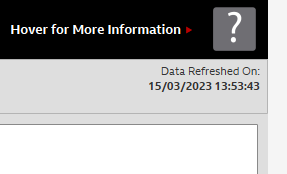
If data is refreshed regularly, it is wise to know if you are looking at the most recent data numbers. Stakeholders will normally ask if the data is upto date, you can eliminate this question by including a datestamp to your dashboard.
How to set it up:
1. Navigate to a new sheet
2. Double-click the title to open the Edit Title box.
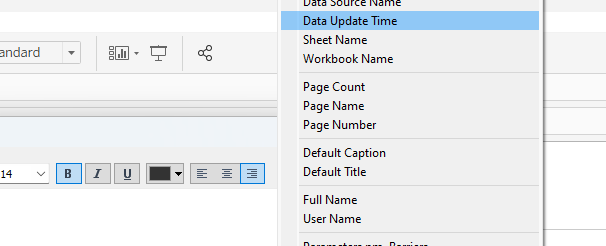
3. In the Edit Title dialog box, select Insert > Data Update Time, and then click OK.

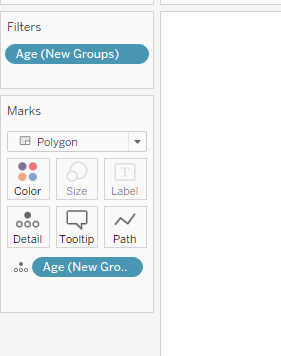
4. Add any field to the filter shelf and leave all selections blank and click OK.
Bonus Tip: if you add a field on to the marks card under Detail, you can change the marks card to polygon to remove it from view.
Bonus Tip: If you are using more than one dataset in your dashboard, use a field that appears in all, if not most, of the dataset. This way you will ensure you have the most recent date across all the datasets you are using in the dashboard.
Choose one or the other techniques. No need to do both, this is an example of how it would look for either scenario.

5. Save the modifications.
6. Add sheet to dashboard.

Bonus Tip: If your dashbaord has a background colour, add padding to remove any white line you may see under the datestamp. Below is an example of how it could potentially look if you don't adjust your padding.

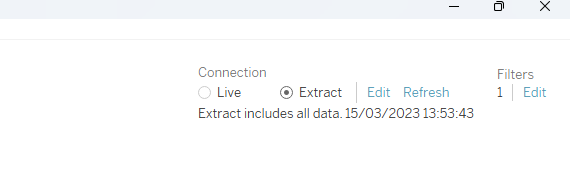
Bonus Tip: When refreshing your dataset, ensure you click the extract refresh button on the datasource page as well to ensure your data has refreshed.