Sometimes the space on the dashboard is limited, let’s see how do we make a 12-week dynamic Calendar.
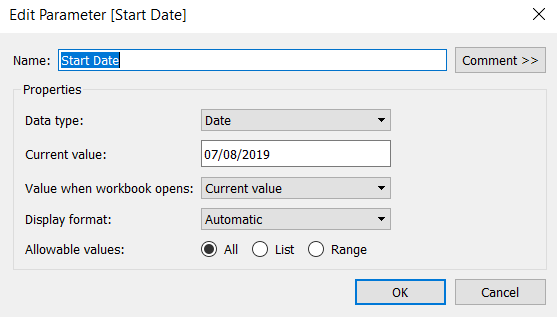
Step 1: Create a Date Parameter for users to select the start date on the calendar

Step 2: Define a Start Date on the calendar (e.g. Sunday the Week of the Selected Day)

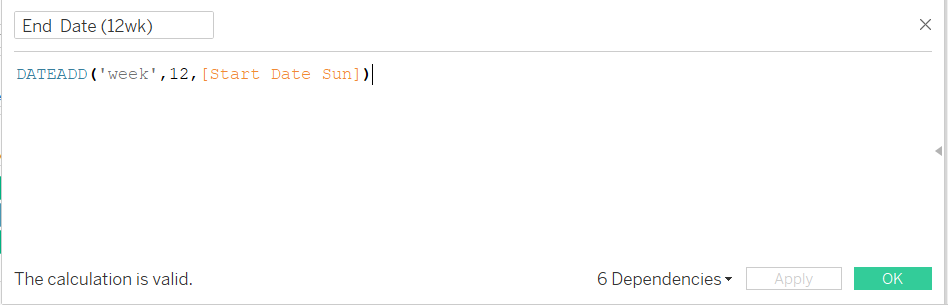
Step 3: Define an End Date on the calendar

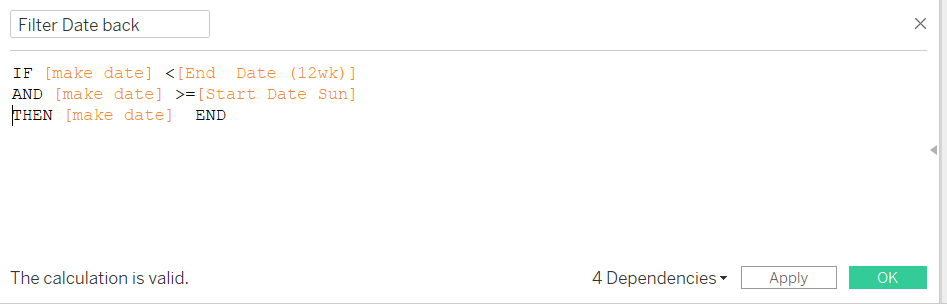
Step 4: Create a calculated field for the Date Filter

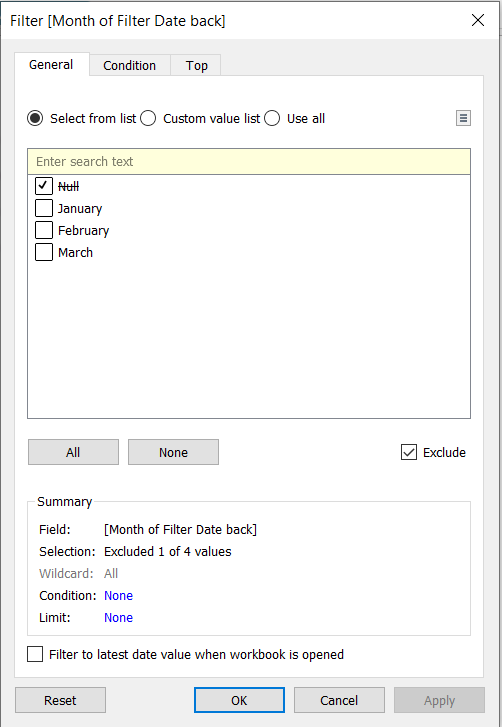
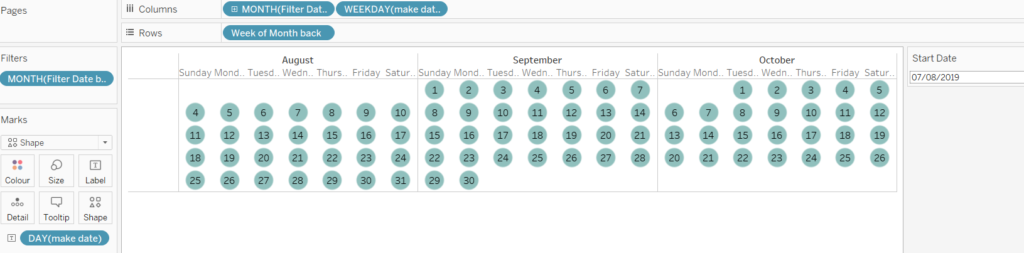
Step 5: Put Month(FilterDate) on Filter and Columns


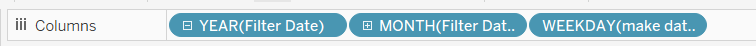
Step 6: Put Year(FilterDate) on Columns, so Jan next year does not come before Dec this year

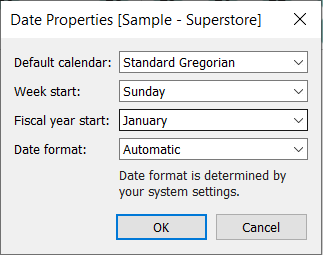
Step 7: Set Sunday as the Default Week Start Day
Right click on Data Source, go to Date Properties,