Last year, I felt as though I was too busy with work to have any time for Iron Viz. The year before, I felt like I didn’t have enough knowledge and it was too early in my tableau learning journey to have a go and compete with a community full of really talented people. This year I set a goal to participate just for the accomplishment of submitting something. I learned many things in the space of just over two weeks and thought it would be good to summarise them.
You may be set on a certain theme or topic, and it might not work how you want it to.
I really wanted to find data on my favourite artists, and as I had been to the recent immersive Van Gogh exhibition in London, I wanted to try to articulate the intersection between art and madness. I set myself a limit of two days to search for data I could use, but this was not easy. How do you collect (or find) data on something that is so subjective and exploratory?
As I was set on that specific theme, I struggled to think outside of the box for other ideas. It wasn’t until I spoke to my partner, Darryl that I managed to pivot from my initial idea and land on my final theme —NFTs: Art in the Metaverse and Digital Future. Finding data on NTFS was another challenge but thankfully, talking to my mentor, Louisa O’Brien really helped. I’ll talk more about the importance of asking for help and speaking things below.
Do your research and make a plan.
In short, do not do what I did!! (Which was: open 30 different tabs; try to download data all at once; finally, lose track of what data you have and haven’t downloaded— with all 30 excel files open!). I should have spent more time planning what questions I wanted to answer in the viz before I opened any tabs. Instead, I panicked a LOT and collected a lot of unnecessary data.
My final plan looked like this:
Plan
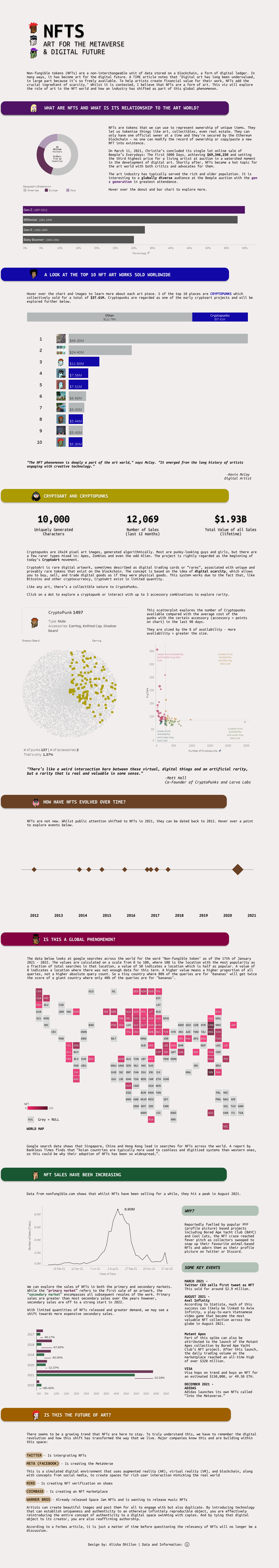
What are NFTS and what is its relationship to the art world?
- Beeple Auction - global diversity - Donut Chart
- Beeple Auction - Age diversity - Bar Chart
Top 10 NFTs
- Top 10 Bar NFTS - Bar Chart with Icon
Cryptopunks?
- Jitter - All Cryptopunks
- Top 10 images of cryptopunks - how expensive they are..… then hover
- Compare cost of something in auction to costs of these?
How have NFTs evolved over time? (timeline)
- Timeline
Is this a global phenomenon?
- Google Search Data - Diamond Map
- Google Search Data - Bar Chart to filter beneath map
NFT sales have been increasing
- Sales over time USD - Line chart
- Sales over time volume - Line chart
- Primary vs secondary sales - Bar with difference gantt
I created these questions based on my research, however, finding the right data to supplement each section was the tricky part. Sometimes, this worked whilst other times, it did not. This meant that my plan changed a few times with certain sections being scrapped, and new ones appearing. This brings me to my next finding.
Iron Viz can be as easy or difficult as you make it to be.
You can have a very simple dashboard so long as it communicates your findings and story well. After all, it is quality over quantity. I got so carried away with the way that my story was being told that my dashboard became almost unmanageable towards the end. I truly believe that I was only able to complete it because of the help I received.
Ask for help and feedback.
I asked for help SO many times. From struggling to find ideas to ways to present my findings, and from data-cleaning questions to dashboard interactivity issues, I was lucky enough to have a lot of assistance creating my Iron Viz entry.
Below are some of the amazing people who helped me with specific problems I had.
Lorna Brown: Helped me with ideas and some chart configurations. She not only guided me to helpful resources but also encouraged me to continue building—and even pointed out some errors with my data that I managed to miss. These are two key resources that Lorna put me on to, which I managed to incorporate into my viz:
Owen Barnes and Priya Padham; I then needed some inspiration—this time on how to show 10,000 points. My colleague Owen Barnes reminded me that Priya Padham visualised points in her 2020 Iron Viz entry ‘A Study of Happiness'
Speaking of Priya, she’s the queen of design and when I needed help with colours, she suggested using more contrasting colours in my template in Figma.
Valerija Kirjackaja: I started to make lots of progress and became confident that I could finish the viz earlier than the deadline…until I came across some issues with set and parameter actions and got stuck with how to show rarity with the data I had. Valeriia came to the rescue. She looked at the data with a fresh set of eyes, excitedly made suggestions (some of which worked and others that did not), offered support when I doubted my abilities, and truly encouraged me to challenge my boundaries.
CJ Mayes: The next thing I needed help with was a python script and global tilemap layout. This time I asked CJ Mayes to test the python script (sorry for making you almost download 10,000 images!) and he also sent me suggestions of other map types:
- Watch Me Viz - #MakeoverMonday 2021 Week 19 - What Does 1GB of Mobile Data Cost in Every Country?
- Data World: VizWiz - World Tile Map Template
Andy Kriebel: A massive shoutout to Andy Kriebel for the multitude of resources he makes available! I went back to them for refreshers and follow along videos.
Sarah Bartlett and Emily Kund: Finally, I got 1-on-1 feedback on my (nearly) finished viz from Emily Kund via Sarah Bartlett’s feedback initiative. Emily really made me think about my visualisation’s ‘why’ a lot more clearly. After my conversation with her, I went away and added context to my sales section—offering reasons for why this growth would have occurred.
I’d like to say a huge thank you to all in the community who helped with the initiative!
Rubber Ducking.
What is the rubber duck theory?
During Data School training, we learned that talking through your ideas/problems with someone else really helps you think clearly. Erica Hughes became my go-to person to ask questions to, bounce ideas off and proofread my work. With her experiences and workout Wednesday participation (and running), you can tell that she has picked up hacks and ideas. The more exposure you have to different experiences, the more ideas you gain along the way, which you can then apply in later projects. You can tell that Erica is full of ideas and is talented at working with Tableau. Sometimes, talking to her was just what I needed to kick-start me to try something new. She helped me proof through the whole viz when I came to refining it too.
Try not to have a panic right before the deadline!
I realised I had some serious data issues the weekend before the deadline. While my sets were working correctly, my data was incorrectly structured to answer the overall questions. At first, I thought that it may be due to the way I cleaned and restructured the data in Alteryx. I tried a few methods to fix the issue—none of which worked. Then, I panicked. I messaged my colleague and Alteryx legend, Angelos Pachis for help. On the Saturday morning (deadline minus 2 days), he kindly hopped on a call with me, made sense of the issue and found a fix in Tableau. The fix was an IF statement that accounted for all possibilities—A horrible IF statement, but it worked!
Asking for help is important.
I asked many people for help while making this viz, and each person I asked helped me out giving me feedback that impacted the outcome of my final piece. I learned a lot by asking for help while making this viz, and it’s reminded me that you can’t improve your work without asking for help and getting feedback.
Figma is pretty intuitive and great to use with Tableau.
I hadn’t used Figma much before this project. I’ve always admired how people use it in conjunction with their visualisations, but as I’ve always been Team Tiled in Tableau, I’ve avoided it until now. Figma is great to use for design, creating templates, and prototyping. Whilst I was excited with how it was turning out, my spacing was inconsistent and the colours needed refinement. Luckily, I had some help from Darryl Cuming who uses Figma in his role at Vincere and he was intent on making sure the alignment was perfect.

Just have a go! And have fun!
I didn’t participate in the Iron Viz Feeder to win. Recently, I’d lost a bit of confidence using Tableau and creating this viz re-affirmed that I love using Tableau—I just need to keep calm and organised. Asking for help doesn't mean that you’re stupid either, in fact, it shows how willing you are to learn and try something new and listen to others. Even if you don’t think that you are ready, just as I felt, have a go! You’ll learn something new and that really is the most important part of it all. I’m grateful for being part of such a supportive community and having friends who can keep me going. Thanks again, everybody!
Explore the full viz here:

Useful Links
