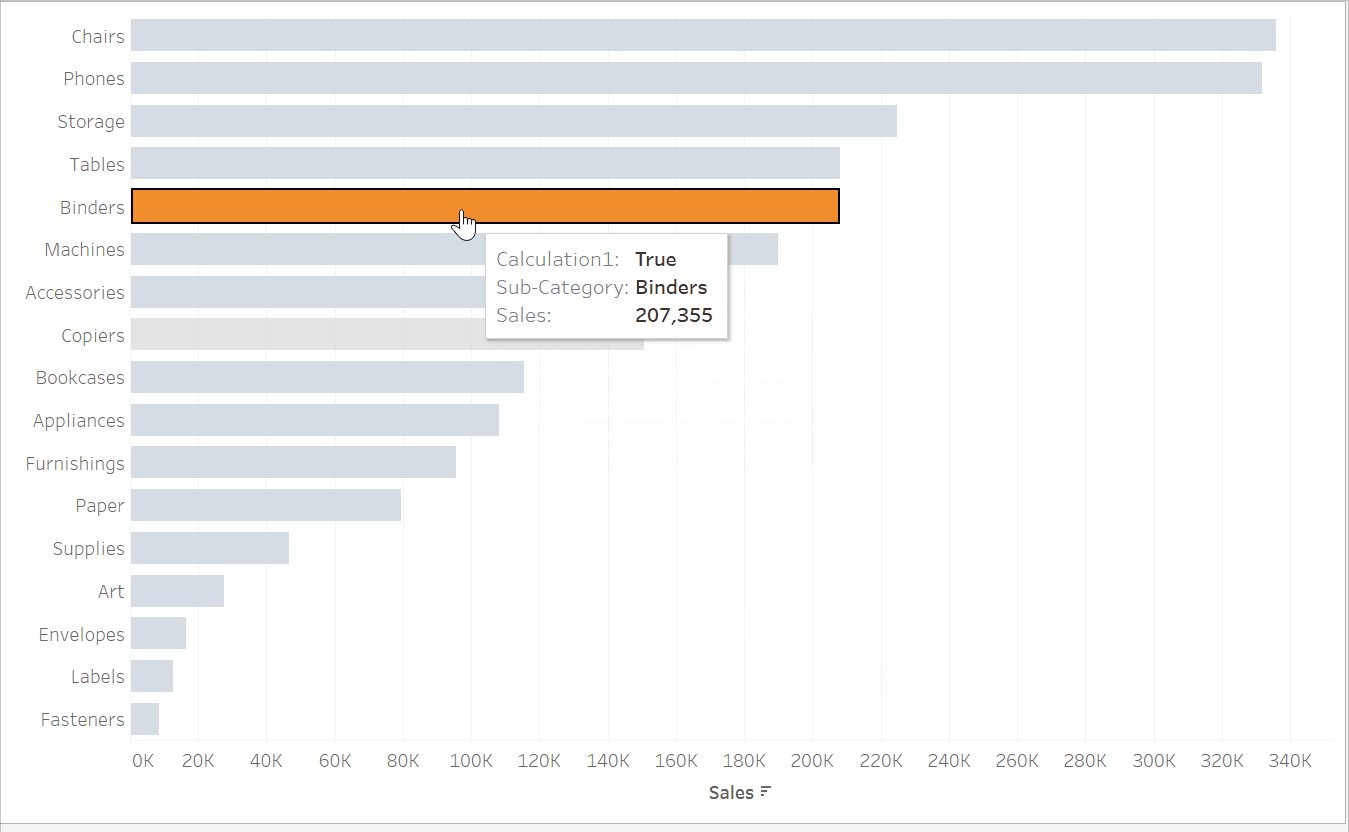
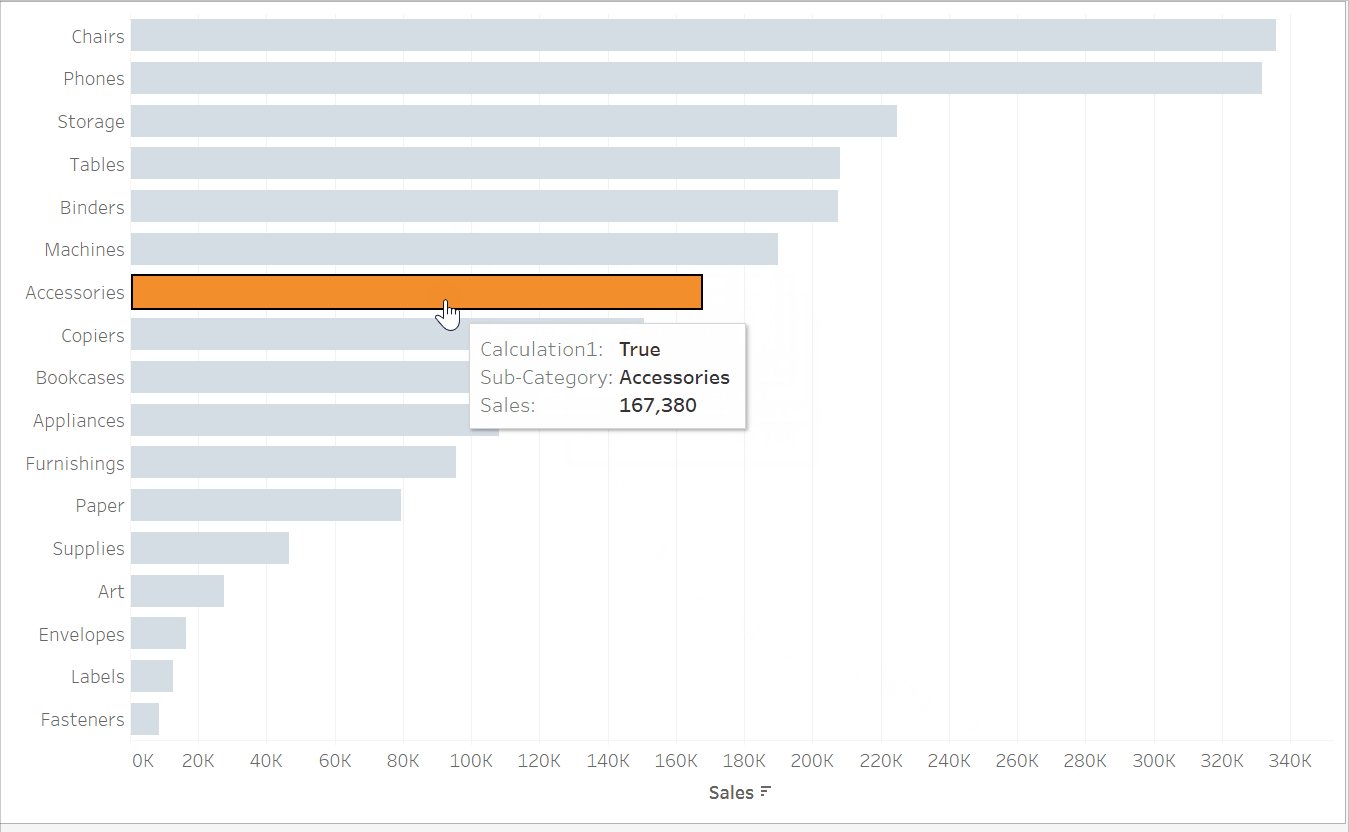
But...
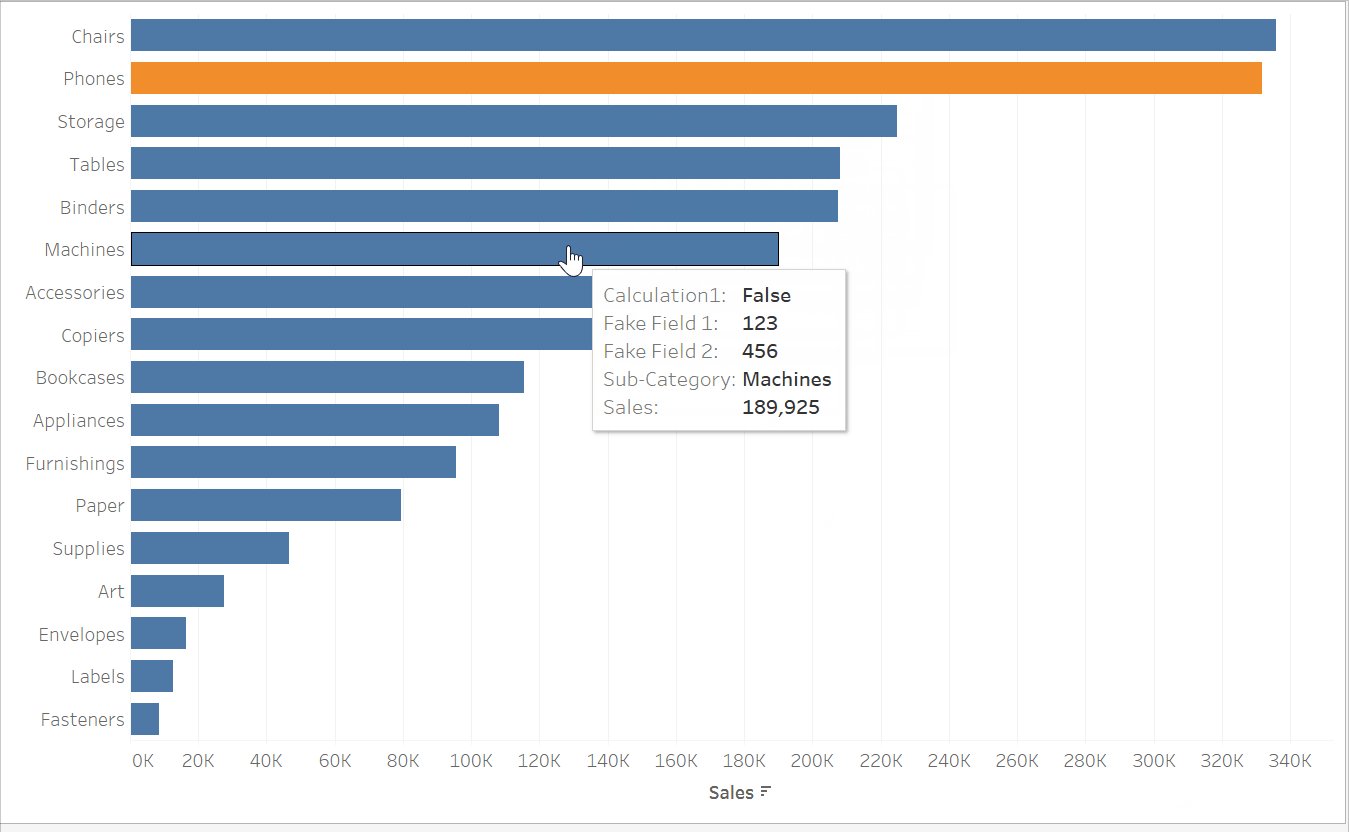
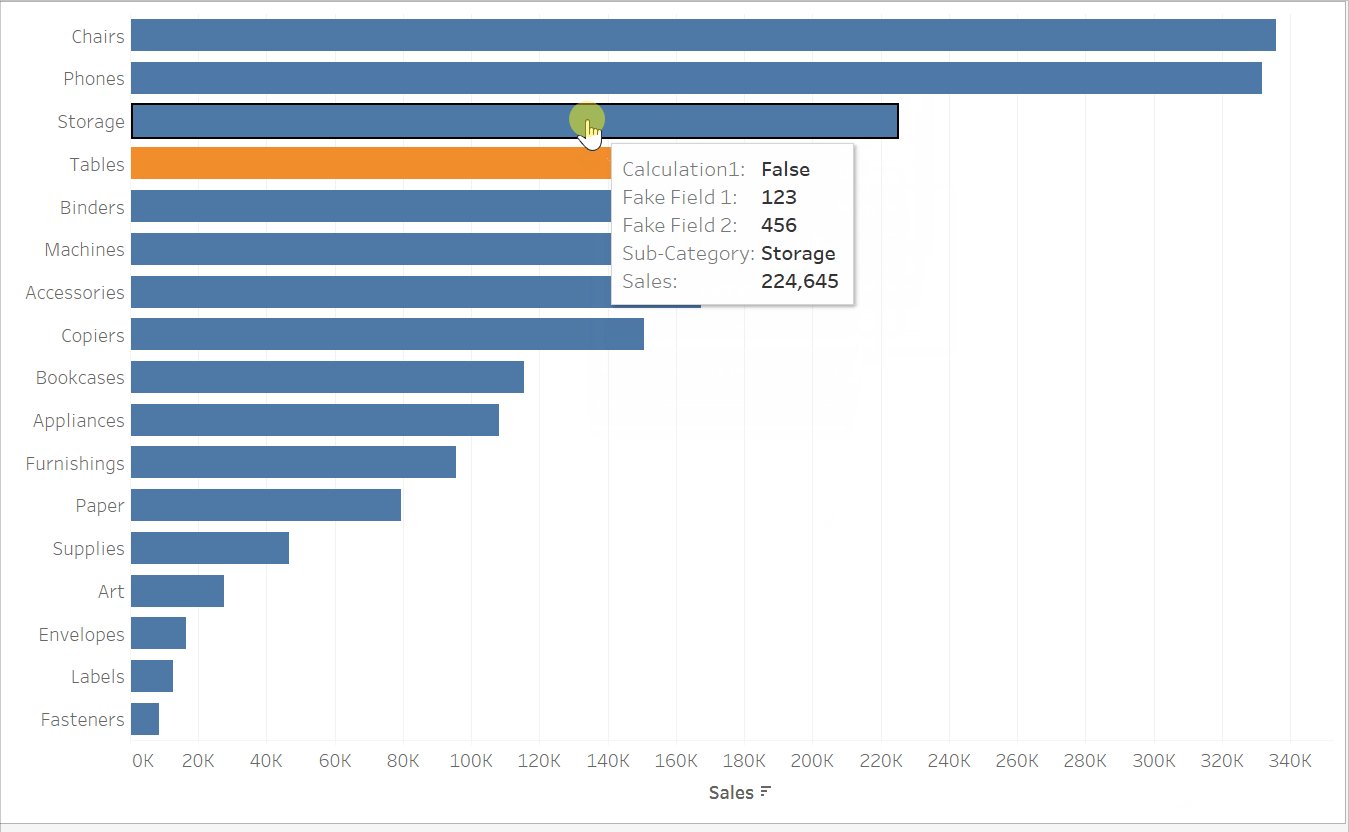
When you select something, everything else is greyed out! You have to deselect to return to the normal view. Luckily, there is a useful hack to get rid of this "select" function.
First, we need to make two calculated fields. They both need to be STRINGS, and both need to be DIFFERENT:

I'll make 'Fake Field 1' and 'Fake Field 2', which will be "123" and "456" respectively. Add them both to the Detail mark.
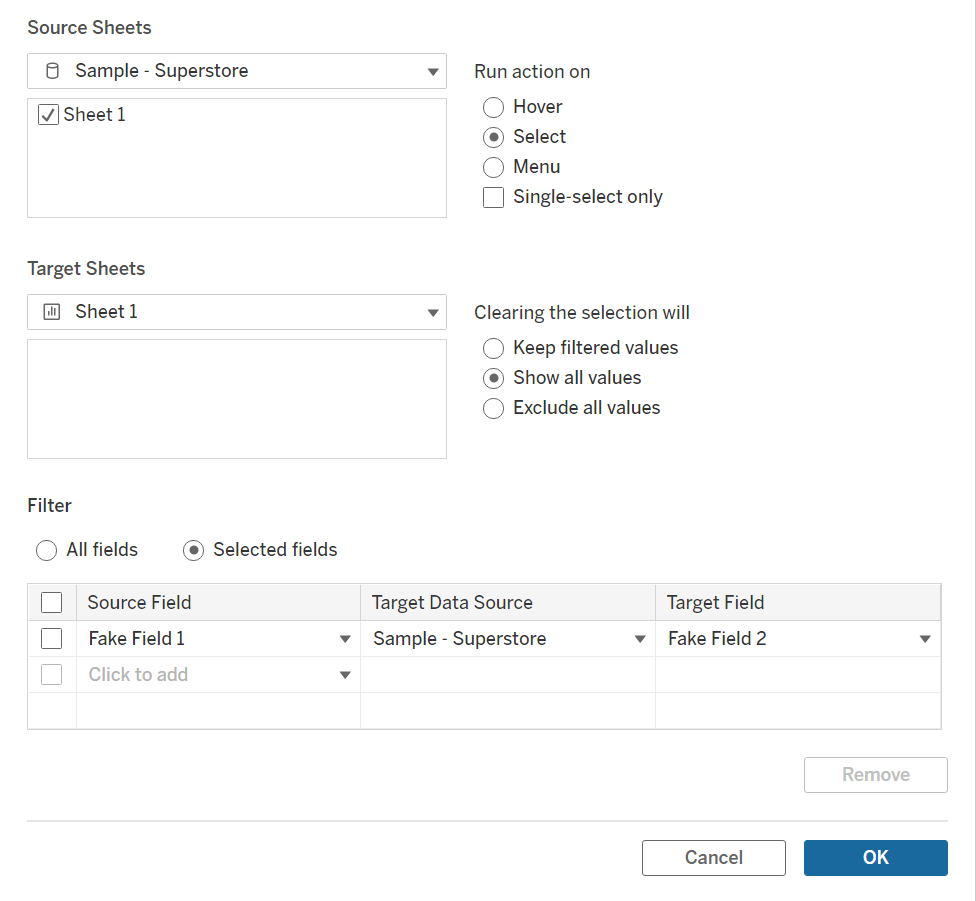
Now we make a filter action:

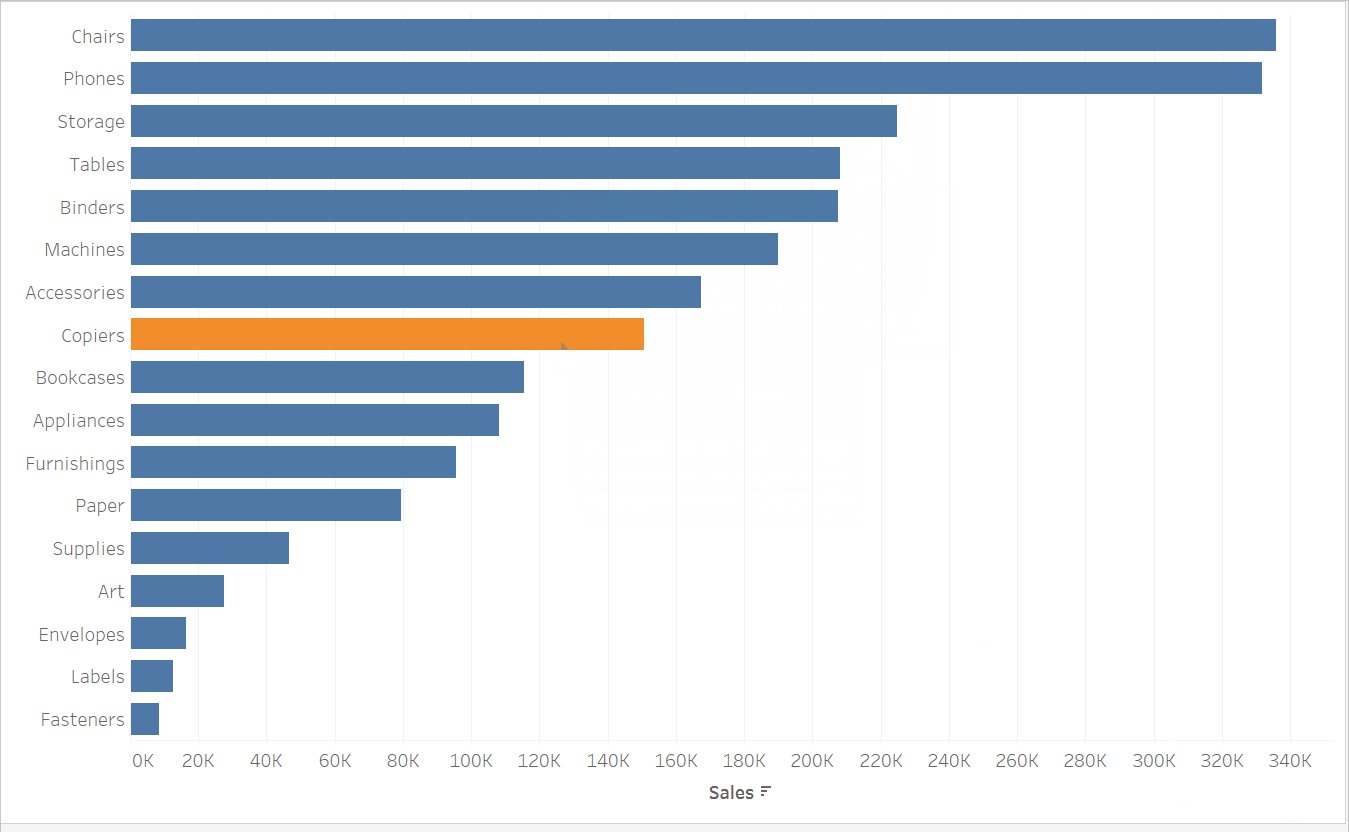
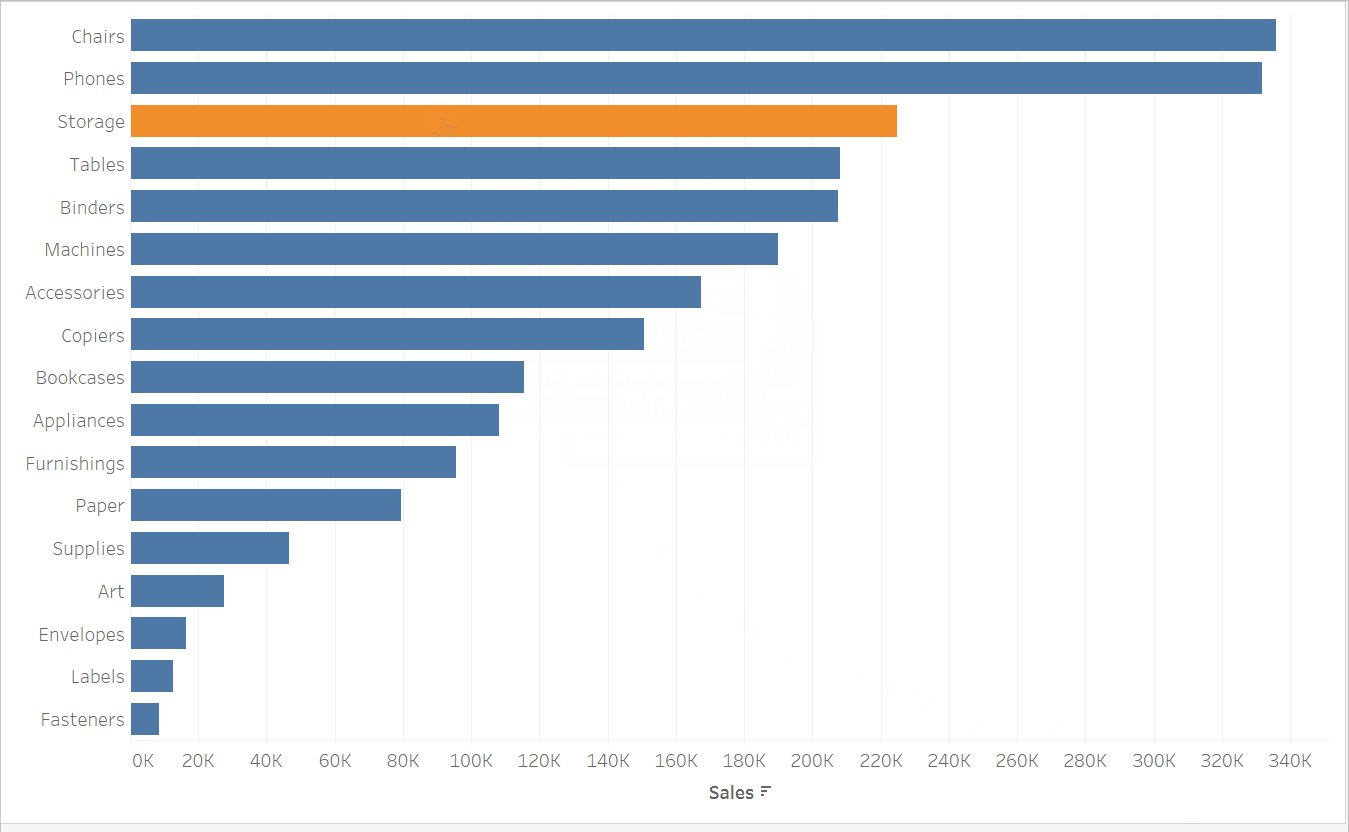
Set it up just like this. This filter action will prevent the select function from working. Our sheet now looks like this: