Importing custom color palettes is one simple way to completely transform the dashboard’s look and feel. It never ceases to amaze me what a difference formatting makes!
I’m currently working on my Dota 2 dashboard so I’ll walk through this example.
Step 1: Determine your colour scheme
For custom colours, I’ve used ColorPick Eyedropper from the chrome store. You can also use brandcolors.net to pull the official colors for some of the world’s most popular brands.
Step 2: Find Your Preferences.tps and Open in HTML
Here’s the file location
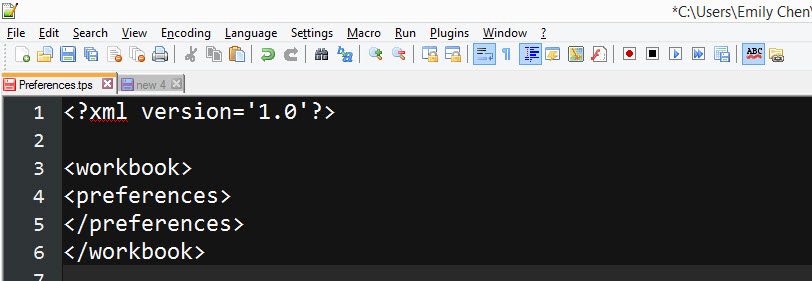
Here’s the view in Notepad++ when you first open the file.
Step 3: Within the Preferences Tags, Copy and Paste This Html with Your Chosen Colours
The bolded text below is where you can change your palette name and specific colour codes. I’ve pasted the colors I’ve pulled from the DOTA 2 website, in case anyone is interested.
<color-palette name=”DOTA 2″ type=”regular” >
<color>#A44325</color>
<color>#716C6A</color>
<color>#171717</color>
<color>#2057A9</color>
<color>#2057A9</color>
<color>#3C0502</color>
<color>#9E4229</color>
</color-palette>
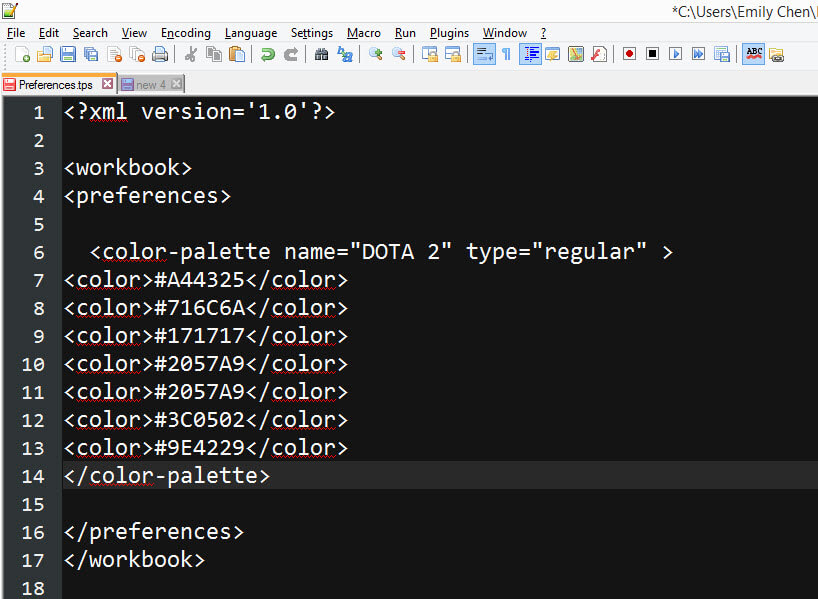
Here’s what it looks like in HTML
Step 4: Save the File and Open a New Instance of Tableau
Your new preferences will only show up once you’ve restarted Tableau.
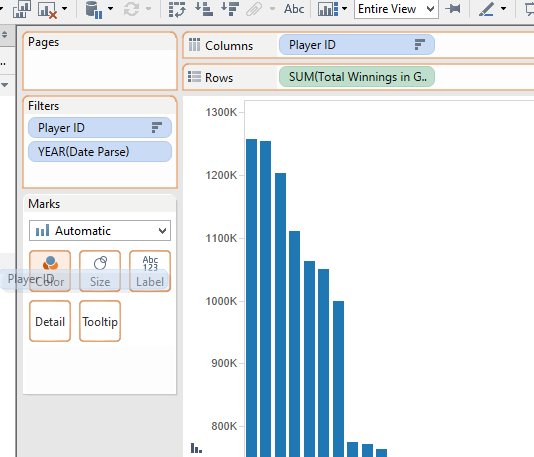
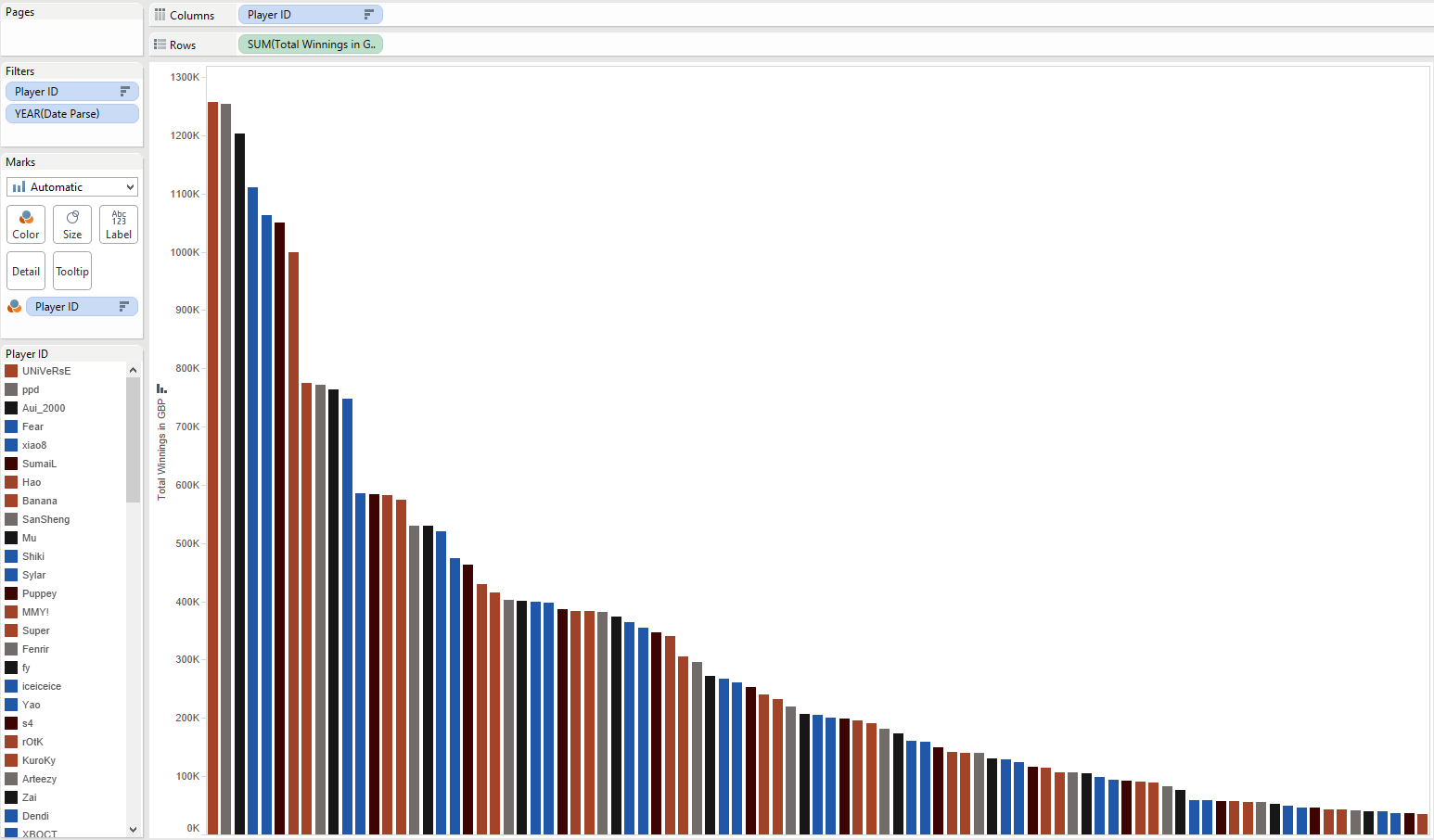
Step 5: Create a Chart and Put a Categorical Variable on Color
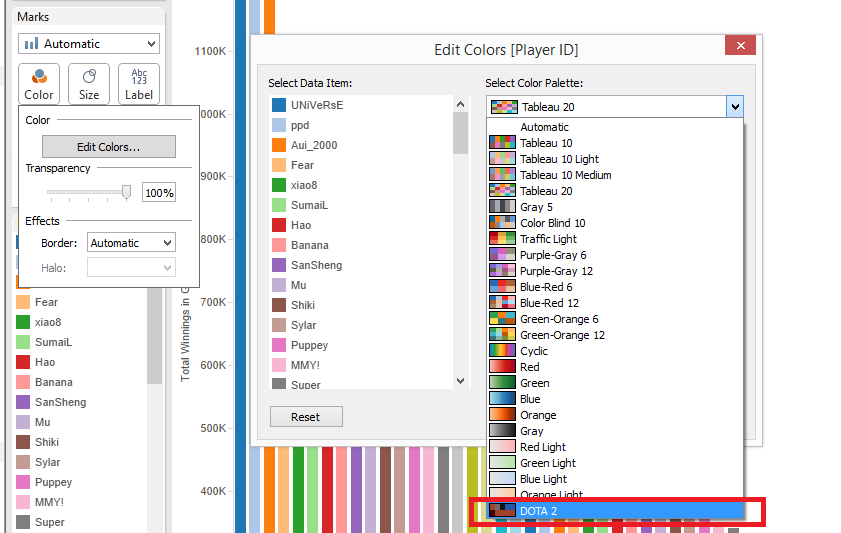
Step 6: Go into the Color Marks and Change the Color Palette to Your Newly Imported Colors
Step 7: Enjoy Your Newly Customized Chart!