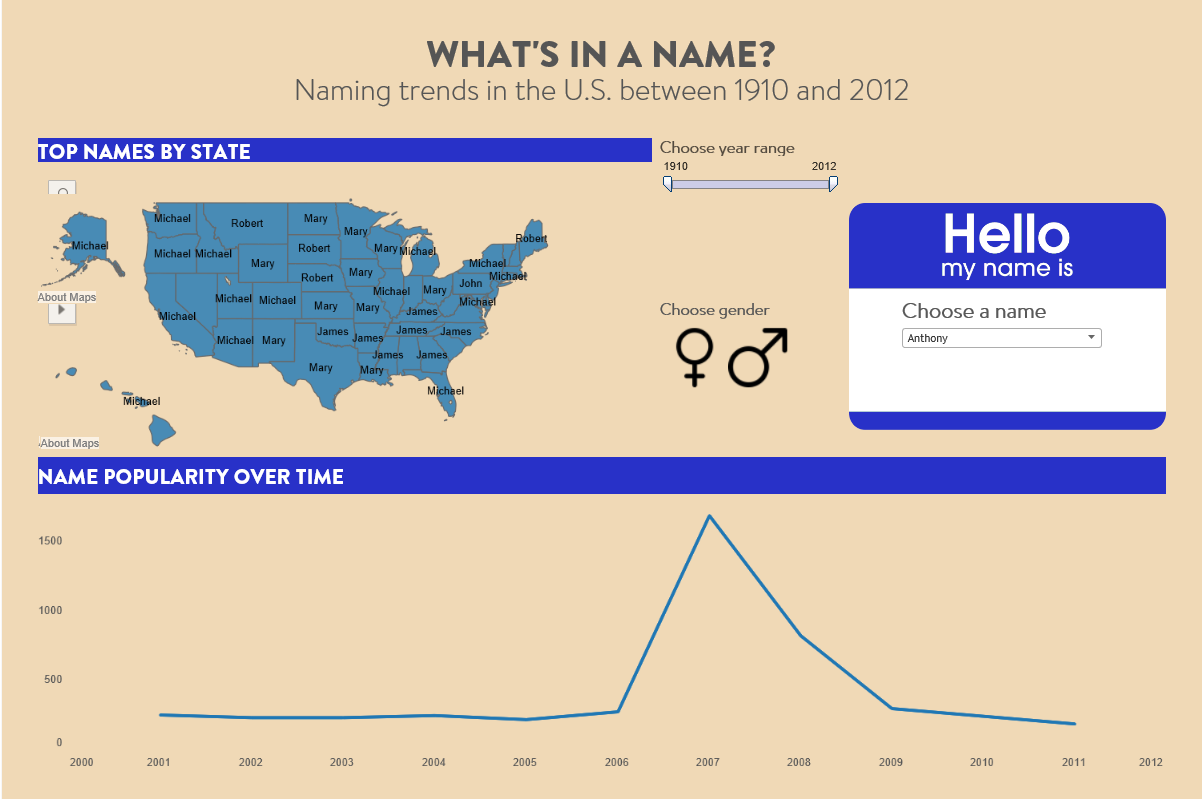
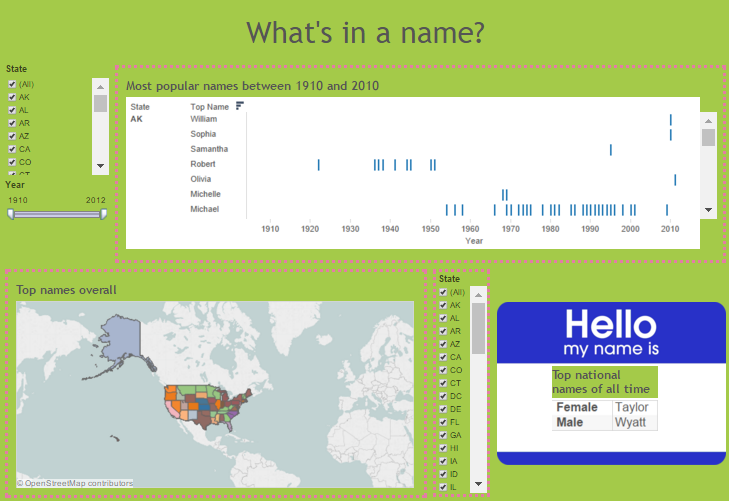
I’ve done a lot of different courses in my life and more often than not, I leave feeling like a part of me has shifted and that I’ve soaked up knowledge that nourishes my headspace and allows new ideas to grow. My time as a data schooler has been no different, and I am amazed at how much I have picked up in such a short amount of time. This became very clear to me when I dug through my first Tableau creations on my Tableau Public account. Check out this monstrosity:

Gross yes? But it’s actually kind of nice to look at it now and recognize the flaws in my work, which I am sure will happen again and again as I create more vizzes, read more books, and gain more experiences. My time as a Data Schooler is shifting, and I wanted to recognize and honour the changes to come with this last Data School blog post.
Change is necessary, especially for technology, and no place is this clearer than the regular updates that Tableau puts out. A few months ago, Tableau announced a much-anticipated integration with Mapbox in order to give users greater flexibility and creativity in building maps for their data visualisations. However, up until now, it’s been a bit of a pain to bring custom maps into Tableau because you had to download a desktop version of Mapbox called Mapbox Studio Classic. This meant that you could not edit your maps online and you were limited to uploading one Mapbox Studio Classic style in your account (unless you paid for premium services). With Tableau 9.3, you can now build your maps using the online version of Mapbox Studio and easily import them into your dashboard. You are also allowed to have up to 10 styles in your account (if you are using the free version, you can obtain more if you upgrade your account). This is how I used Tableau 9.3 with Mapbox Studio online to revamp my map in this makeover.
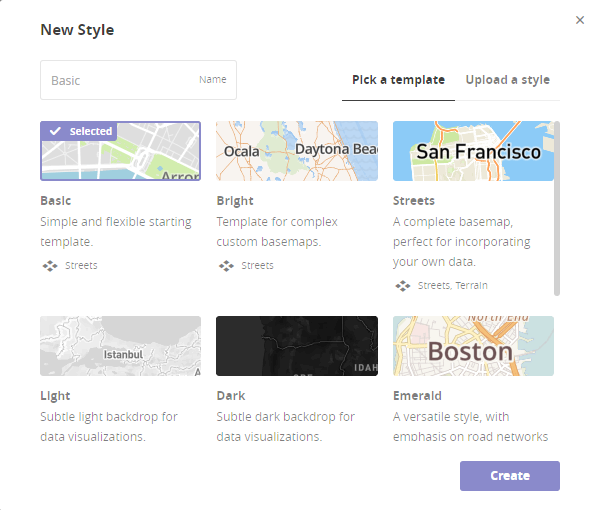
First, head to the Mapbox Online Studio and sign in (or sign up). Then click the button to create a new style. You will be asked to choose a template that will be the base for your custom map. I highly recommend starting with “Basic” since the layers are minimal and its an easier style to learn customization with:

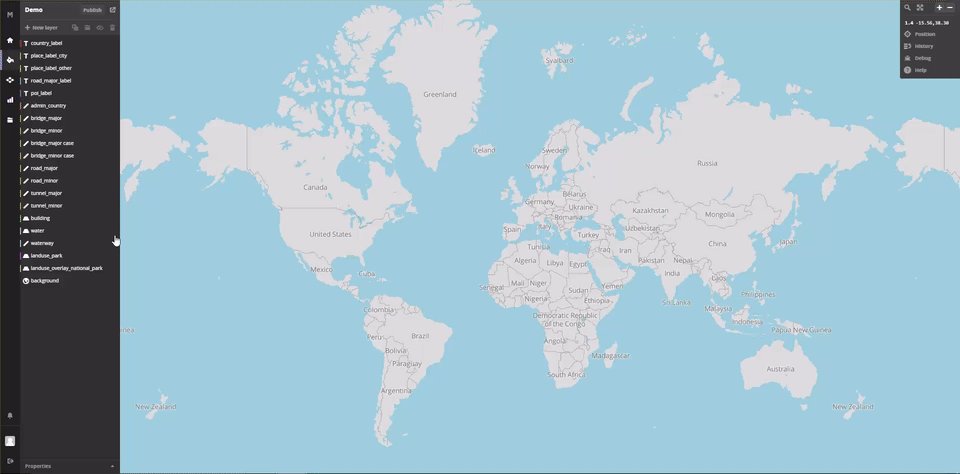
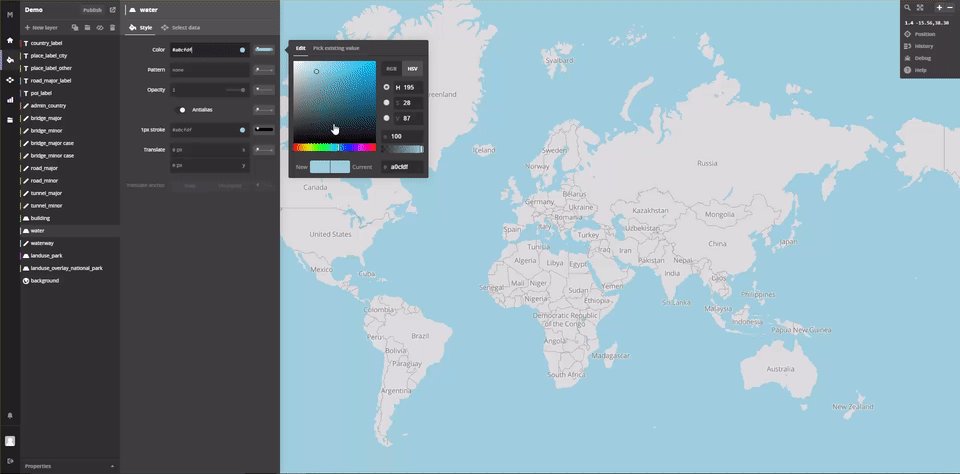
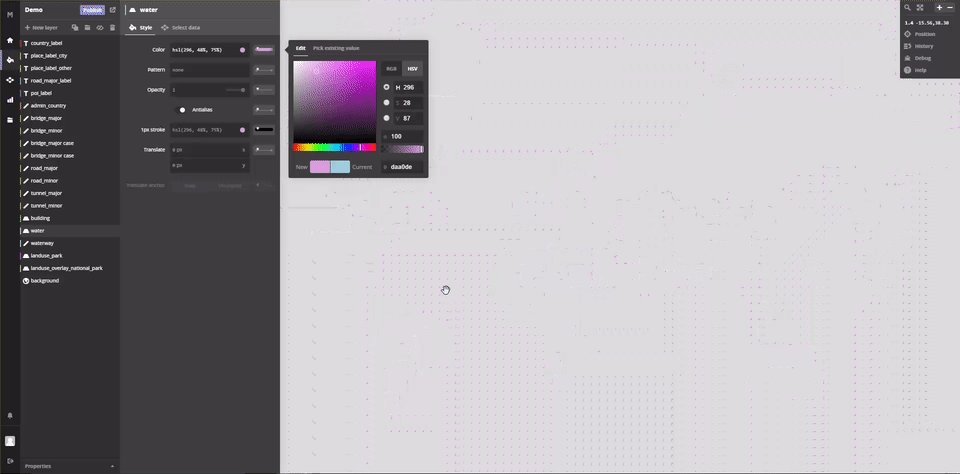
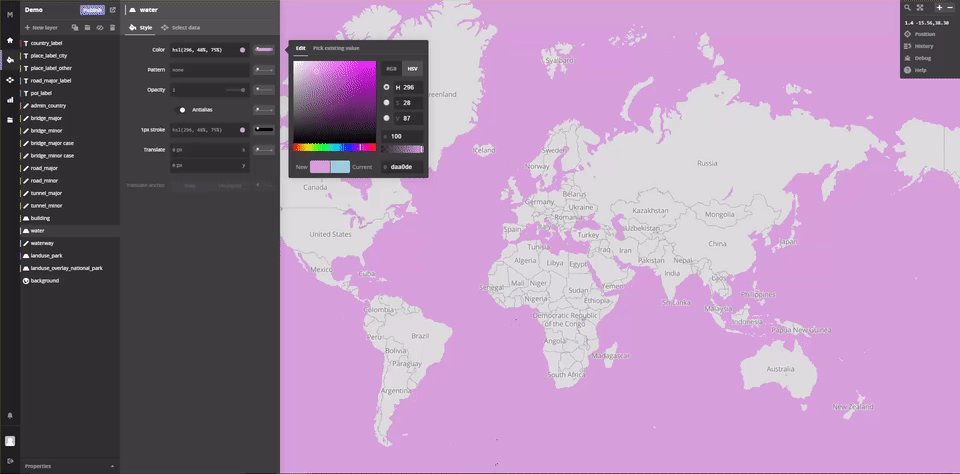
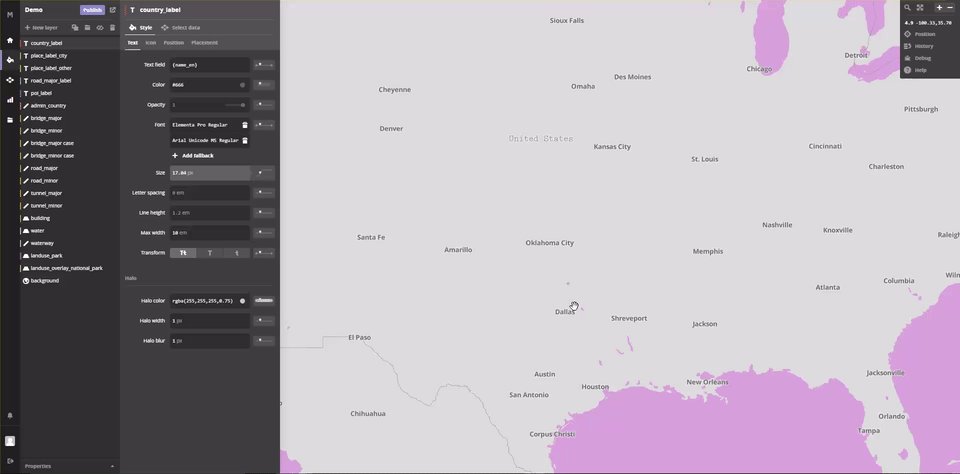
Once you hit “Create,” you will be taken to the Mapbox Studio interface. The interface mostly shows your customized map in the view, with some layer names on the left side. Customizing is pretty basic, you just choose a layer name on the left and edit the options that pop up. For example, if I want to change the colour of my water, I would do it like so:

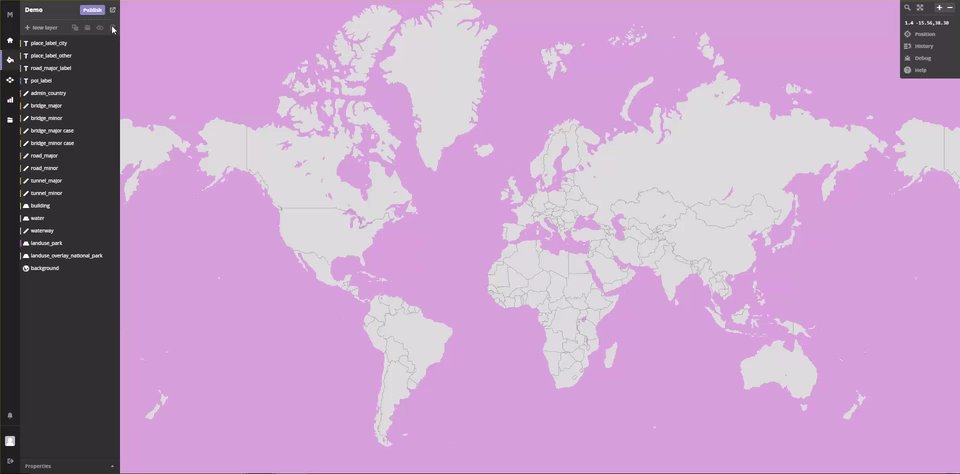
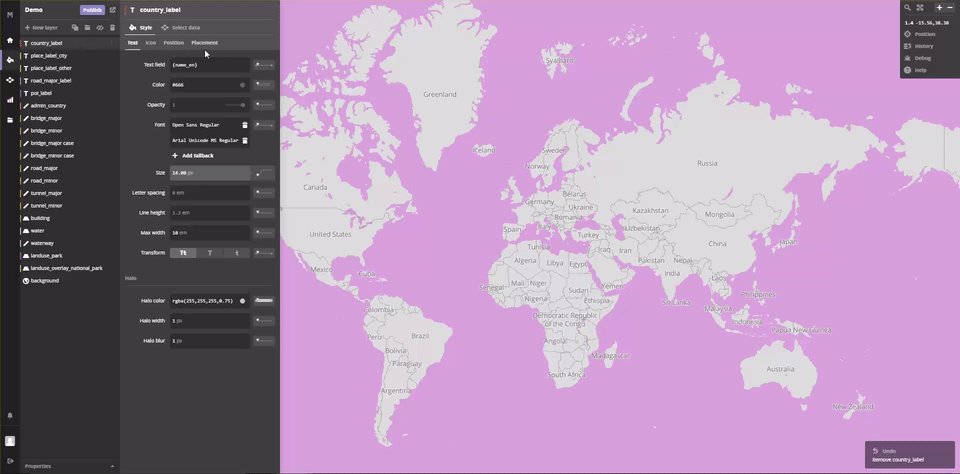
If I wanted to delete a layer, such as my country name labels, I just click the layer name on the left, then click the bin icon at the top:

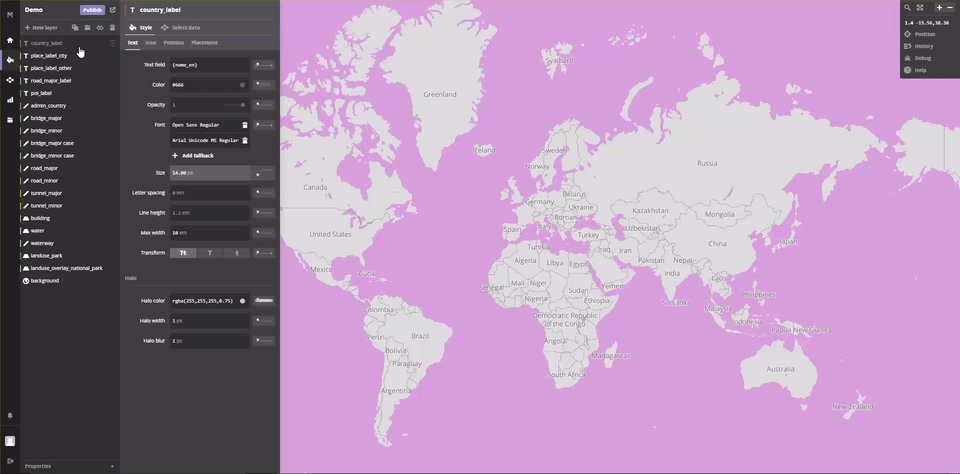
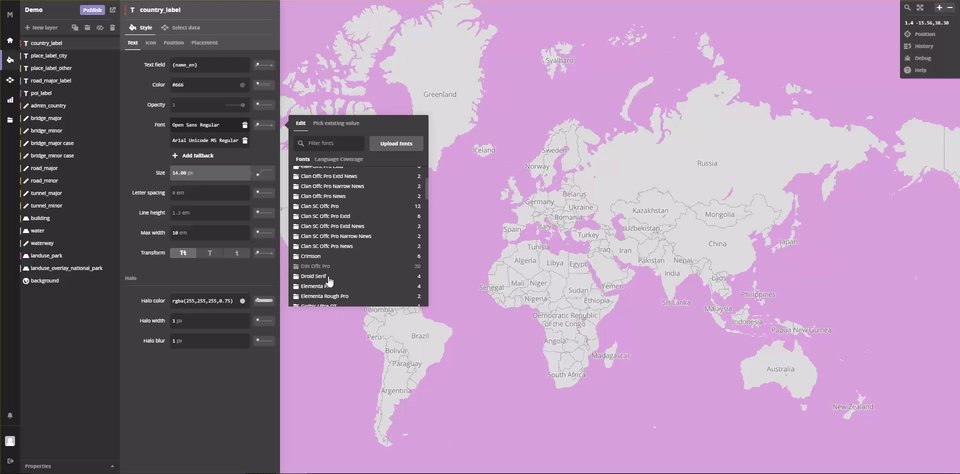
Let’s say I want to bring my country labels back and change the font. I can do this by undoing my last action (hitting ctrl + z on my keyboard), and then changing the appropriate options on the layer:

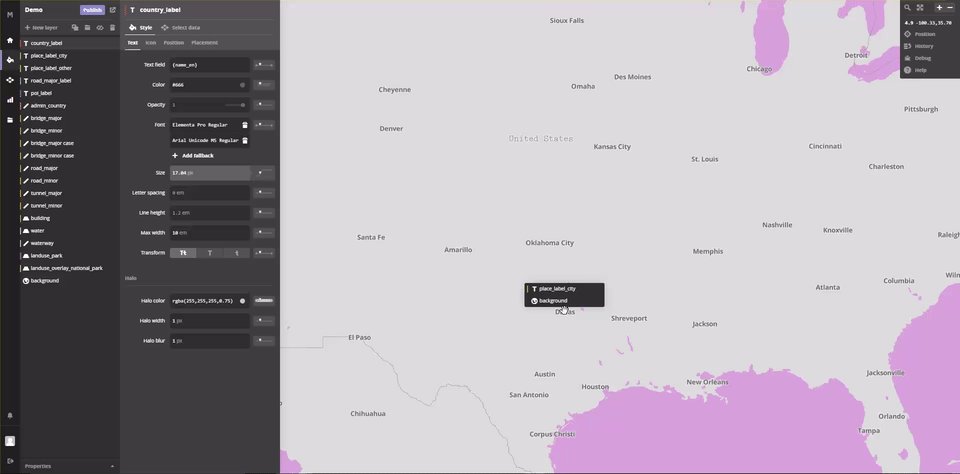
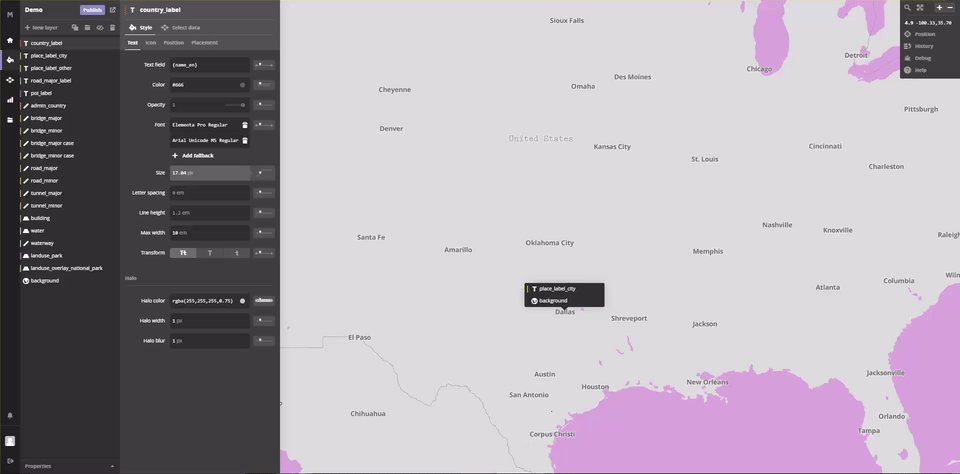
Now let’s say I want to change something on the map, but I don’t know what the layer is named on the left side. In order to figure it out, all I have to do is click the thing I am trying to change on the map, and Mapbox will bring up a list of label names that apply to the area I’ve clicked.

Here I have clicked on a city name to figure out how city layers are labeled.
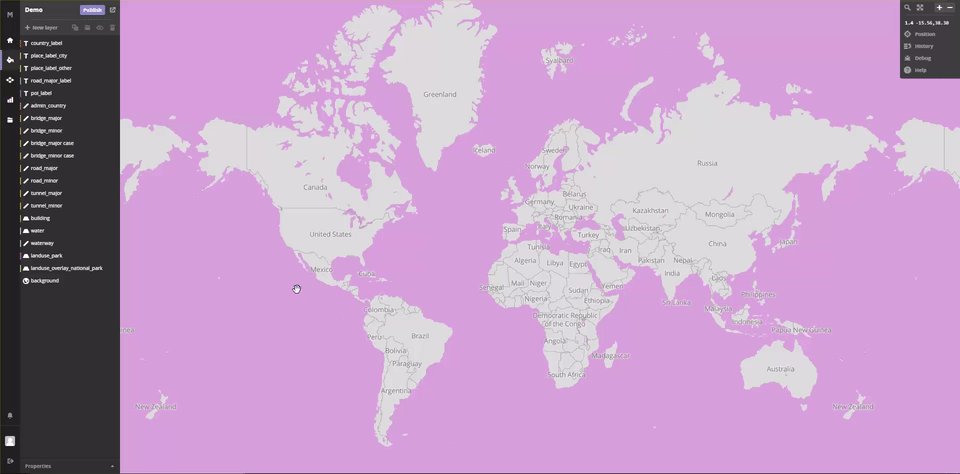
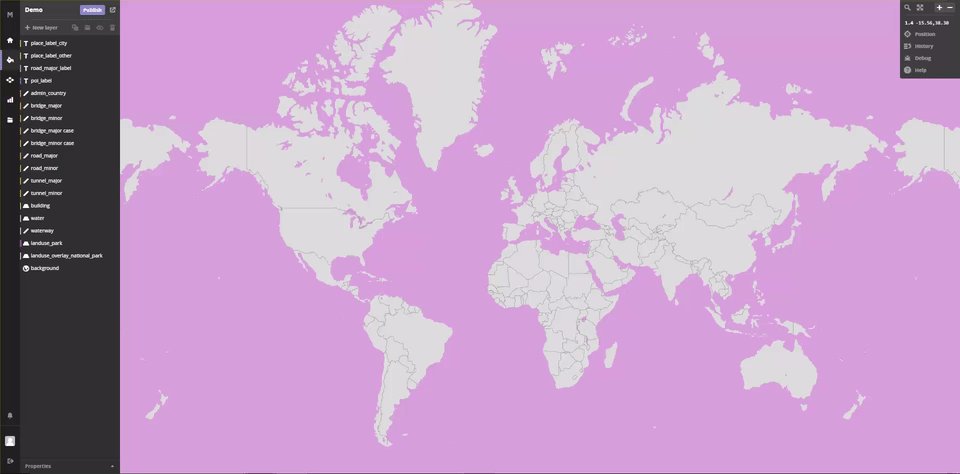
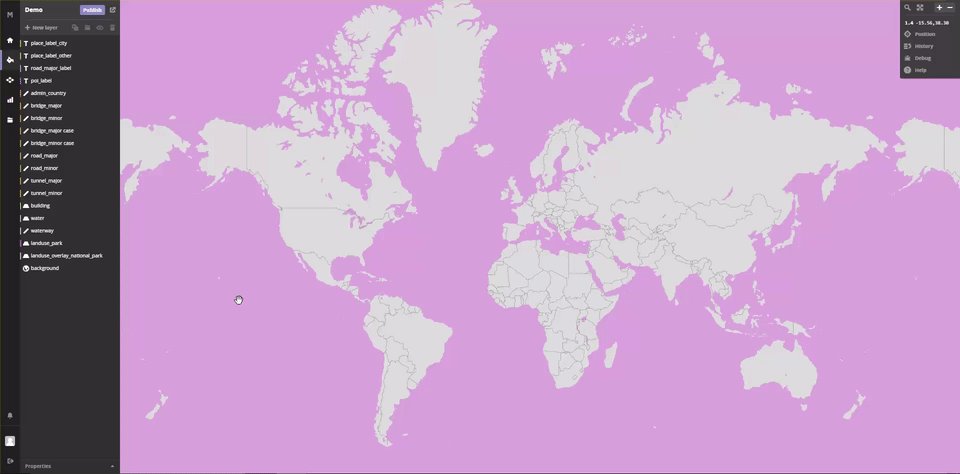
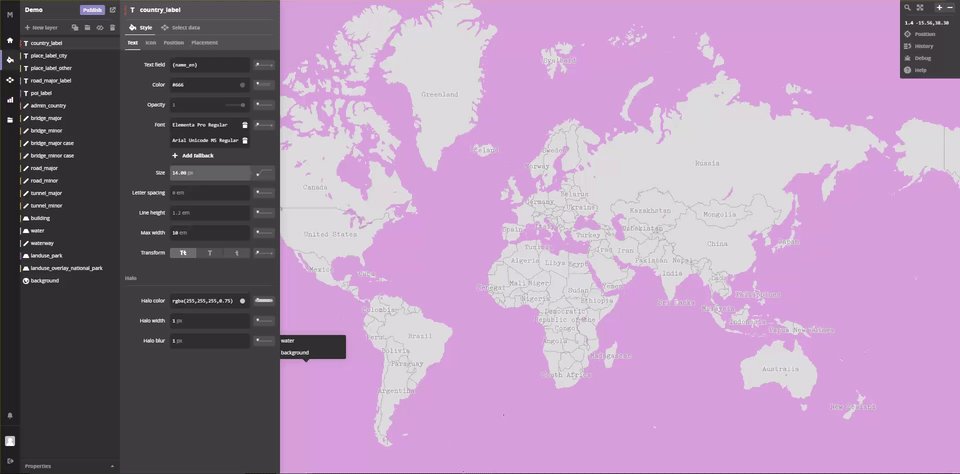
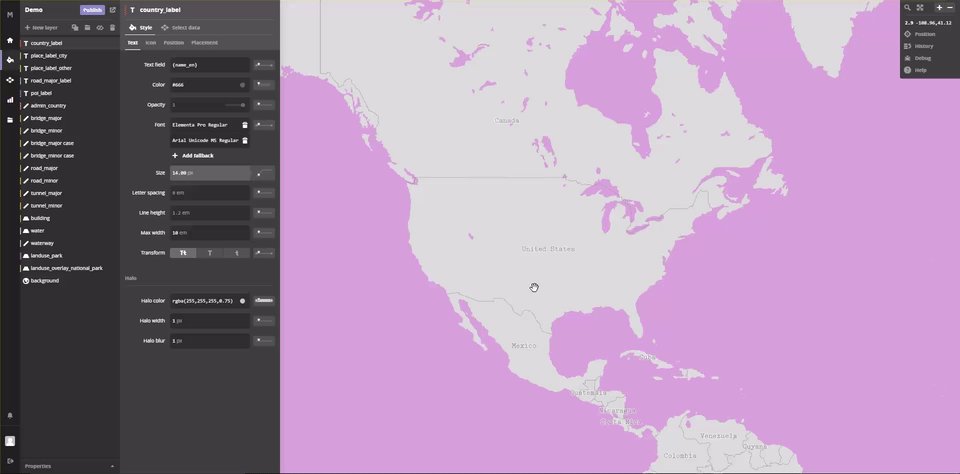
Lastly, if you want to create invisible maps the way I have done in my makeover, delete all layers except for water and background, and set your water and background layers so that they are the same color.
Once you’re happy with how your customized map looks, click the purple publish button in the top left and publish your style. IMPORTANT: if you are editing a style you have previously uploaded in your Tableau viz, you MUST publish as a new style. Otherwise your edits will not show or update in your Tableau viz. You will also need to repeat the steps to upload a custom Mapbox style in Tableau, as I’m just about to outline.
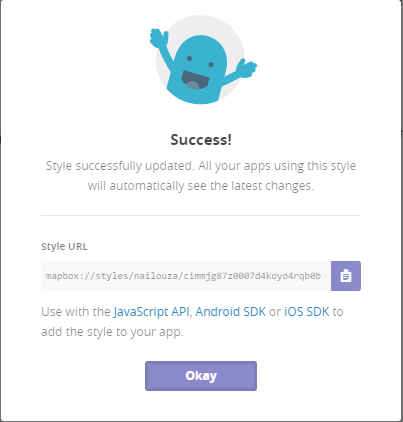
Once your style is published, you will see this notification pop up:

Click the little purple clipboard icon to copy the style url to your clipboard. You will need this to import into Tableau. Once you have done that, open up Tableau and create your initial map using the default Tableau map. Then hover over “Map” in the top menu > Background maps > Map Services…
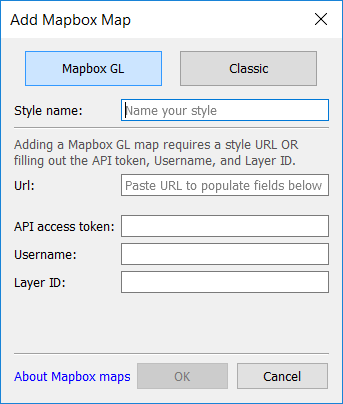
So far we’ve done everything the way we would have done before Tableau 9.3. This is where things change. Click add > Mapbox Maps… and you will see this window open up:

The options for classic are still there, and you can still get all the nifty default Mapbox maps by clicking the “Classic” button at the top. But if you want to import a completely customized map, stay on the “Mapbox GL” view. Give your new style a name and then paste the URL you previously copied to your clipboard in the “Url:” section. Although Tableau is supposed to update the fields below the Url section, it hasn’t done so for me so I had to navigate to my account API Access tokens on the mapbox website, copy a token, and paste it into Tableau. Your username is just your Mapbox username, which can also be found in the previously pasted URL, and your layer ID is whatever comes after your username in the pasted URL. Once you have everything filled out, hit ok and your map will automatically update with your customized map that you built in Mapbox! This is way more flexible than doing things in Mapbox Studio Classic, and also makes it easier to edit map layers without previous CSS style knowledge.
That’s all for now folks, although this is my last Data School post it’s definitely not my last post ever. I’ll be shifting over to the Information Lab blog, and might even have a personal blog coming soon. Keep your eyes peeled, and thanks for following my journey so far!