This week’s project revolved around having a stab at Andy Kriebel’s Makeover Monday, which consists of taking an existing visualisation and giving it a revamp (an example of which can be found here). Whilst looking for examples to use, I stumbled across a Game of Thrones viz/dataset and since I’m a fan (the extent of which will be discussed when looking at problems I had) I decided to use it. To get a better picture of the changes I made let’s first have a look at the things I liked a lot, and not so much with the original viz.
The Plan
Let’s start with the things I liked about the original visualisation. I really like the distinction between the top half and the bottom half to show character dependent kills versus general, and the use of character icons tells us which one is which without the need for subtitles. I like that there is colour consistency between the graphs across the viz to avoid any confusion about weapon choices (even though I’m not the biggest fan of the colours themselves). One last thing (not the last thing I like but the last thing I’ll mention), is that individually the waffle plot and the episode breakdown charts are very cool - you’ll see they make a return when I go over the changes I wanted to make.
The largest thing that I wasn’t a fan of was purely the amount of things going on for one viz. Although it seems like a good thing, when we consider cognitive load (and I’ll be sure to cover cognitive load in a future post), there’s too much going on for most people to process easily. I wanted to create a viz using the character filter as the foundation that is hopefully easier to digest. Let’s have a look at what I wanted to do differently…
The Idea

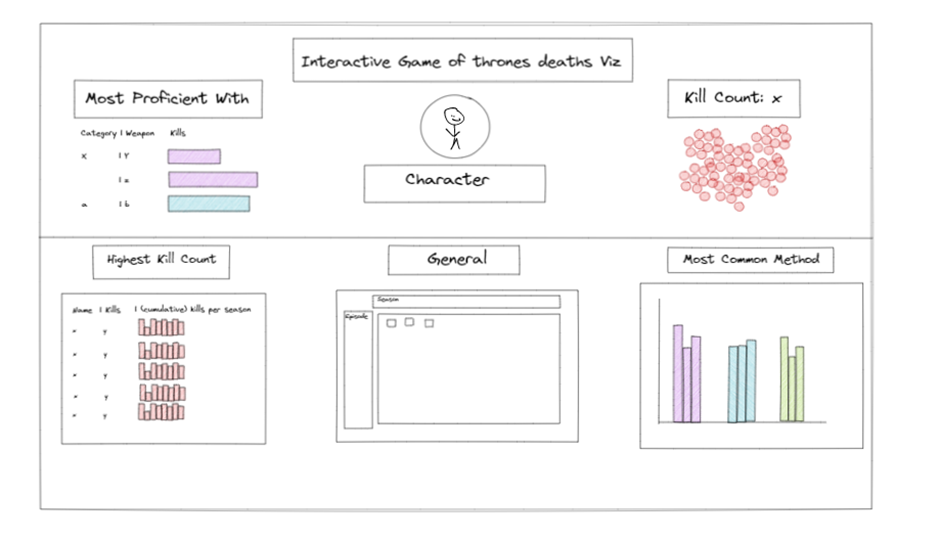
As you can see, I wanted to keep as much of the original as possible. I decided that the top half would be defined by the character filter (character specific) and the bottom half would be defined by the calendar (general). I kept the waffle plot and the 2 graphs that show the different methods of kills. However, I switched the bubble plot for a stacked bar chart since bubble plots are a big no-no. For the highest kill count chart I switched the overall bar graph for sparkbars which show a character’s kills each season. Unfortunately, Daenerys committing mass genocide makes all the other bars become a bit out of proportion but separating by characters should help alleviate this. Finally, let’s have a look at what I managed to create…
The Result
Yeah… so that didn’t happen. As you can see, the initial design and the outcome are completely different. The two major causes of this were technical and time-based problems. Starting with technical issues – I don’t know how to build a waffle plot (mainly because it requires doing things externally to get the desired shape). Looking at time-based issues, if I had gotten all the icons individually for characters this viz would’ve been finished at about the as same time the last book gets released. As well as that, the technical issues became time-based issues as well. Time spent looking up how to make graphs was time not spent making said graphs. So, instead of using the characters as the foundation of the viz, I chose to use the locations instead. This required finding a map online and plotting points on it corresponding to the named locations. Doing this would allow me to make a scatterplot where the points were the x/y co-ordinates of the locations i.e. a map with interactable points. I then made the colour of each point correspond to the number of deaths at each location and added in a tooltip which shows the number of kills per character. Here's where we’ll discuss the extent of my fanhood and the problems this caused.
Firstly, I’m a casual watcher. This meant that I had to use a bunch of different maps/images for reference when plotting the points of locations on my chosen map. If any of the locations are inaccurate, that’s on me. I’m sure there was a better way of plotting the locations than clicking at spots on the map and if I find one, I’ll leave a link at the bottom of this post. On the subject of casual watching, there’s a bigger problem. I haven’t actually seen the end of the show. Now, before you all start the shame chant allow me to explain. I started the show late and whilst I was getting through the episodes, a close friend of mine told me I was better off just stopping at the end of the Jon Snow & Ramsay Bolton battle (if you can recall the name you’ll know why I haven’t used it here). Therefore, I wasn’t fully aware of the "Khaleesi incident." If I had made the map based on my ending of the show the use of colours for deaths would have made more sense. However, since I included all data, Kings Landing has a disproportionately large death tally and so all other colours are mostly indistinguishable. This is why I left a numeric death tally in the tooltip.
To finish we have some lessons for the future based on mistakes I made in the process. Make sure to take a deeper dive into the data and try not to rely on pre-existing knowledge as a crutch.
